– Gastbeitrag von Torsten Schiefen –
Wie habe ich der F8 entgegengefiebert! Ich hatte im Gefühl, dass es etwas Neues zum Thema Live geben wird. Doch was dann veröffentlicht wurde, war mehr als ich erwartet habe – Die Facebook Live API.
Noch erstaunter war ich dann, als die Doku zur API gelesen habe. Absolut kein Hexenwerk! Gerne führe ich euch hier bis zum ersten Livestream via API.
Vorbereitungen auf Facebook Seite
Legt zuerst eine neue App unter https://developers.facebook.com/ an. Die App ID dieser Anwendung benötigt ihr, um das SDK zu nutzen.
Solltet ihr schon eine Graph API Integration haben, achtet bitte drauf, dass ihr mindestens die 2.5 nehmt oder noch besser direkt die neue Version 2.6. Damit ihr es noch leichter habt, hier ein Beispielcode, den ihr einfach in einer .html Datei auf euren Server uploaded. Ihr müsst lediglich eure App ID Eintragen.
<html>
<head>
</head>
<body>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'EURE APP ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/de_DE/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<button id="liveButton">Live API activator</button>
<script>
document.getElementById('liveButton').onclick = function() {
FB.ui({
display: 'popup',
method: 'live_broadcast',
phase: 'create',
}, function(response) {
if (!response.id) {
alert('dialog canceled');
return;
}
alert('stream url:' + response.secure_stream_url);
FB.ui({
display: 'popup',
method: 'live_broadcast',
phase: 'publish',
broadcast_data: response,
}, function(response) {
alert("video status: \n" + response.status);
});
});
};
</script>
</body>
</html>
Dieser Code generiert erst einmal nur einen Button. Die Magie passiert beim Klicken. Ein altbekannter Share Dialog erscheint und ihr könnt auswählen, wo der Livestream erscheinen soll. Eure eigene Timeline, die Timeline eines Freundes, eine Gruppe oder aber eure Pages stehen zur Auswahl.
Nachdem ihr das Ziel mit dem Click auf Next bestätigt habt kommt eine Benachrichtigung der Seite, die euch nun die Stream URL und den Key gibt. Den braucht ihr euch zum Glück nicht speichern, denn auf dem folgenden Popup bekommt ihr alles schön aufbereitet.

Es sieht aus wie ein normaler Videopost, ist es auch. Denn hier erstellt ihr den Post zu eurem Live Event. Doch was auffällt sind die beiden Felder, wo eigentlich das Video wäre: Server URL und Stream Key. Die URL bleibt immer gleich: rtmp://rtmp-api.facebook.com:80/rtmp, alternativ auch als sichere Variante.
Der Key ist da schon etwas besonderer. Dieser Key ist nur einmal gültig und ihr könnt ihn nach dem generieren auch nur für 24 Stunden nutzen! Wer diesen Key kennt kann im Namen der App live gehen.
Das war es! Naja so halb. Nun hat euch Facebook alles geliefert, was ihr zum streamen braucht.
Vorbereitung des Streams
Aber wie kommt das Signal eurer Kamera zu Facebook?
Es gibt viele Tools, die RTMP Streaming unterstützen. Ich möchte euch eine, wie ich finde, exzellente kostenlose Variante zeigen – Open Broadcaster Software.
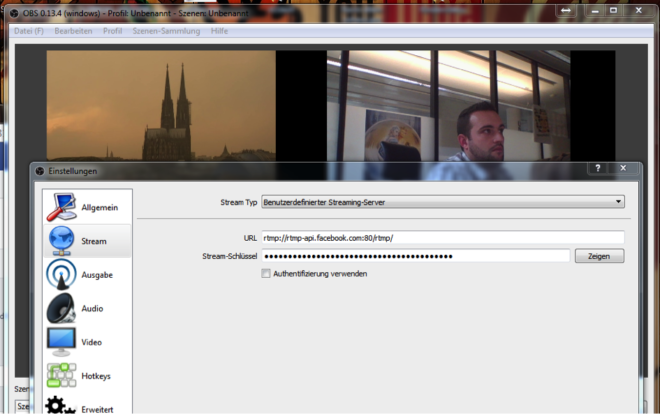
Nach dem das Tool installiert ist, geht ihr in die Settings und wählt dort Stream aus. Aktuell gibt es dort keinen Preset für Facebook, daher nehmt ihr die Option „Benutzerdefinierter Streaming-Server“. Zack, da sind genau die Felder deren Inhalt ihr von Facebook bekommen habt. Daten ausfüllen und mit OK bestätigen.

Definiert anschließend noch eine Videoquelle. Diese kann ein Bild, ein Video, ein Screencast oder auch diverse Kameras sein. Spielt einfach ein wenig mit den Optionen rum.
Mit anderen Tools könnt ihr z.B. Overlays, Bauchbinden, Playlisten usw. streamen. Ihr findet sicher das richtige für euren Zweck!
Nun könnt ihr den Livestream starten. Keine Sorge, er ist noch nicht auf Facebook publiziert. Schaut euch jetzt mal das Postingfenster von eben an. MAGIC!!!! Da ist das Vorschaubild von eurem Stream und der „Go Live“ Button ist klickbar.
Klickt ihn und euer Stream ist Live!
Zum Abschluss noch ein paar Specs für den Stream:
- 720p mit 30 Frames/s
- 1 Keyframe alle 2 Sekunden
- Die Bitrate sollte maximal 2500Kbps betragen
- Die Videolänge ist auf 90 Minuten begrenzt
Thats it!…
… jedoch ist das nur der Quicky „Wie gehe ich Live“. Die API hat viel mehr tolle Features. Schaut euch einfach mal in Ruhe die Facebook Live API Doku an.
Testen und Probieren ist das A und O. Damit ihr jedoch nicht, wie ich, eure ganzen Freunde nervt habe ich eine Gruppe gegründet: https://www.facebook.com/groups/LiveAPITests/. Hier könnt ihr streamen was das Zeug hält und euch unter Gleichgesinnten austauschen.
ImageCredits: eldar nurkovic @ Shutterstock.com
Über den Autor:
 Torsten Schiefen ist Projektmanager für Social Media bei RTL Interactive. Der Facebook Messenger und Live-Videos sind für ihn das „NEXT BIG THING“. In seiner Freizeit ist er verrückt nach Eishockey und ein leidenschaftlicher Drohnenpilot.
Torsten Schiefen ist Projektmanager für Social Media bei RTL Interactive. Der Facebook Messenger und Live-Videos sind für ihn das „NEXT BIG THING“. In seiner Freizeit ist er verrückt nach Eishockey und ein leidenschaftlicher Drohnenpilot.



Moin. Leider kommt nach dem Hinweis mit der Stream URL kein weiteres Pop Up. Woran kann das liegen? Aus dem Hinweis Screen kann man die Daten leider nicht kopieren.
Hey, auch schon einen Hinweis wie das mit dem feauture coninues live – länger als 90 min und dafür kein recording funktioniert? http://techcrunch.com/2016/05/23/facebook-continuous-live/
Ich verstehe noch nicht ganz den Unterschied zwischen der Live API und Softwares wie OBS, Wirecast oder XSplit. Ich bin total neu was Live-Videos betrifft und habe noch einige Fragen… Kann ich die Live API auch ohne entsprechende Software (OBS, Wirescast, XSplit etc.) nutzen?
Nein, das geht nicht. De API ist die Schnittstelle, welche von der passenden Software genutzt wird. Erst die Software ermöglich die Übertragung.
Auf Facebook gibt es auch die Graph API für Live-Videos, was wohl Explorer-basiert ist. Es handelt sich folglich um keine Software. Was hat das für einen Vorteil bzw. welchen Vorteil haben Softwares? Eine kurze und knappe Antwort nur fürs grobe Verständnis würde mir reichen – danke.