Gastbeitrag von Demir Jasarevic
Im Artikel „Der Facebook Pixel – Grundlagen, rechtliche Aspekte, Installation und Custom Audiences“ ist Philipp ausführlich auf den Facebook-Pixel eingegangen. Auch Facebook-Pixel-Events werden im Beitrag behandelt. Hinsichtlich der Installation der Pixel wurde kurz der Google Tag Manager erwähnt. Dies möchte ich aufgreifen und in diesem Artikel anhand einer Schritt-für-Schritt-Anleitung aufzeigen, wie man das Facebook-Tracking im Google Tag Manager umsetzt.
Die Themen in diesem Beitrag sind:
- Installation Google Tag Manager
- Einbindung Facebook-Pixel
- Einbindung Facebook-Pixel-Event
- Tracking-Setup testen
- Benutzerdefinierte Vorlage für Facebook
- Datenschutzrechtliche Aspekte
Installation Google Tag Manager
Im ersten Schritt müsst ihr den Google Tag Manager startklar machen. Dazu setzen wir folgendes um:
- Konto erstellen
- Container konfigurieren
- Tracking-Code implementieren
- Ersten Container veröffentlichen
Konto erstellen
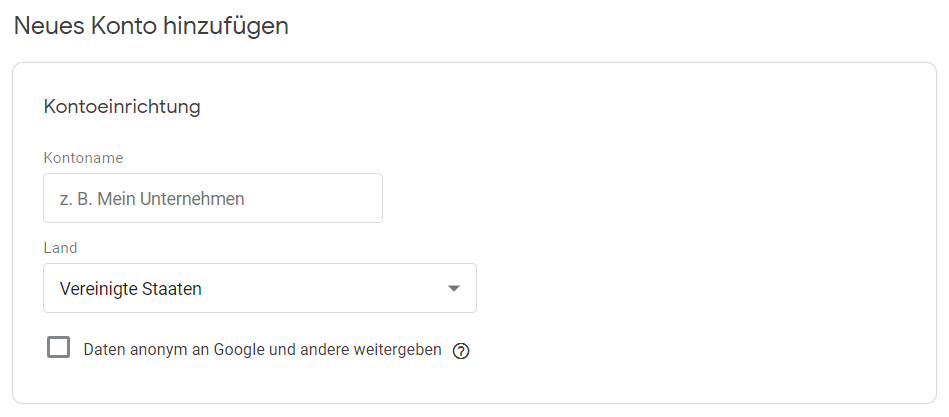
Ein Google Tag Manager Konto ist schnell erstellt. Auf der Google Tag Manager Seite müsst ihr euch zunächst registrieren oder anmelden, falls ihr schon ein Google-Konto besitzt. Nutzt ihr den Google Tag Manager zum ersten Mal, gelangt ihr nach der Registrierung direkt zur Kontoeinrichtung.

Hier werden 3 Einstellungen vorgenommen:
- Kontoname: Dieser kann frei vergeben werden und hat keine Auswirkung auf die technische Funktionsweise des Tag Managers. Als Kontoname kann daher z.B. der Unternehmensname gewählt werden.
- Land: Hier wählt ihr das Land aus, indem ihr tätig seid.
- Bei „Daten anonym an Google und andere weitergeben“ sollte der Haken im Zweifel nicht gesetzt werden. Mit dieser Funktion sendet man Daten an Google für das Benchmarking. Nicht klar dokumentiert ist, welche Daten in welcher Form an Google weitergegeben werden. Eine Aktivierung wird daher nicht empfohlen.
Nachdem ihr die notwendigen Felder befüllt habt, kann es schon mit der Containerkonfiguration weitergehen.
Container konfigurieren
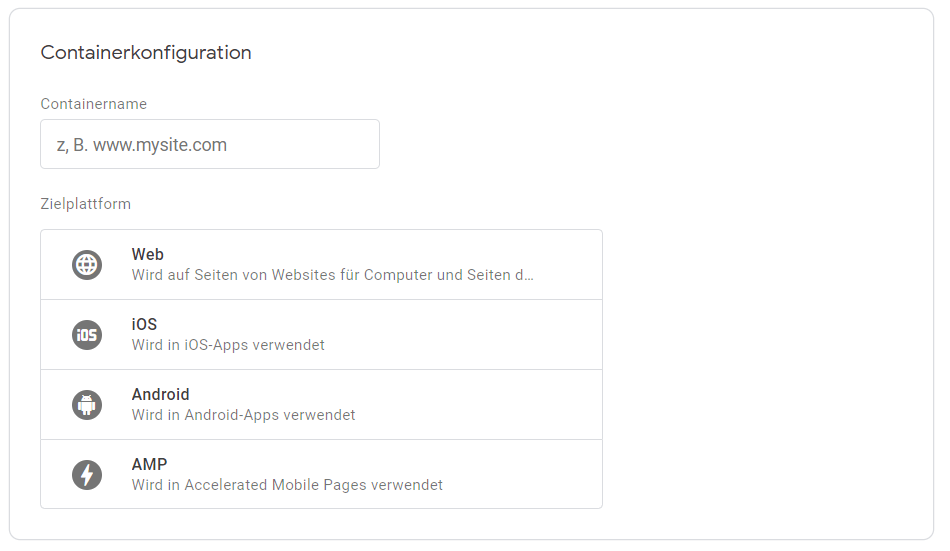
Direkt unter dem Formular für die Kontoeinrichtung findet ihr Einstellungsmöglichkeiten für die Containerrichtung.

Hier müssen 2 Einstellungen vorgenommen werden:
- Containername: Wie der Kontoname kann auch dieser frei vergeben werden. Da wir als Kontoname den Unternehmensnamen festgelegt haben, können wir als Containernamen die Domain wählen. Beachtet, dass ihr innerhalb eines Kontos mehrere Container haben könnt. Die Domain als Containername ist daher für die Unterscheidbarkeit eine gute Wahl.
- Zielplattform: Hier wählen wir „Web“, da wir unseren Container auf einer Website installieren möchten.
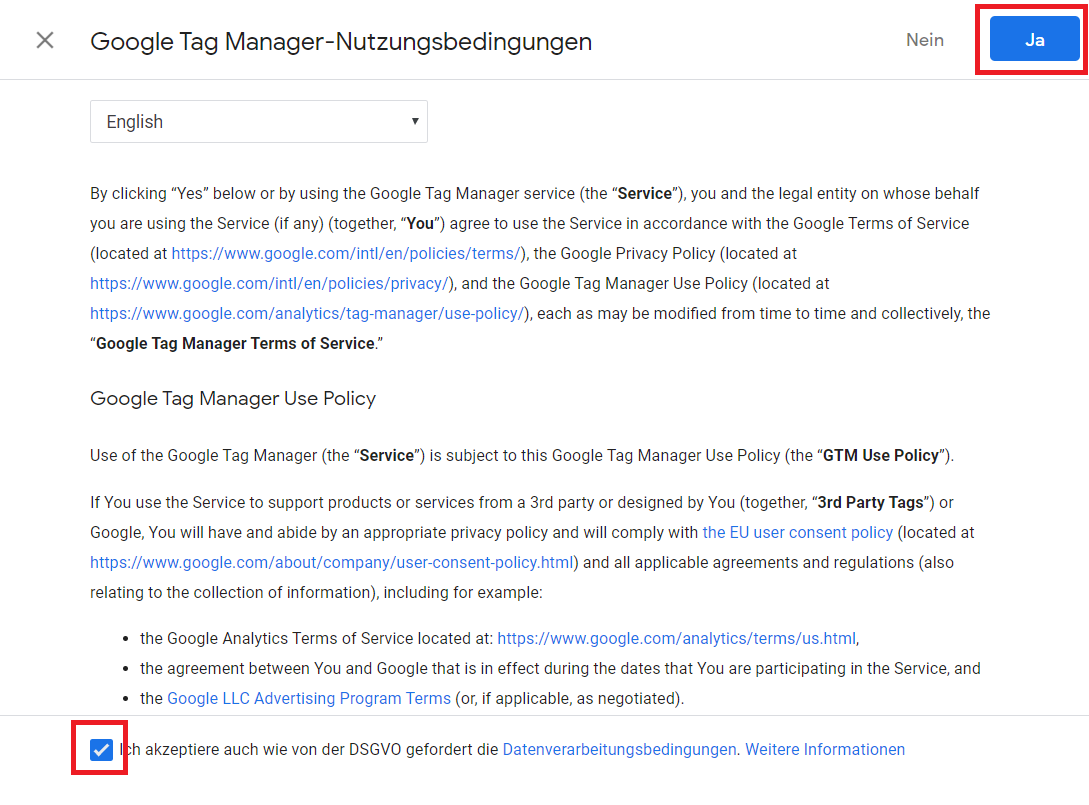
Nach dem Klick auf „Erstellen“ öffnen sich die Google Tag Manager-Nutzungsbedingungen. Aktuell sind diese nicht auf Deutsch verfügbar. Mit einem Klick auf „Ich akzeptiere auch wie von der DSGVO gefordert die Datenverarbeitungsbedingungen.“ und „Ja“ am rechten oberen Seitenrand schließen wir die Containereinrichtung ab.

Tracking-Code implementieren
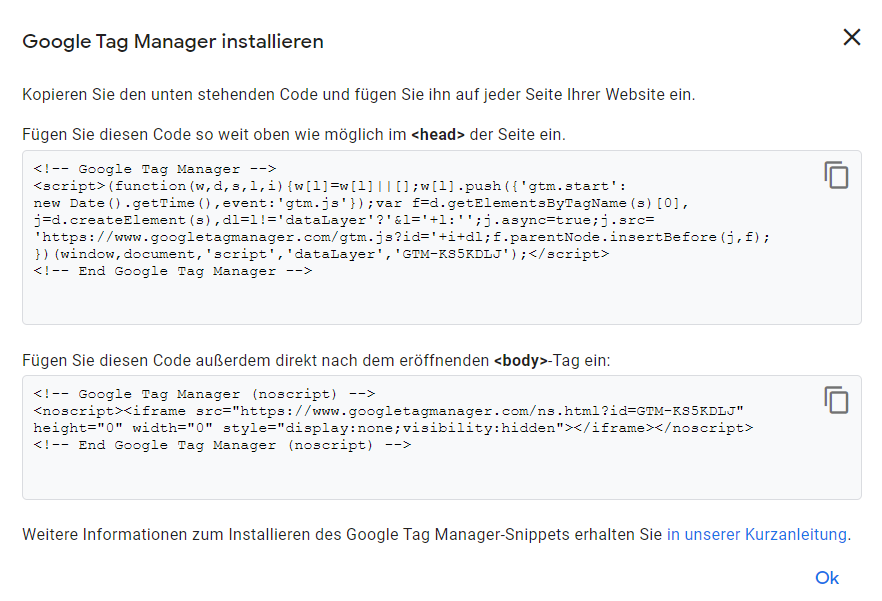
Direkt im Anschluss bekommen wir eine Anweisung, wie wir den Google Tag Manager auf unserer Website installieren können.

Der Tracking-Code besteht dabei aus 2 Teilen:
- Der erste Tracking-Code muss so weit wie möglich im Head-Bereich der Website platziert werden. Dieser Code ist Pflicht, damit der Google Tag Manager funktioniert.
- Der zweite Tracking-Code muss direkt nach dem öffnenden Body-Tag platziert werden. Dieser Code ist optional. Immer wenn JavaScript auf der Website nicht laden kann, wird dieser Noscript-Code ausgeführt, damit der Google Tag Manager weiterhin in einem begrenzten Umfang funktionieren kann.
Im besten Fall kopiert ihr die Codes und schickt sie direkt mit den Anweisungen an eure Entwickler. Falls ihr eine eigene Website – z.B. mit WordPress – betreibt, dann könnt ihr auf ein Plugin wie „Insert Headers and Footers“ zurückgreifen. Damit könnt ihr zumindest den ersten, notwendigen Tracking-Code selbstständig einbinden.
Ersten Container veröffentlichen:
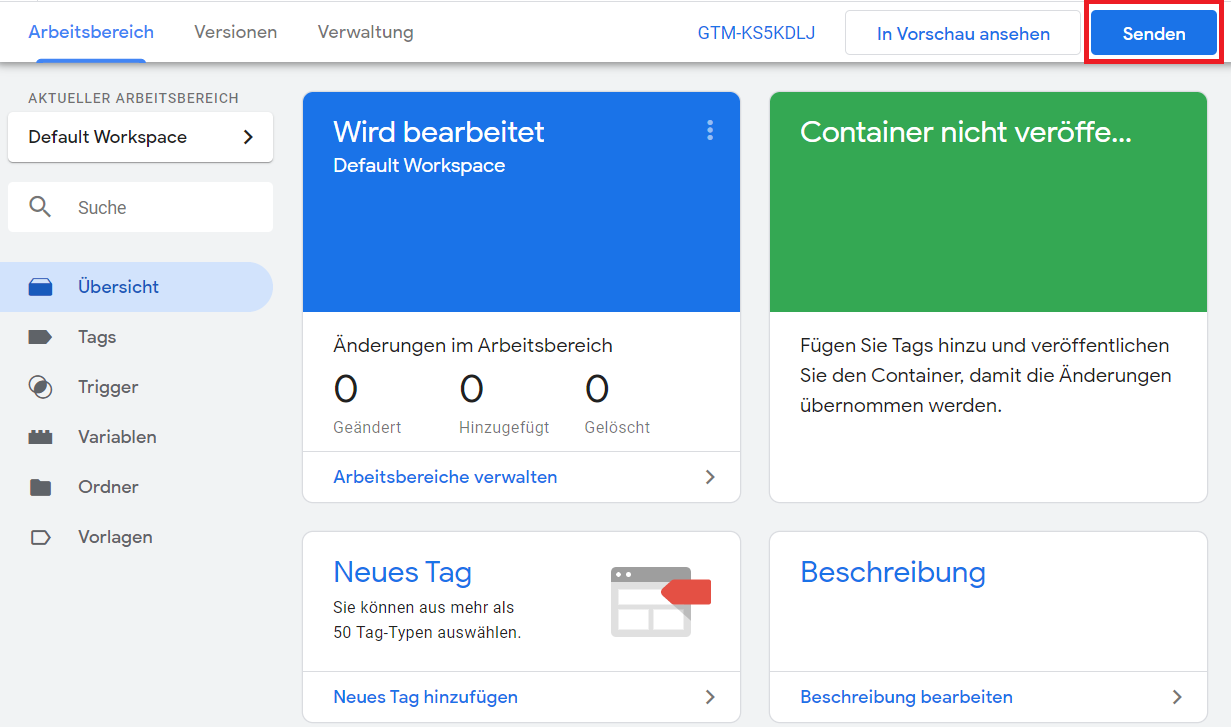
Wenn ihr den Tracking-Code auf die Website eingebunden habt, sollten wir direkt einen leeren Container veröffentlichen. Dazu klicken wir zunächst oben rechts auf „Senden“.

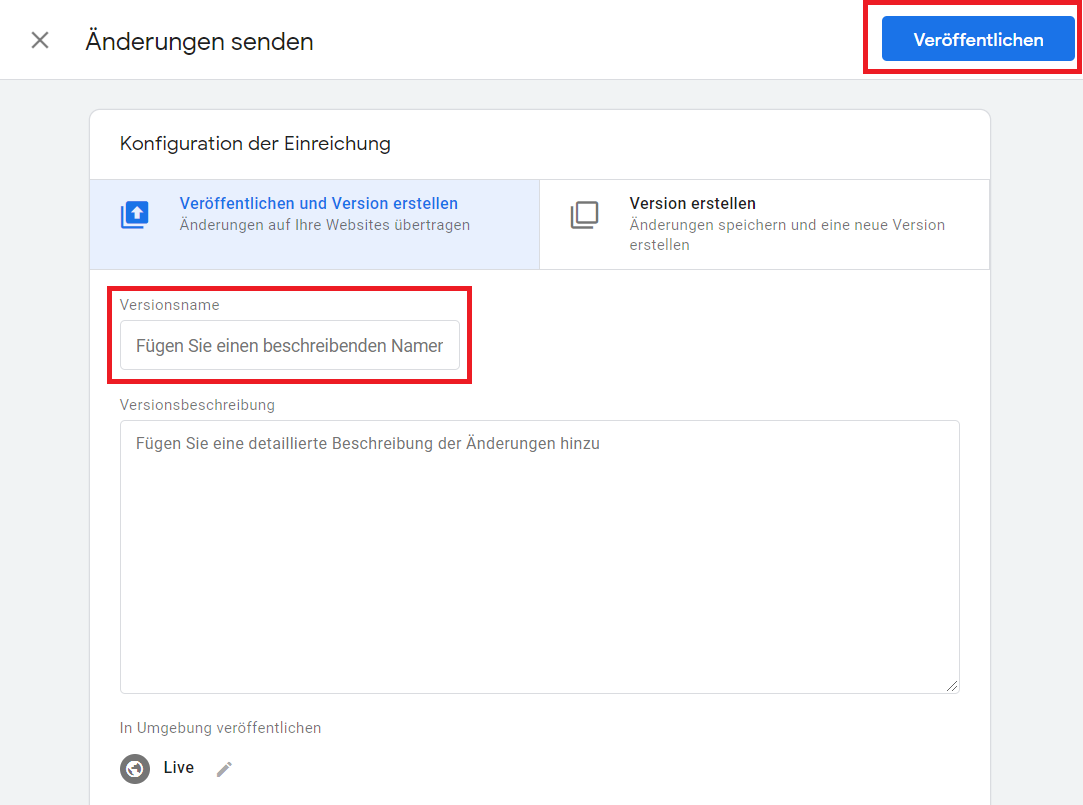
Im darauffolgenden Fenster vergeben wir als Versionsnamen „Leerer Container“ und klicken auf „Veröffentlichen“.

Die Veröffentlichung eines leeren Containers hat 2 Gründe:
- Backup: Sollte beim Testen von Konfigurationen doch was schief gehen, habt ihr immer einen leeren Container auf den ihr zurückveröffentlichen könnt.
- Fehlercode vermeiden: Ein unveröffentlichter Container gibt einen Fehlercode zurück. Das ist nicht schlimm. Führt jedoch zu Feedbackschleifen mit deinem Entwickler.
Bis hierhin haben wir also ein Google Tag Manager Konto und einen Container erstellt. Wir haben den Tracking-Code auf der Website eingebunden und einen leeren Container veröffentlicht. Jetzt geht es weiter mit der Einbindung des Facebook-Trackings.
Einbindung Facebook-Pixel
Auch hier verweise ich zunächst – wie auch anfangs – auf den Artikel von Philipp: „Der Facebook Pixel – Grundlagen, rechtliche Aspekte, Installation und Custom Audiences“. Hier ist genau beschrieben, was das Facebook-Pixel ist und wieso es Unternehmen einsetzen sollten. Als Kurz-Zusammenfassung lässt sich an dieser Stelle festhalten:
- Der Facebook-Pixel ein kurzes Stück JavaScript-Code.
- Über den Pixel stellt ihr eine Verbindung aus eurem Werbekonto und eurer Webseite her.
- Der Erfolg der Facebook-Anzeigen lässt sich besser (geräteübergreifend) messen.
Um das Facebook-Pixel aufzurufen müsst ihr in den Facebook Business Manager wechseln. Unter „Messung und Berichte“ und „Pixel“ gelangt ihr zu der Pixel-Seite, wo ihr ein neues Pixel anlegen könnt.

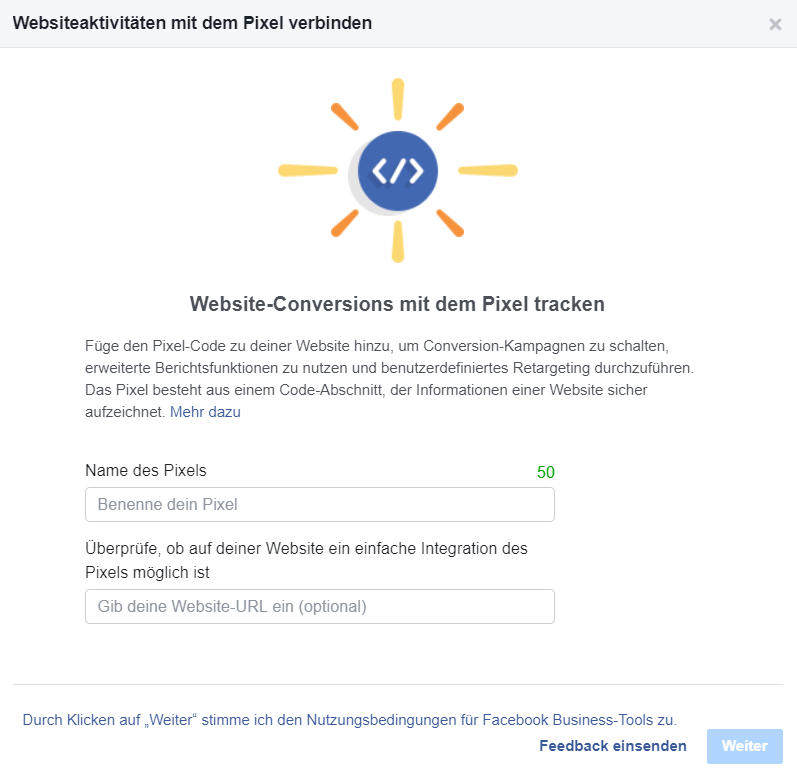
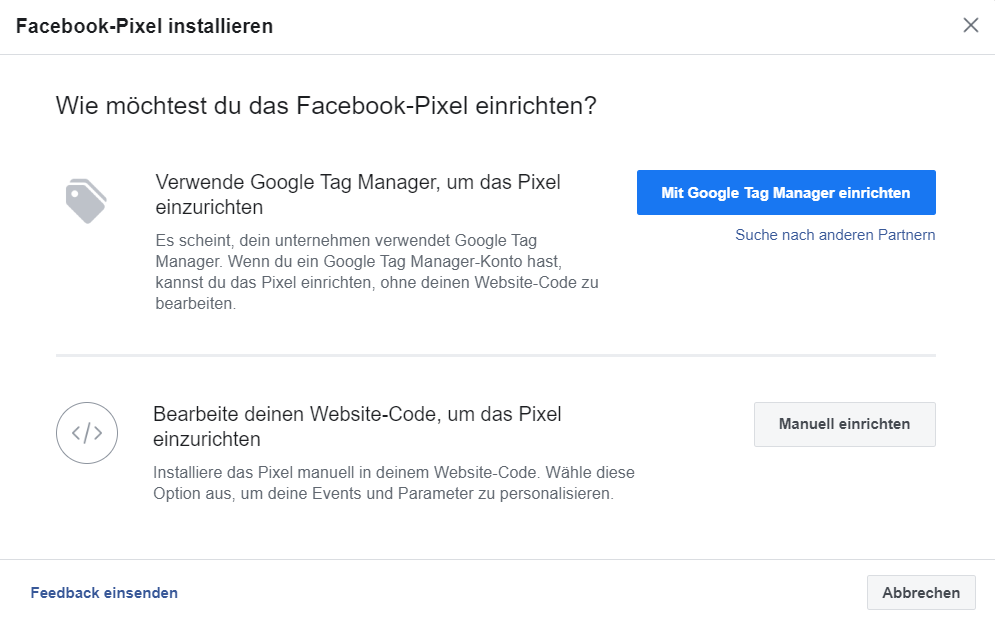
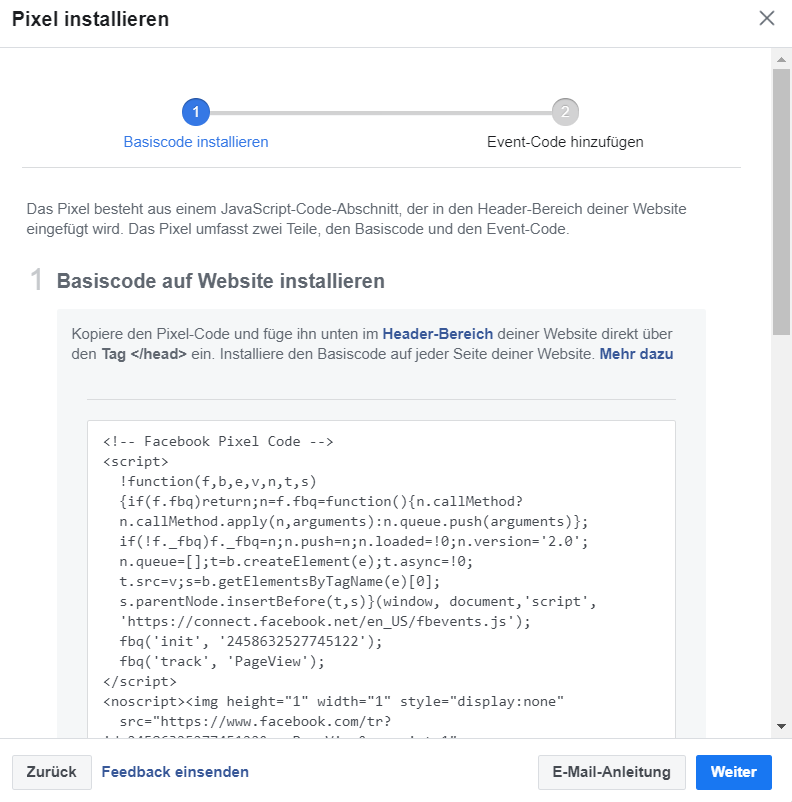
Nach der Vergabe des Namens und der Website-URL bietet Facebook 2 Varianten der Implementierung an.

Die erste Variante („Verwende Google Tag Manager, um das Pixel einzurichten“) ermöglicht die automatische Integration des Codes in den Google Tag Manager. Dies ist mit ein paar Klicks erledigt. Auch wenn das sehr verführerisch klingt, ist diese Methode bedingt zu empfehlen. Grund: Hier wird direkt eine Container-Version veröffentlicht. Die Möglichkeit die Implementierung vorher ausgiebig zu testen wird einem dadurch genommen.
Die zweite Variante („Bearbeite deinen Website-Code, um das Pixel einzurichten“) ist die manuelle Integration, die ebenfalls schnell durchgeführt ist wie wir gleich sehen werden. Vorteil dabei ist, dass ihr vor der Veröffentlichung der Einstellungen das Setup testen könnt. Mit einem Klick auf „Manuell einrichten“ bekommt ihr das Facebook-Pixel.

Wenn ihr weiter runterscrollt, findet ihr noch 2 Bereiche:
- „Automatischen erweiterten Abgleich aktivieren“: Diese Funktion ermöglicht eine noch genauere Abbildung der Zielgruppen. Wenn ihr dieses Feature nutzen wollt, so muss dies vorher mit den Datenschutzbeauftragten geklärt werden. Falls ihr euch für eine Nutzung entscheidet, muss auf alle Fälle eine Einwilligung vom Nutzer erfolgen (Opt-In). Im Zweifelsfall lassen wir diese Funktion aktuell noch deaktiviert. Mehr zum Thema Datenschutz findet ihr am Ende des Artikels.
- „Teste den Basiscode“: Hiermit kann die korrekte Integration des Pixels geprüft werden. Dazu muss der Code schon auf der Website eingebunden sein. Wir werden aber später unter „Tracking-Setup testen“ zwei andere Testing-Methoden kennenlernen.
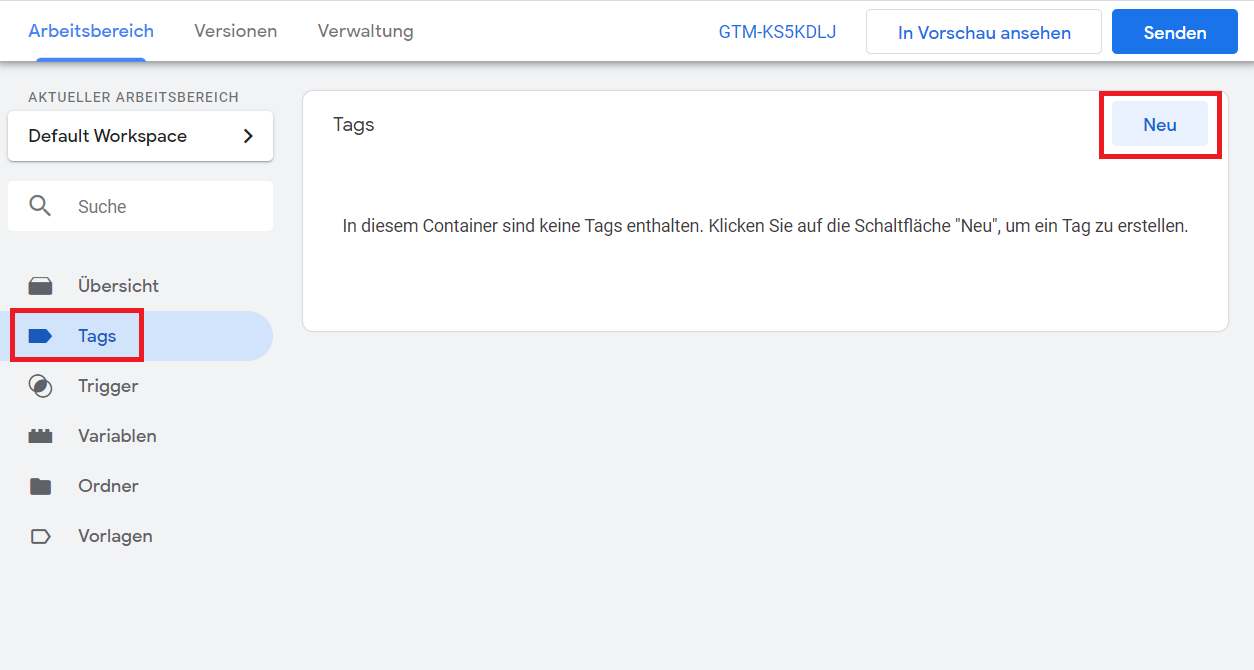
Den Tracking-Code kopiert ihr euch nun in die Zwischenablage und wechselt in den Google Tag Manager. Im nächsten Schritt geht ihr zu den Tags und klickt dann auf „Neu“, um einen neuen Tag anzulegen.

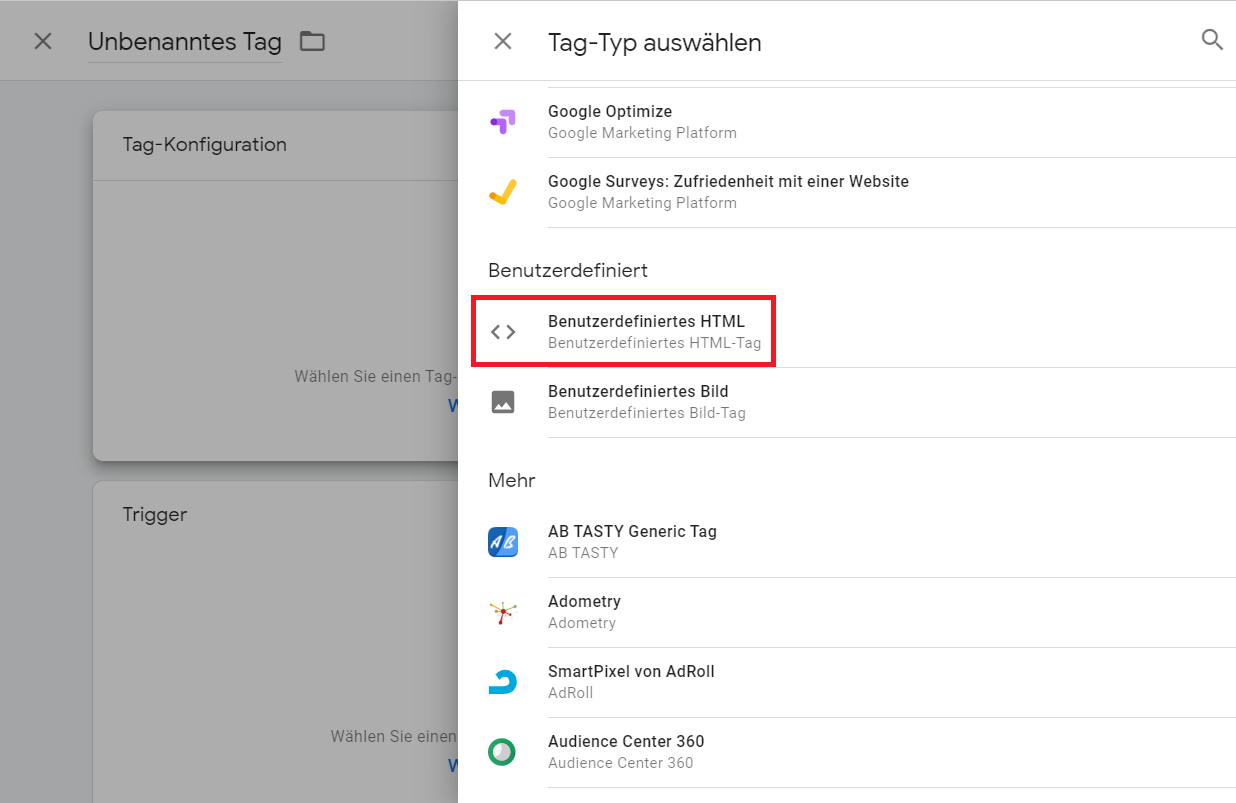
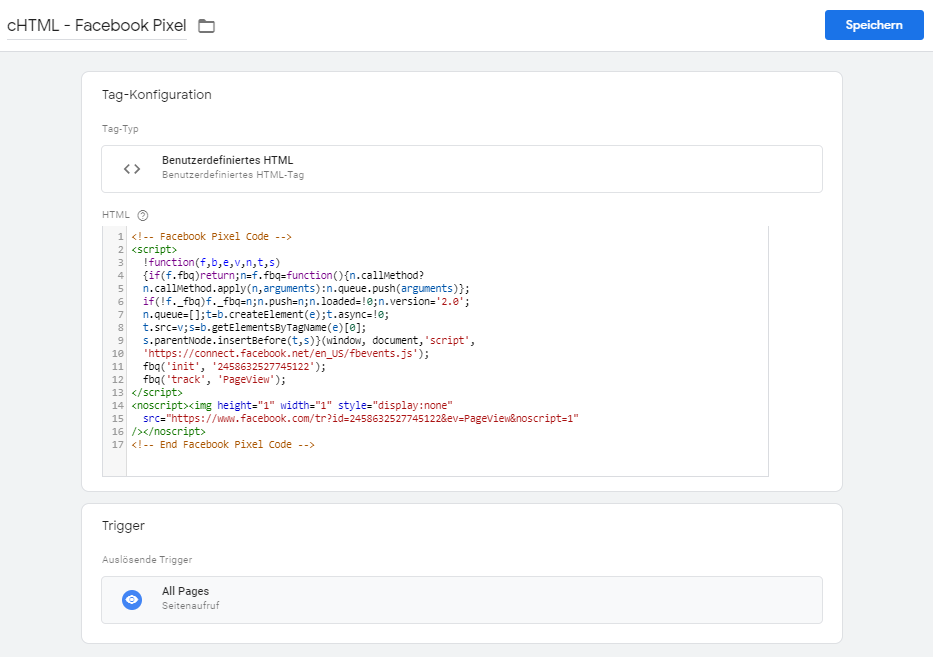
Da der Google Tag Manager standardmäßig keine vordefinierte Vorlage für Facebook bereithält, wählen wir innerhalb der Tag-Konfiguration das „benutzerdefinierte HTML“.

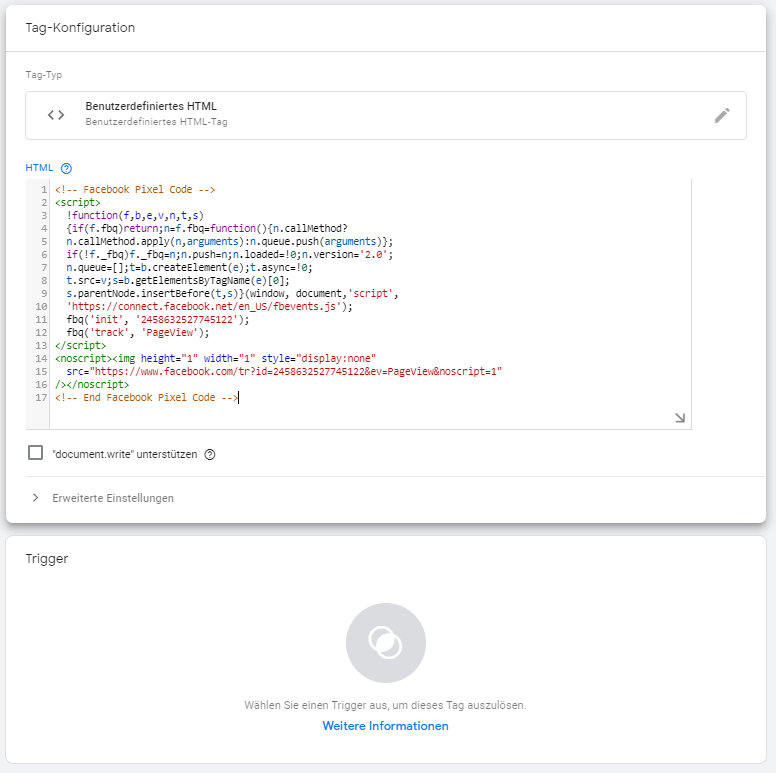
Im weißen Feld fügen wir nun unser Facebook-Pixel ein:

Als Trigger wählen wir „All Pages“, da dieses Tag auf allen Seiten auslösen soll. Zuletzt vergeben wir noch einen aussagekräftigen Namen für das Tag. Beispiel: „cHTML – Facebook Pixel“.
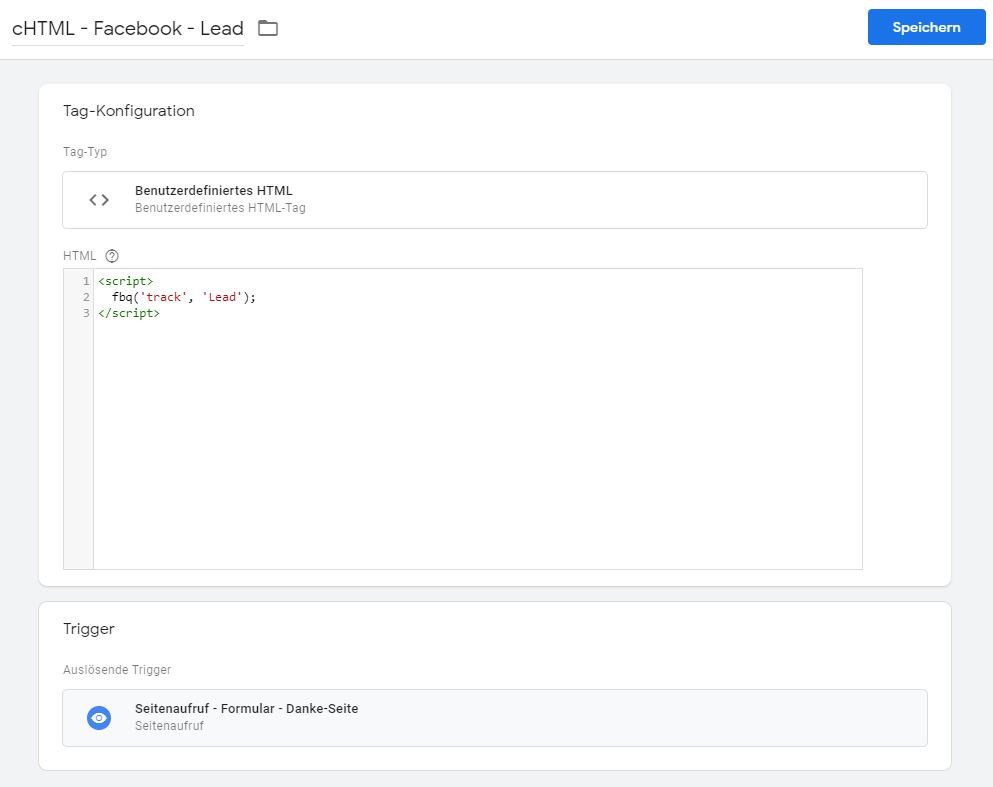
Fertig sieht unser Tag wie folgt aus. Mit einem Klick auf „Speichern“ schließen wir die Konfiguration ab.

Bevor wir nun unsere Installation testen, binden wir noch ein Event ein.
Einbindung Facebook-Pixel-Event
Mit Events können im nächsten Schritt bestimmte Nutzer-Interaktionen getrackt werden. Dazu zählen unter anderem:
- Kauf
- Lead
- Registrierung
- Etc.
Eine vollständige Liste findet ihr auf der Facebook-Pixel-Events-Seite. Alle Events werden wir hier nicht beispielhaft durchgehen können. Das würde den Rahmen sprengen. Wir gehen aber vom folgenden Beispiel aus:
Wir haben ein Kontaktformular auf der Website. Nun möchten wir messen, wie viele Nutzer dieses Kontaktformular erfolgreich abgesendet haben.
Im ersten Schritt kehren wir zum Facebook Business Center zurück. Dort, wo der Facebook-Pixel kopiert wurde, klicken wir auf „Weiter“ und erhalten folgende Übersicht:

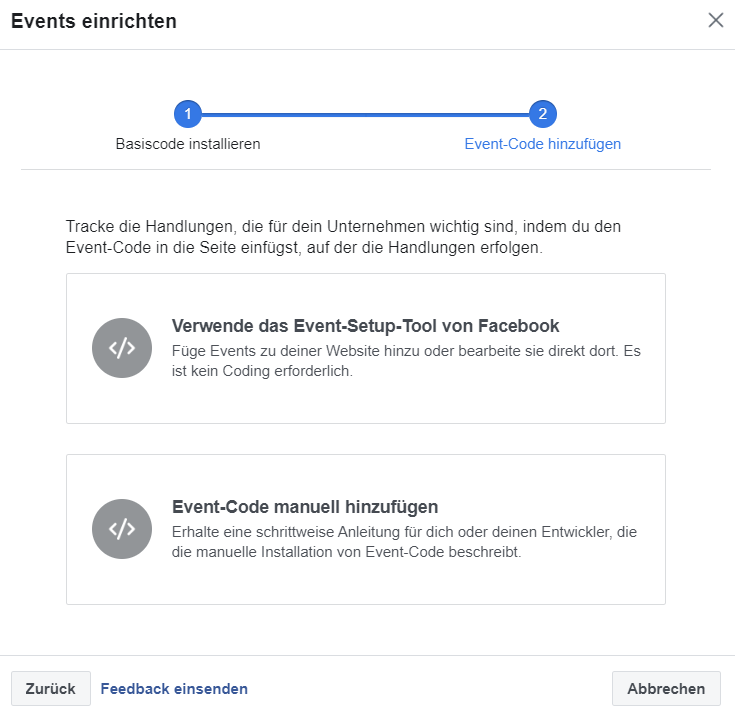
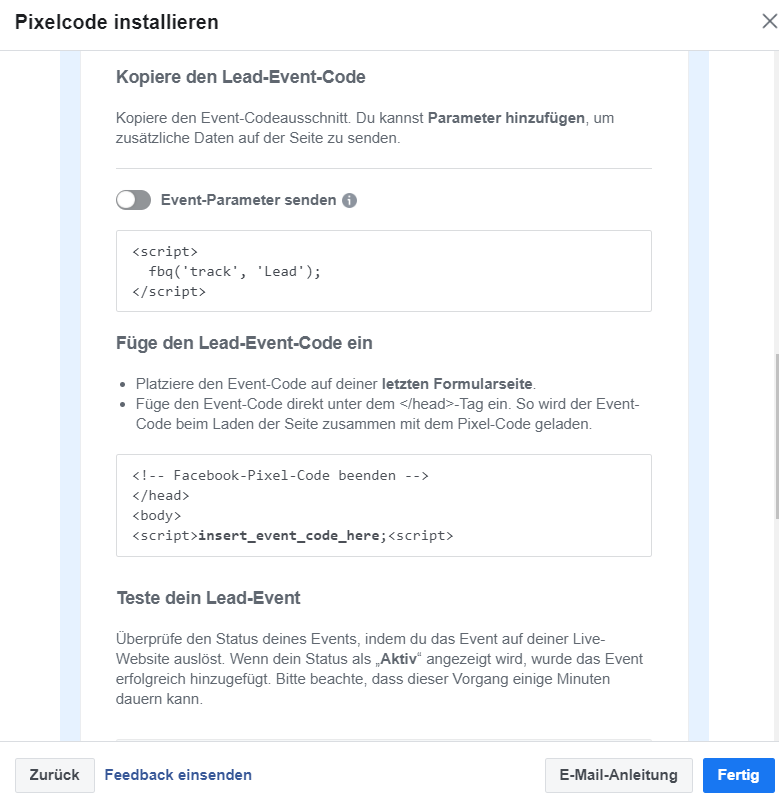
Wie beim Pixel gibt es auch hier die automatische und manuelle Integrationsvariante. Wir nehmen wieder die manuelle Methode („Event-Code manuell hinzufügen“). Im darauffolgenden Fenster haben wir nun die Möglichkeit aus einer Vielzahl an Event-Arten das für uns Passende zu wählen. Ich entscheide mich für das Event „Lead“, welches ich unter „Andere Unternehmenskategorie“ -> „Lead“ finde. Auch hier bekommt ihr eine Anleitung wie das Event implementiert werden sollte.

Wie wir sehen können ist dieser Tracking-Code deutlich kleiner als das Facebook-Pixel. Damit jedoch das Event-Tracking funktioniert muss vorher das umfangreichere Pixel geladen haben. Dies haben wir im ersten Schritt schon umgesetzt. Wer noch Event-Parameter wie „Conversion-Wert“ oder „Währung“ mitsenden möchte, kann „Event-Parameter senden“ aktivieren und die notwendigen Felder befüllen.
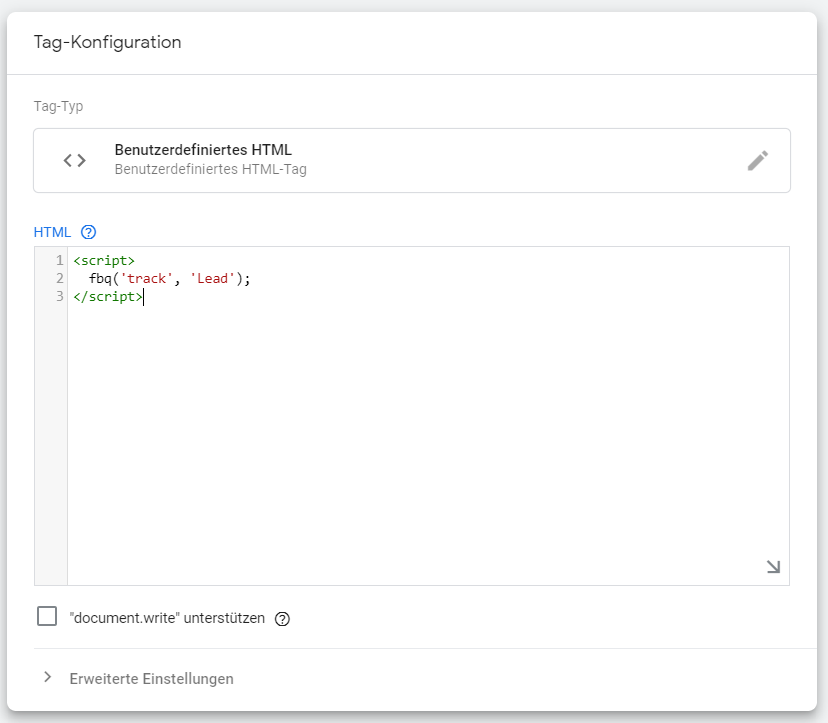
Kopiert euch nun den Code in die Zwischenablage. Ähnlich wie beim Pixel erstellen wir hierzu im Google Tag Manager ein neues Tag vom Typ „benutzerdefiniertes HTML“ und fügen das Skript hinzu.

Im nächsten Schritt müssen wir noch den passenden Trigger erstellen. Hier können wir nicht wie beim Pixel den Trigger „All Pages“ wählen. Grund: Wir wollen, dass unser Event nur dann feuert, wenn ein Kontaktformular erfolgreich abgeschickt worden ist.
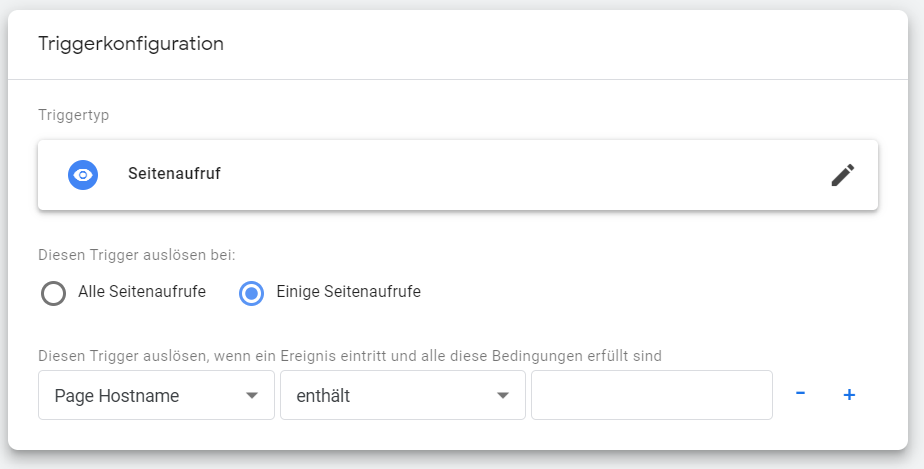
Um einen neuen Trigger zu erstellen, klicken wir im unteren Bereich in die Triggerkonfiguration und dann auf das Plus-Symbol oben rechts. Als Trigger-Typ wählen wir „Seitenaufruf“ und bei „Diesen Trigger auslösen bei“ wählen wir „Einige Seitenaufrufe“.

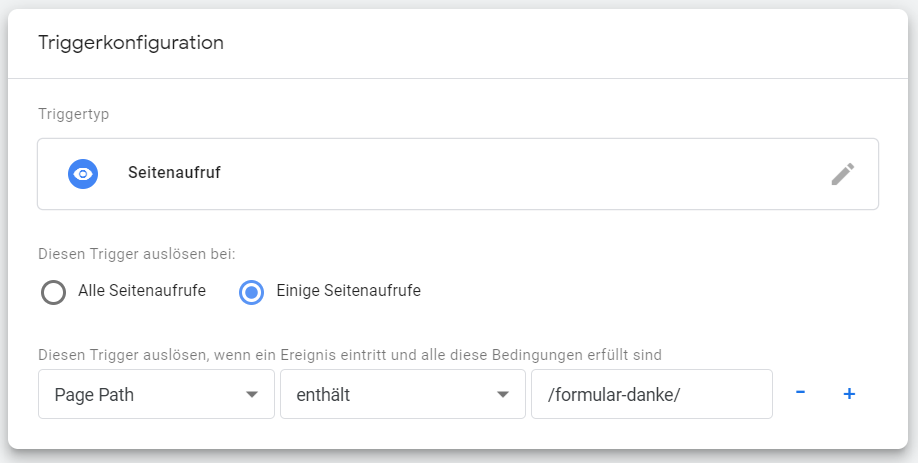
Nun können wir im unteren Feld Bedingungen definieren, die zutreffen müssen, damit das Tag auslöst. Dazu sollten wir auf unserer Website zunächst ein Kontaktformular ausfüllen. In der Regel landet man nach dem erfolgreichen Ausfüllen auf einer Danke-Seite. Diese ist im besten Fall eindeutig durch die URL identifizierbar. Wenn wir davon ausgehen, dass die URL der Danke-Seite /formular-danke/ lautet, dann muss der Trigger wie folgt konfiguriert werden.

Im Anschluss vergeben wir noch einen Namen für den Trigger (z.B. „Seitenaufruf – Formular – Danke-Seite“) und speichern alles ab. Als letzten Schritt benennen wir noch unseren Tag (z.B. „cHTML – Facebook – Lead“) und speichern wieder die Konfiguration.

Zu diesem Zeitpunkt haben wir alle notwendigen Einstellungen vorgenommen. Das Facebook-Tracking über den Google Tag Manager ist somit startklar.
Hinweis: Sollte euer Kontaktformular keine Danke-Seite besitzen und der Lead ist nicht durch eine URL eindeutig identifizierbar, müsst ihr den Trigger für „Formular senden“ verwenden. Wie die Einrichtung funktioniert, kann in der Tag Manager-Hilfe nachgelesen werden.
Tracking-Setup testen
Bevor wir das Setup Live stellen, sollte es gut getestet werden. Der Vorschaumodus des Google Tag Managers ist dabei eine einfache und effektive Methode.
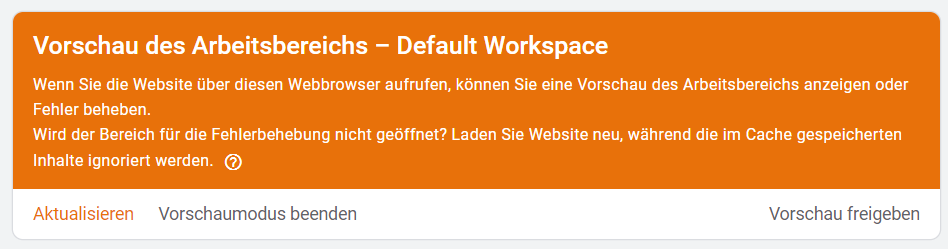
Möchte man mit dem Google Tag Manager die Tag-Auslösung testen, reicht ein Klick auf „In Vorschau ansehen“ im rechten oberen Bereich. Daraufhin bekommt ihr folgende Meldung:

Wenn ihr nun die Website im selben Browser, aber in einem neuen Fenster öffnet, erscheint der Vorschaumodus im unteren Websitebereich.

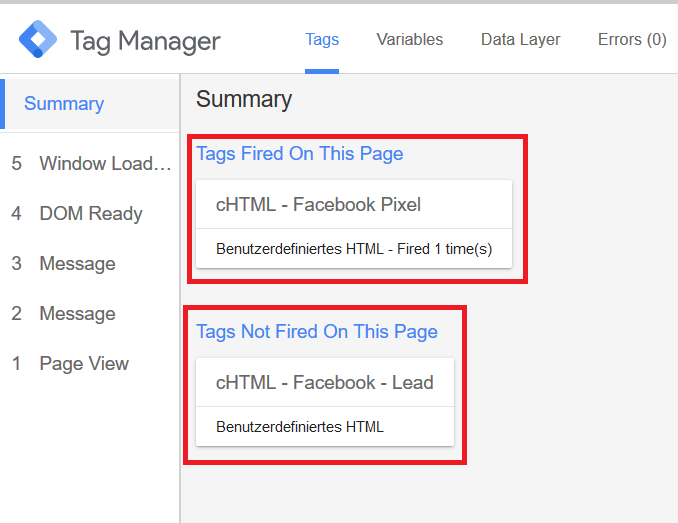
Hier sieht man auch direkt, dass der Google Tag Manager in 2 Bereiche unterscheidet:
- „Tags Fired On This Page”: Hier sind alle hinterlegten Tags zu finden, die erfolgreich ausgeführt worden sind.
- „Tags Not Fired On This Page”: Hier sind alle hinterlegten Tags zu finden, die nicht ausgeführt worden sind.
Auf einen Blick könnt ihr sehen, dass das Facebook-Pixel erfolgreich ausgelöst worden ist. Die Implementierung sieht soweit gut aus. Allein das Facebook-Event konnte nicht ausgelöst werden. Aktuell befinden wir uns aber auf der Startseite. Wenn wir uns erinnern: Beim Event haben wir definiert, dass dieses nur auf der Danke-Seite des Formulars auslösen soll. Daher müssen wir die Danke-Seite aufrufen, um die Implementierung zu testen.

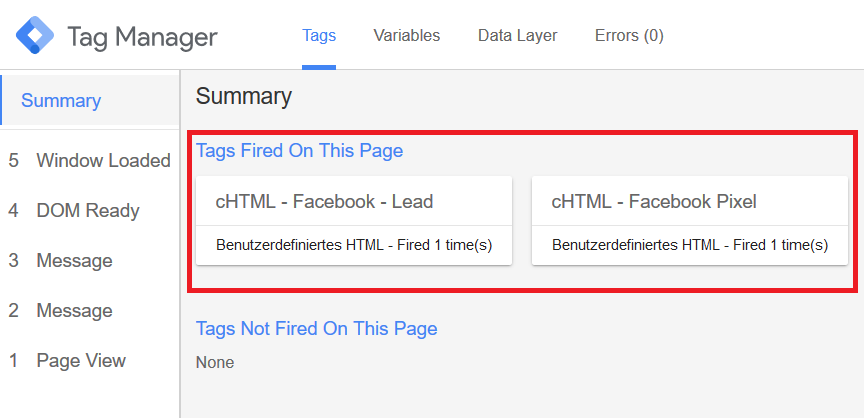
Hier könnt ihr dann sehen, dass neben dem Pixel nun auch unser Event erfolgreich auslöst.
Neben dem Vorschaumodus des Google Tag Managers gibt es noch eine eigene Lösung von Facebook für das Testen der Tracking-Implementierung: Der Facebook-Pixel-Helper. Das Plugin kann über den Chrome Web Store für Chrome installiert werden. Detaillierte Informationen zum Pixel-Helper findet ihr auf der verlinkten Facebook-Hilfe-Seite.
Erfolgreich getestet? Dann müsst ihr die Konfiguration nur noch veröffentlichen. Die Veröffentlichung funktioniert genauso wie anfangs beschrieben die Veröffentlichung eines leeren Containers. Nach dem Klick auf „Senden“ wählt ihr einen passenden Versionsnamen (z.B. „Facebook-Tracking“) und klickt abschließend auf „Veröffentlichen“. Nun ist das Setup scharf gestellt.
Benutzerdefinierte Vorlage für Facebook
Anfangs habe ich erwähnt, dass der Google Tag Manager standardmäßig keine Tag-Vorlage für Facebook besitzt. Am 23. Mai 2019 wurden jedoch benutzerdefinierte Vorlagen vom Google-Team eingeführt. Damit ist es möglich eigene Templates und Vorlagen zu erstellen. Einmal aufgesetzt, können diese immer wieder verwendet werden. Durch diese standardisierte Vorlage reduzieren sich dann auch mögliche Fehlerquellen.
Simo Ahava hat einen ausführlichen Artikel zu den benutzerdefinierten Vorlagen verfasst. In seinem Artikel „Create Facebook Pixel Custom Tag Template“ hat er auch beschrieben, wie man ein Facebook-Tag-Template erstellen kann.
Wer den einfachen Weg gehen möchte, kann sich das Template für die Integration des Facebook-Pixels von Simo auch direkt in den eigenen Container importieren. Dazu geht man wie folgt vor:
- Menüpunkt „Vorlagen“ im Google Tag Manager aufrufen
- Bei Tag-Vorlagen auf „In Galerie suchen“ klicken
- In der Suche nach „Facebook“ suchen
- Das Facebook-Pixel aufrufen
- Auf „Zum Arbeitsbereich hinzufügen“ klicken
- Im darauf öffnenden Fenster die Eingabe nochmal bestätigen
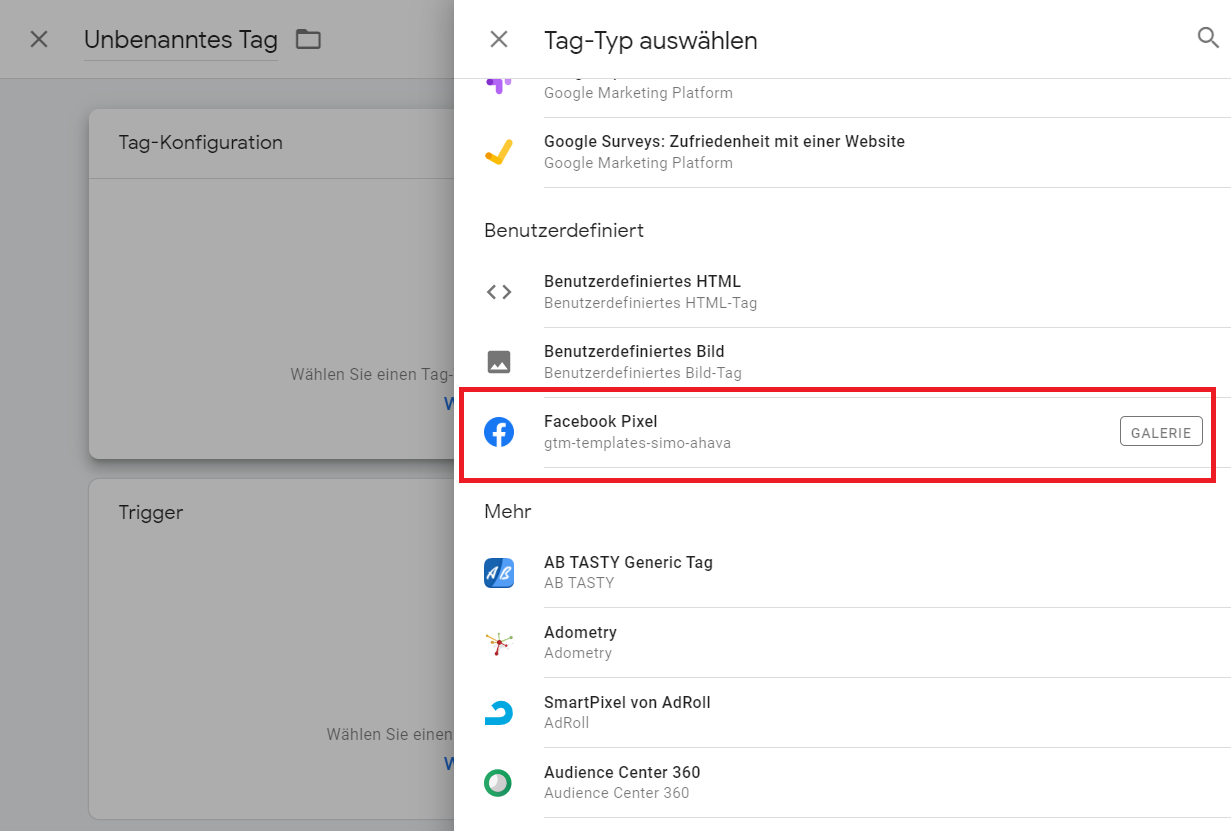
Wenn man nun ein neues Tag anlegen möchte, findet man die Facebook-Vorlage unter den benutzerdefinierten Tags.

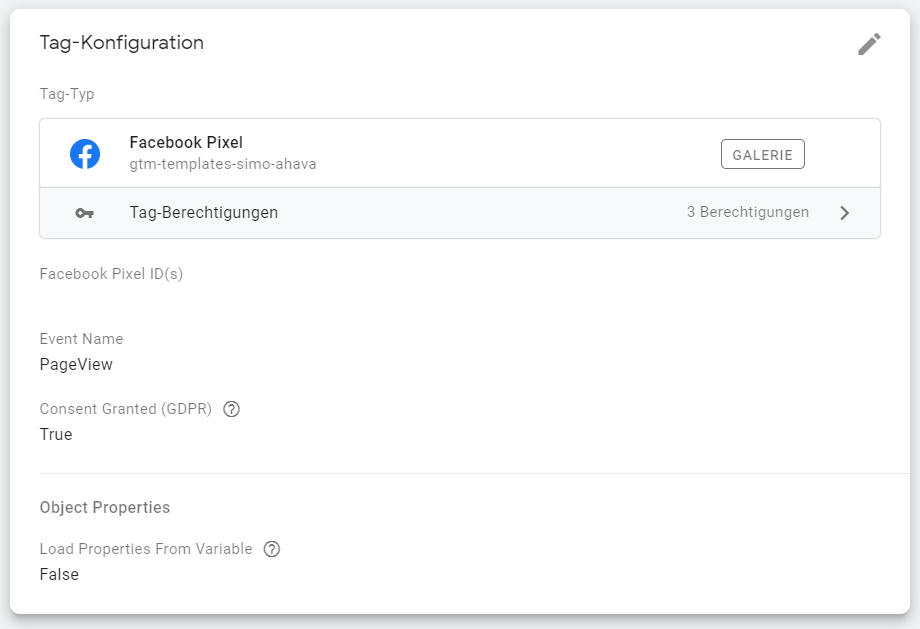
Im Tag selbst könnt ihr nun neben der Pixel-ID auch definieren, ob es sich um ein Page-View oder Event handeln soll.

Im oben verlinkten Beitrag von Simo (hier nochmal) findet ihr zudem auch eine detaillierte Beschreibung, was die einzelnen Felder zu bedeuten haben. Diese Methode ist sehr praktisch, wenn man öfter Facebook-Tracking-Pixel auf der Website einbindet. Mit der Vorlage müssen – wie im Google Tag Manager gewohnt – nur noch die notwendigen Felder befüllt werden.
Datenschutzrechtliche Aspekte
Beim Tracking darf natürlich der datenschutzrechtliche Aspekt nicht unerwähnt bleiben. Grundsätzlich sollte vor dem Einsatz von Tracking-Tools die aktuelle Rechtslage mit einem Datenschutzbeauftragten geklärt werden.
Grundsätzlich gilt:
- Tracking-Tools bleiben solange inaktiv bis der Nutzer seine Einwilligung gegeben hat.
- Die eingesetzten Tools müssen genannt werden.
- Die Website muss auch dann nutzbar sein, wenn der Nutzer seine Einwilligung zum Tracking nicht gegeben hat.
Die Rechtslage ist hierzu leider weitaus komplizierter. Daher verweise ich an dieser Stelle auf 2 weiterführende Beiträge, die sich mit dem datenschutzkonformen Einsatz des Google Tag Managers und des Facebook-Trackings befassen:
- So nutzt du Googles Tag-Manager DSGVO-konform
- Whitepaper: Custom Audiences und Datenschutz bei Facebook, Twitter und Google
Fazit
Einmal aufgesetzt, lässt sich mit dem Google Tag Manager das Facebook-Tracking einfach implementieren. Auch die Erweiterung um zusätzliche Events kann ohne einen Entwickler stattfinden. Wer es noch einfacher möchte, kann die benutzerdefinierte Facebook-Vorlage nutzen und einfach die notwendigen Formularfelder ausfüllen. Mit der Einrichtung des Trackings bekommt ihr deutlich mehr Insights über eure Nutzer und den Erfolg eurer Facebook-Anzeigen.

