Im dritten und letzten Teil unserer Serie über dynamische Produktanzeigen geben wir euch eine Anleitung wie ihr die dynamischen Anzeigen final im Werbeanzeigenmanager erstellt. Die Serie wird außerdem durch hilfreiche Praxis-Tipps rund um das Thema Dynamic Product Ads abgerundet.
Weitere Teile dieser Serie:
- Teil 1: Dynamic Product Ads auf Facebook schalten. Vom Produktkatalog über den Facebook Pixel bis hin zur individuellen Anzeige.
- Teil 2: Pixel-Setup und -Validierung sowie Zielgruppenerstellung.
Nachdem der Produktkatalog erstellt, die nötigen Pixel verbaut und die relevante Zielgruppe gewählt wurde, ist der Schritt zur Aussteuerung individualisierter Anzeigen ein leichter.

Die Erstellung von Facebook Dynamic Product Ads
Beim Erstellen einer neuen Kampagne mit dynamischen Produktanzeigen muss das Kampagnenziel „Katalogverkäufe“ ausgewählt werden. Ist dies getan, muss der Advertiser im Erstellungsfeld den entsprechenden Produktkatalog auswählen, der im Business Manager zuvor hochgeladen wurde. Bei fehlerhaftem Upload des Produktkataloges zeigt der Business Manager spätestens an dieser Stelle an, dass kein Katalog zur Verfügung steht.
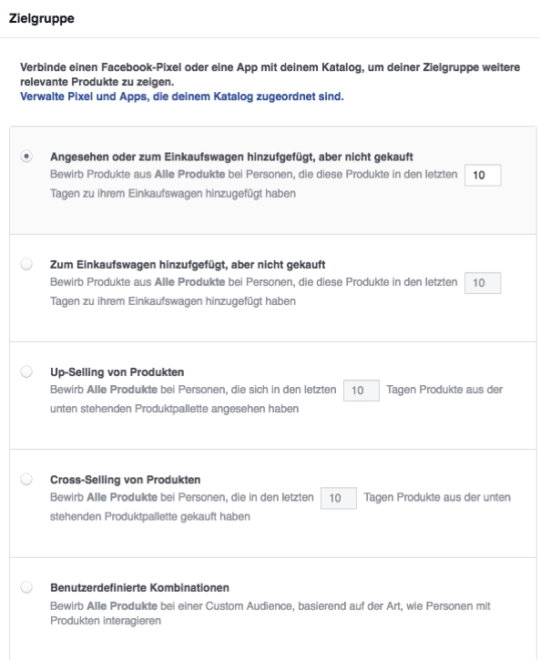
Schon auf Anzeigengruppenebene stehen erweiterte Auswahlmöglichkeiten für die Zielgruppenbestimmung zur Verfügung. So können Personen ausgewählt werden, die Produkte beispielsweise in den Warenkorb gelegt, aber nicht gekauft haben. Folgende Optionen sind darüber hinaus verwendbar:
- Angesehen oder zum Einkaufswagen hinzugefügt, aber nicht gekauft
- Zum Einkaufswagen hinzugefügt, aber nicht gekauft
- Up-Selling Produkte
- Cross-Selling Produkte
- Benutzerdefinierte Kombinationen

Im Bereich „Optimierung und Auslieferung“ empfiehlt Facebook die Optimierung auf „Conversion Events“. Weitere Abrechnungsoptionen sind Impressions, Link-Klicks und Impressionen. Auf Anzeigenebene kann ausgewählt werden, wie die Produkte angezeigt werden sollen. Die Anzeigen können als Single oder Multi Product Ad ausgespielt werden. Es empfiehlt sich das Karussell-Format, denn wenn der User einmal eine Anzeige aufmerksam betrachtet, sollte man dieses Interesse mit entsprechenden zusätzlichen Produkten bedienen. Das Karussell-Format kann mittlerweile bis zu 10 Bilder oder Videos in einer Anzeige vereinen.
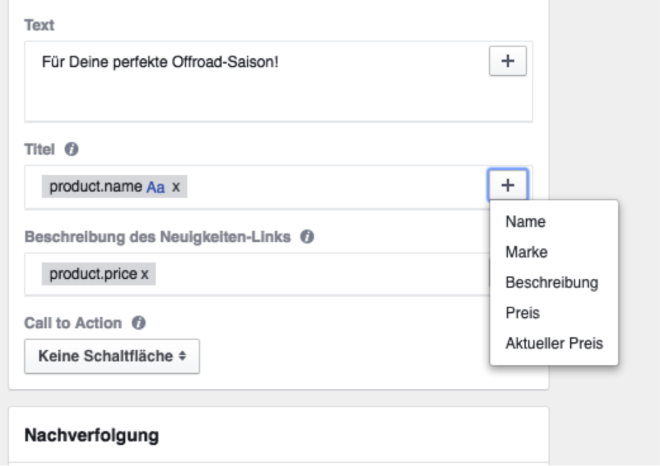
Durch die dynamische Einbindung der Produkte, sollte der Anzeigen-Text allgemeingültig formuliert sein, da man nicht vorhersagen kann, auf welches Bild er sich beziehen wird. Als Website-URL ist die Startseiten-URL des jeweiligen Shops hinterlegt.
Welche Bausteine bei der automatischen Erstellung des Titels beinhaltet sein sollen, kann über das Plus neben dem Titel-Feld gewählt werden. Neben Marke, Name und Preis sind Beschreibungen mögliche Selektionskriterien für den Werbetreibenden. Wichtig ist an dieser Stelle, dass der Titel nicht zu lang wird, da die Wahrscheinlichkeit groß ist, dass er insbesondere auf mobilen Devices abgeschnitten wird. Auch im Feld Titelbeschreibung können die gleichen Elemente wie bei der Titel-Erstellung gewählt werden.
All diese Parameter ziehen sich automatisch aus den Informationen, die im Produkt-Feed hinterlegt sind.

Automatisch wählt Facebook auch bei der Anzeigenerstellung den richtigen Facebook-Pixel aus.
Mit diesen wenigen Schritten sind die dynamischen Anzeigenerstellt und bereit für die Auslieferung.
Tipps & Tricks rund um das Thema Dynamic Product Ads
1. Der Feed
Bei der Erstellung des Feeds bietet es sich immer an, unterschiedliche Variationen zu erstellen, die die jeweiligen Spezifikationen der Anzeigenformate berücksichtigen. Es ist empfehlenswert, zwei verschiedene Feeds anzulegen. In einem Feed sind die Produktbilder im Verhältnis 1:1 hinterlegt, so dass sie optimal für eine Multi Product Ad benutzt werden können. In dem zweiten Feed liegen die Produktbilder im Verhältnis 1,9:1 vor, so dass sie für eine Anzeige mit nur einem Produkt verwendet werden können.
Die Titellänge sollte nicht zu lang sein, da die Überschriften sonst abgeschnitten werden und die Gefahr besteht, dass wichtige Informationen nicht transportiert werden. Daher empfehlen wir die relevantesten Facts zu den Produkten in 140 Zeichen unterzubringen.
Der Feed lässt sich auch mit Komplementärprodukten füllen. Hat der Nutzer bspw. ein Fahrrad gekauft, wird ihm im Feed die ID für ein passendes Produkt, wie z.B. eine Fahrradttasche zugeordnet und ihm wird eine entsprechende Anzeige für Fahrradttaschen ausgespielt.
Eine andere Möglichkeit besteht darin, Käufer zu Nachkäufen zu animieren. Wenn die bestellte Packungsgröße zuneige geht, kann dem Käufer in einer Anzeige die nächste Bestellung nahegelegt werden. Typisches Beispiel: Ein Käufer einer 30 Tage Kontaktlinsen Packung benötigt zu einem festen Zeitpunkt Nachschub. Ihm kann nach etwa 20 Tagen eine neue Ad angezeigt werden.
Je mehr Informationen im Produktkatalog hinterlegt sind, desto größer ist der Pool, aus dem die dynamischen Anzeigen schöpfen können. Hier gilt also die Devise: Viel hilft viel.
2. Die Website Custom Audience
Bei der Auswahl der Zielgruppe gibt es eine Vielzahl von Möglichkeiten:
Alle Website-Besucher der vergangenen 30 Tage
Diese Liste ist als Einstieg empfehlenswert. Sie ist ein Allrounder und beinhaltet alle Besucher, die auf der Website waren. Sie kann zum Beispiel bei Kampagnen zum Fanaufbau eingesetzt werden, da Besucher der Website vermutlich eher Fan der Seite werden als Nutzer, die die Seite noch nicht kennen. Auch bei anderen Kampagnenzielen wie Klicks für die Website oder Conversions kann diese Liste eingesetzt werden.
Käufer
Diese Liste enthält alle Nutzer, die die Bestellbestätigungs- oder Danke-Seite gesehen haben, die nach dem Abschluss der gewünschten Conversion angezeigt wird. Diese Zielgruppe kann zum Beispiel bei der weiteren Anzeigenschaltung ausgeschlossen werden. Eine andere Möglichkeit ist: Käufer per Anzeige darüber informieren, dass es eine neue Kollektion gibt oder eine Rabattaktion beginnt.
Nutzer, die die Website vor längerer Zeit besucht haben
Mit dieser Liste können Nutzer reaktiviert und wieder auf die Website zurückgeholt werden. Diese Liste eignet sich zum Beispiel, wenn der Nutzer ein Produkt gekauft hat, das sich nach einer gewissen Zeit verbraucht, wie ein Kontaktlinsenpaket für 14 Tage.
Nutzer, die die Website gestern besucht haben
Werden die Nutzer kurze Zeit nach dem Website Besuch wieder mit einer Anzeige angesprochen, ist der Anzeigeninhalt sehr relevant. Er erinnert sich noch gut an das Thema und ist dementsprechend empfänglich für die Anzeige.
Nutzer, die bestimmte Unterseiten angeschaut haben
Hier können zum Beispiel Nutzer gesammelt werden, die bestimmte Produkt- oder Kategorieseiten besucht haben. Dadurch können die Anzeigen sehr individuell gestaltet werden. Hat der Nutzer Produkt A angesehen, könnte er später eine Anzeige zum Produkt A eingeblendet bekommen. Es ist aber auch möglich, ihm weitere ähnliche oder zum Produkt A passende Produkte vorzustellen.
Warenkorbabbrecher
Nutzer, die bereits Produkte in den Warenkorb gelegt haben, sind eine sehr interessante Zielgruppe. Sie haben sich mit dem Produkt beschäftigt und eine Kaufabsicht signalisiert. Aus irgendeinem Grund ist der Kauf nicht abgeschlossen worden. Eine Anzeige kann dazu führen, dass der Kauf doch noch vollzogen wird. Hilfreich können hier zusätzliche Anreize wie Rabattcodes in den Anzeigen sein.
Landing Page Besucher
Ähnlich wie Besucher einer bestimmten Shopkategorie können auch Landing Page Besucher gezielt angesprochen werden. Ihnen wird noch einmal das Thema der Landing Page präsentiert. Dadurch bleibt das Thema beim Nutzer präsent.
Tipp zum Targeting:
- Remarketing mit weiteren Targeting-Kriterien verknüpfen. Das gilt vor allem bei Webseiten mit viel Traffic bzw. großen WCA Zielgruppen-Listen. Durch die Verwendung von zusätzlichen Targeting-Kriterien können die Anzeigen noch besser für die jeweilige Zielgruppe gestaltet werden.
3. Pixelintegration
Die Nutzung eines Tag-Managers erleichtert das Leben von Programmierern, Websitebetreibern und Werbetreibenden. Er ist kostenlos und bietet viele Vorteile:
- Der Quellcode der Website wird sauberer. Dies gilt besonders dann, wenn mehrere Tracking Codes für verschiedene Dienstleister eingebunden werden müssen. Diese können dann durch einen einzigen Code des Google Tag Managers ersetzt werden.
- Der Google Tag Manager überprüft automatisch, ob neue Tags korrekt eingebunden werden. Zeitintensive Tests entfallen.
- Da nicht jeder Tracking Code einzeln geladen werden muss, verbessert sich die Ladezeit der Website.

- Mit dem Google Tag Manager benötigt man nur noch einen Code für eine Vielzahl von Tracking-Dienstleistern. Darüber hinaus arbeitet das System auch mit anderen Plattformen, beispielsweise mobilen Websites.
- Die Verwendung des Systems ist dank der benutzerfreundlichen Weboberfläche sehr einfach und schnell möglich. Direkte Änderungen am Quellcode sind nicht mehr erforderlich.
(Quelle: https://de.onpage.org/wiki/Google_Tag_Manager)
Bevor man sich in die Tiefen des Quellcodes begibt, hilft das Ad On Facebook Pixel-Helper Fehler zu entdecken und zu beseitigen.
4. Dynamic Ads mit Broad Audiences kombinieren
Seit April 2017 können für Dynamic Ads auch Broad Audiences definiert werden. Ihr sprecht dort nicht nur über ReTargeting die vorhandenen Besucher an sondern erweitert die Zielgruppe automatisch und weitere Zielgruppen die interessant sein könnten.
Broad Audiences in Kombination mit Dynamic Ads werden hier vorgestellt.
5. Preisnachlässe und Angebot automatisch integrieren

Wenn ihr ein Angebot habt könnt ihr dieses auch automatisch in euren Dynamic Ads kommunizieren. Es gibt dafür verschiedene Darstellungsformen von Facebook. Ihr müsst es nur korrekt an Facebook übergeben. Details zu diesen Update hat AllFacebook hier gesammelt.
6. Anzeigenerstellung
Bei der Gestaltung der Anzeigen gibt es folgende Tipps:
- Vielfalt nutzen: Bei einer Karussell Ad werden dem User mehrere Möglichkeiten aufgezeigt.
- In Anzeigentexten zusätzlichen Kaufanreiz bieten. Das könnten sein: Verknappung oder Rabatt.
- In Anzeigentexten Elemente aus dem Feed verwenden. Dadurch werden die Anzeigen noch individueller, ohne dass ein großer Aufwand entsteht. Empfehlenswert ist z.B. die Verwendung von Titel und Preis.
Wenn ihr an diese Tipps haltet, sollte einer erfolgreichen Produktanzeigen-Kampagne nichts mehr im Weg stehen.

