Die Social Plugins von Facebook gibt es schon sehr lange. Mit ihnen könnt ihr Facebook Funktionen auf der eigenen Webseite oder in der eigenen App integrieren. Der bekannteste Ableger davon ist der „Like“ oder „Share“-Button, den man auf vielen Webseiten findet.

Es gibt aber auch eine Like-Box für Facebook Seiten, ein Kommentar-Plugin oder die Option, bestimmte Facebook Beiträge und Videos auf der eigenen Webseite zu integrieren.
Nachdem es in der Vergangenheit viele Updates gab, ist es etwas ruhiger um die Funktionen geworden.
Das letzte große Update stammt aus dem Juni 2016.
Wir geben euch an dieser Stelle einen Überblick über die aktuellen Social Plugins von Facebook, geben euch ein paar Tipps zur Nutzung und beantworten viele Fragen zur Verwendung. Eines tun wir in diesem Artikel aber
nicht: Wir geben an dieser Stelle keine Klickanleitung, wie ihr die Plugins nutzen könnt. Dafür gibt es eine wirklich sehr gute, sehr ausführliche und vor allem immer aktuelle Dokumentation bei Facebook:
Integration der Plugins in die eigene Webseite
Die Integration funktioniert bei fast allen der Plugins gleich. In der Regel gibt es für alle Funktionen einen Konfigurator innerhalb der Dokumentation, der euch sehr gut weiterhelfen wird. Am Ende geht es immer darum, den entsprechenden Code in die Webseite zu integrieren. Dafür müsst ihr kein HTML-Experte sein, ihr solltet aber über ein paar Grundkenntnisse verfügen.
Ihr habt die Option, die Facebook Social Plugins als iFrame einzubauen (empfehlen wir nur bedingt) und müsst dann nur ein Stück Code an der passenden Stelle integrieren, oder ihr nehmt die Option über die „Javascript-SDK“. Diese besteht aus zwei Teilen:
- Eine allgemeine „SDK“ die ihr im Header (innerhalb des Body-Bereiches) auf eurer Webseite integriert. Einmal eingebunden, können darüber die verschiedensten Facebook Plugins genutzt werden.
- Dem eigentlichen Code, den ihr an die passende Stelle auf der Webseite einbaut.
Wenn ihr mehrere Plugins auf der Webseite benutzt, müsst ihr so nur einmal die SDK integrieren und könnt dann an den verschiedenen Stellen der Seite einfach die entsprechende Facebook Funktion integrieren.
Die genauen Codes, die für eure Webseite passen, erhaltet ihr in der Dokumentation. Dort habt ihr auch immer die Option, das entsprechende Plugin nochmal zu konfigurieren.
Die Social Plugins von Facebook
Aktuell gibt es neun unterschiedliche Plugins von Facebook. Die meisten davon solltet ihr kennen:
- Like Button – der Bekannteste aller Plugins von Facebook
- Share Button – über den Button teilt ein Nutzer den Inhalt auf Facebook (im Feed, in Gruppen, in Nachrichten oder wie auch immer er mag.)
- Send Button – der Inhalt wird explizit über eine Nachricht im Chat an einen oder mehrere Freunde gesendet
- Save Button – der Inhalt wird (privat) gespeichert
- Abo Button – einem privaten Facebook Account folgen
- Zitat Plugin – ein Zitat von einer Webseite auf Facebook teilen
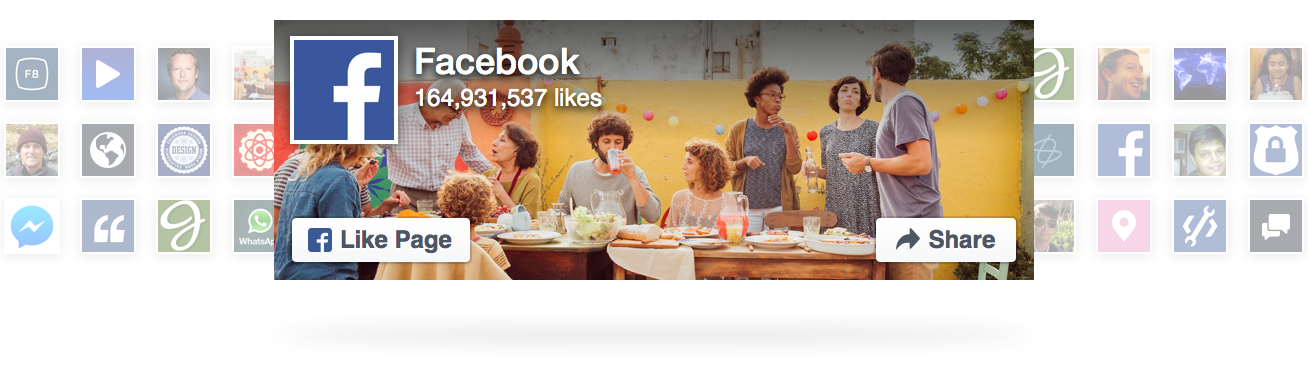
- Seiten Plugins (Like Box) – stellt die Facebook Seite auf der eigenen Webseite dar. Mit der Anzahl der Fans oder auch den Beiträgen. Bietet natürlich die Funktion zum Liken, aber auch zum senden einer privaten Nachricht.
- Kommentar Plugin – Nutzer können mit ihrem Facebook Account (oder auch ohne) Kommentare auf eurer Seite hinterlassen
- Beiträge, Videos oder Kommentare einbetten – einen auf Facebook veröffentlichten Inhalt auf eurer eigenen Webseite einbauen
Like, Share, Send und Save Button

Jeder dieser Buttons spiegelt eine bestimmte Funktion wieder. Die Dokumentationen findet ihr hier:
Ihr kennt die Funktion alle. Den Like- und Share-Button benutzen dabei wirklich sehr viele Webseiten. Je nach Einsatzzweck können wir aber auch den Send- oder Save-Button empfehlen. Gerade bei Inhalten, die man vielleicht nicht mit all seinen Freunden teilen möchte, oder auch selbst speichern möchte.
Den Like-Button gibt es dabei in den meisten Varianten und aktuell in vieren davon. Der Standard ist eine Version aus Like- und Share-Button mit einem kurzen Text, einem Counter und Bildern von Personen, die den Inhalt schon geliked haben. Daneben gibt es noch eine „box_count“, „button_count“ oder „button“ Version.
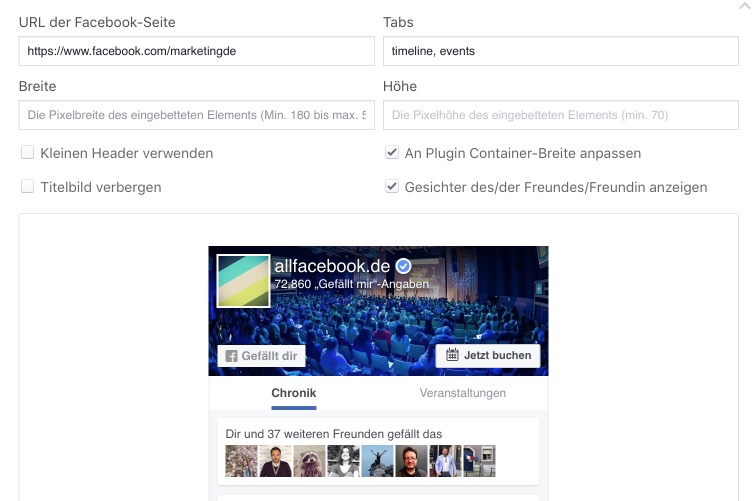
Seiten Plugin (Like Box)

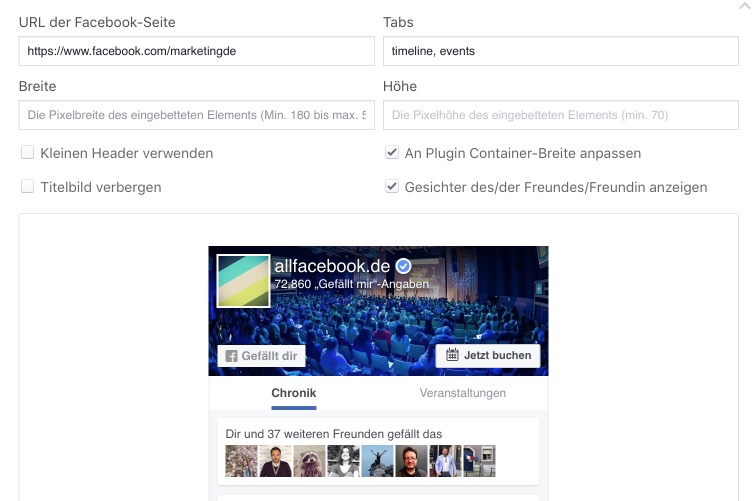
Mit dem Plugin bekommt ihr eure Facebook Seite direkt auf eurer Webseite integriert. Eure Besucher können so eure Facebook Seite direkt sehen und von dort aus liken. Dabei ist die Konfiguration inzwischen sehr flexibel, da ihr sowohl die Breite und Höhe anpassen könnt, als auch die komplette Darstellung. Mit Titelbild, ohne Titelbild, ohne Header, mit Header, ohne Tabs, ohne Gesichter, mit Gesichter, … – in jeglicher Kombination.
Was die wenigsten wissen ist, dass es verschiedenen Tabs und damit verschiedene Optionen zur Darstellung gibt:
- Timeline (Standard) – hier bildet Facebook eure letzten Posts ab. Eure Nutzer sehen direkt, was ihr auf der Seite kommuniziert habt.
- Events – stellt eure aktuellen Facebook Events dar.
- Messages – bietet die Option, euch direkt anzuschreiben. Die Nachricht landet in eurem Facebook Posteingang.
Ihr könnt hier jeweils den Header und das Titelbild komplett ausblenden und habt so eine einfache Möglichkeit zum Beispiel eure Facebook Events direkt auf der Webseite anzuzeigen.
Inhalte Einbinden
Alle (öffentlichen) Inhalte von Facebook könnt ihr sehr einfach auch auf eurer Webseite einbinden. Entweder über den Konfigurator in der Dokumentation oder direkt auf Facebook über die „einbetten“ Funktion:
Das funktioniert sowohl mit Posts, als auch mit Kommentaren oder Videos. Als Seite könnt ihr zum Beispiel auch Videos auf eure Seite hochladen die ihr nicht in der Timeline veröffentlicht und dieses dann auf der Webseite einbauen.
Zitat Button
https://developers.facebook.com/docs/plugins/share-button
Wird von kaum jemandem genutzt. Wenn ihr dieses Plugin auf eurer Webseite einbaut und jemand einen Text markiert, erscheint automatisch ein kurzer Dialog, ob man diesen Textteil auf Facebook teilen möchte:
Ist nur in wenigen Fällen wirklich sinnvoll, da man auf den meisten Webseiten so eine Funktion als Nutzer erstmal nicht erwartet.
Abo / Follow Button
Eigentlich sehr ähnlich zum Like-Button, nur dass man als Nutzer hier explizit private Accounts oder Facebook Seiten abonnieren kann – ohne diese zu liken. Das macht vor allem dann Sinn, wenn es sich um ein normales Facebook Profil handelt und nicht um eine Facebook Seite. Ein normales Profil kann eben nicht geliked werden, man müsste es als Freund hinzufügen. Dennoch kann man den öffentlichen Posts folgen. Bestes Beispiel dafür ist Mark Zuckerberg selbst, man kann sein Profil nicht liken, aber eben abonnieren.
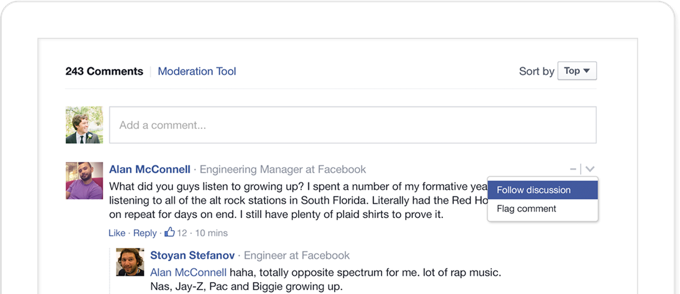
Kommentar Plugin

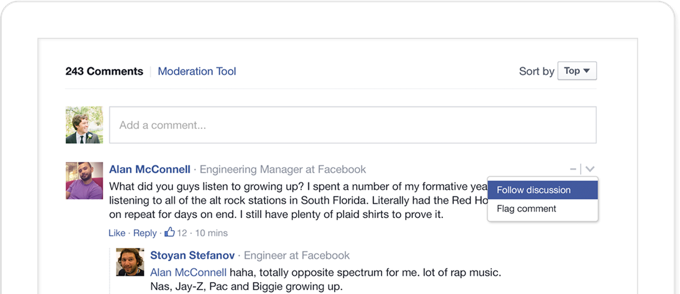
Über dieses Plugin könnt ihr euren Nutzern anbieten, direkt mit Facebook auf eurer Webseite zu diskutieren. Als Nutzer ist man automatisch mit dem eigenen Facebook Account eingeloggt und kommentiert damit. Als Webseitenbetreiber kann ich mich entscheiden, ob ich diese Funktion auch für Nutzer ohne Facebook Account öffne. Außerdem gibt es verschiedenste Optionen zur Verwaltung innerhalb eines eigenen Backends. Von Detaileinstellungen, verschiedenen Moderatoren über Blacklists, bis hin zu geblockten Nutzern.
Es gibt auch die Option Kommentare von der Facebook Seite auf der eigenen Webseite zu spiegeln. Ist allerdings nicht ganz so einfach realisierbar und etwas kompliziert. Details findet ihr in der Dokumentation.
Tipps für die Nutzung
Noch ein paar Tipps von uns:
Tipp 1: Als Anfänger den Konfigurator nutzen

Fast jeder dieser Social Plugins hat einen eigenen Konfigurator. Wenn ihr diesen benutzt, ist die Realisierung wirklich recht einfach. Ihr wählt dort die passenden Einstellungen aus und bekommt danach einen Code, den ihr auf der Webseite integrieren könnt.
Tipp 2: für die beste Ladegeschwindigkeit ein eigenen Share Button realisieren
Wer die schnellsten Ladezeiten für seine Webseite und sich zeitgleich um die rechtlichen Aspekte drücken will, der kann den Share Button auch ganz ohne Social Plugins von Facebook nutzen. Ihr müsst nur auf diese URL hier verweisen: „http://www.facebook.com/sharer/sharer.php?u=[EURE URL]“ – no Plugins needed …
Eine Alternative sind übrigens
Instant Articles, diese sorgen auch für extrem schnelle Ladezeiten auf Facebook.
Tipp 3: Messt die Erfolge
Schaut euch an, wie gut eure Plugins funktionieren. Zum einen wird dies in Analyse-Tools wie Google Analytics sehr gut ausgewiesen und zum anderen gibt es auch noch die
Facebook Analytics. Schaut in beiden auf Veränderungen, wenn ihr die Plugins nutzt und ob ein positiver oder negativer Effekt erkennbar ist.

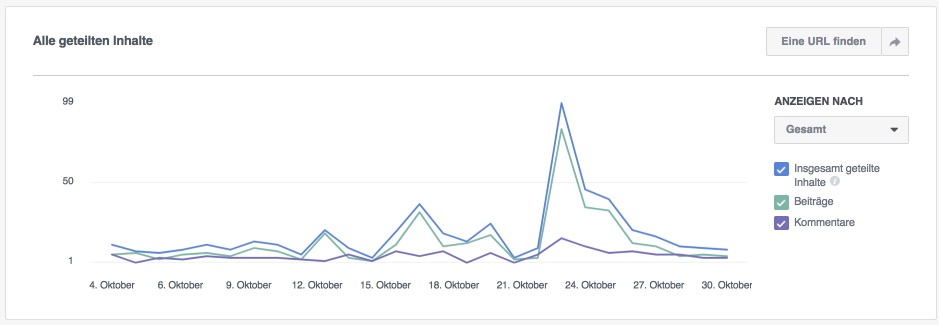
Gerade in den
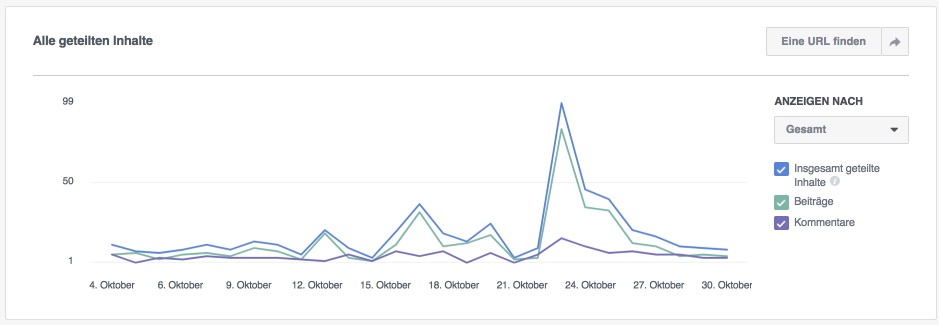
Facebook Analytics gibt es dann mehr Zahlen, als ihr vermutlich kennt. Zum Beispiel eine Detailauswertung von einzelnen URLs mit Angaben wie oft diese geteilt wurden, mit Angaben zur Demographie und Geographie:
Tipp 4: Don´t cheat Facebook
Gerade beim Like- oder Share-Button: versucht nicht Facebook zu verarschen indem ihr mit irgendwelchen Tricks arbeitet, die dazu führen, dass Nutzer einen der Buttons betätigen ohne es zu merken. Ihr rutscht sehr schnell in eine Sperre von Facebook, aus der ihr nicht mehr heraus kommt.
FAQ
Ein paar allgemeine Fragen wollen wir noch beantworten:
Soll ich dafür ein übergreifendes Plugin nutzen, welches auch Twitter, Pinterest oder ähnlich abdeckt?
Das könnt ihr natürlich tun, dann müsst ihr nicht alles einzeln integrieren. Auch wenn wir es selbst nutzen, sind wir keine großen Fans von solchen Plugins. Im besten Fall überlegt ihr euch genau, wo die entsprechende Funktion am besten passt und integriert diese dort sehr selektiv. Nur weil man 95 Optionen zum Teilen anbietet heißt es nicht, dass es dann auch mehr genutzt wird. Wir empfehlen an dieser Stelle explizit keinen der verschiedenen Anbieter oder Plugins. Schaut euch im Web um und testet ein bisschen was für euch am besten passt.
Wie steht es mit dem deutschen Recht? Der Like-Button war sehr oft in der Presse, u.a. mit der 2-Klick-Lösung.
Ein ganz eigenes Thema. Leider ist das mit dem deutschen Recht etwas komplizierter, da sich viele explizit auf den Facebook Like Button eingeschossen haben und dagegen ankämpfen. Generell solltet ihr bei allen Funktionen, die ihr von einer anderen Plattform auf der eigenen Webseite integriert, etwas vorsichtig sein (z.B. auch mit YouTube Videos, Tracking Pixel, …).
Spezifisch zum Like Button empfehlen wir diesen Beitrag hier im Blog:
Brauche ich ein Facebook Entwickler Account oder eine Facebook App?
Jein. Sobald ihr die Funktionen in eure mobile App bringen wollt, braucht ihr beides. Für die Standard-Funktionen auf der Webseite wie den Like-Button braucht ihr dies nicht.
Ist der Spaß in mehreren Sprachen verfügbar?
Natürlich. In der Doku steht, wie das realisiert wird.
Wie lege ich fest was geteilt wird? (Also wie der Link auf Facebook aussieht?)
Fazit
Es wird nicht mehr so viel über die Funktionen gesprochen. Vermutlich auch, weil vieles davon inzwischen einfach zum Standard geworden ist oder auch nicht mehr unbedingt in Mode ist. Eine generell gültige Antwort, ob ihr die Plugins nutzen solltet oder nicht, können wir euch hier nicht liefern.
Wie würden euch zwei Dinge empfehlen:
- Macht euch ein Konzept: Nur weil ihr den Like-Button eingebaut habt, teilen die Nutzer nicht wie verrückt ein langweiliges Produkt oder einen langweiligen Artikel. Überlegt euch genau, wo die Funktion passt und wann sie für den Nutzer am meisten Sinn macht. An der richtigen Stelle mit dem passenden Call-To-Action könnt ihr mit den Plugins viel erreichen. Einfach so irgendwo auf der Webseite eingebunden ändert sich meist (außer der Ladezeit) nicht viel.
- Kosten & Nutzen müssen passen: Macht es nicht zu kompliziert, es gibt vermutlich wichtigere Features auf eurer Webseite, als ein Like-Button. Wenn alles zu kompliziert ist, besinnt euch vielleicht auf unseren Tipp 2 von oben.
Anmerkung:
Eine Bitte für Fragen in den Kommentaren. Bitte schaut euch zuerst die Dokumentation an und stellt eure Frage dann. Wenn ihr eine Frage stellt, werdet so spezifisch wie möglich. Bei einer Anfrage wie „mein Like-Button funktioniert nicht, was mach ich falsch?“ kann keiner helfen. Beschreibt eurer Projekt genau, liefert Details und zum Beispiel auch ein Link zur Testseite. (Dieser Beitrag wurde zum ersten Mal im Jahr 2014 veröffentlicht und mehrfach aktualisiert. )

















Ein sehr gute Erklärung für normale Webseiten. Was aber mache ich bei einem JTL Shop?
Darf ich auf meiner Website solche Buttons und Boxes verwenden nach der neuen DSGVO? Soweit ich weiss nicht…
Der neue Facebook Brand Guidline hebt sich ja deutlich von den aktuellen Share-Optionen ab. Gab es dazu bereits ein Statement von Facebook?:
https://en.facebookbrand.com/assets/f-logo/
Wir haben hier über die Brand Guidelines geschrieben:
https://allfacebook.de/allgemeines/richtlinien-fur-die-nutzung-des-facebook-logos-und-anderen-warenzeichen
Solange Facebook es selbst in der Doku und bei den Funktionen nicht angepasst hat gibt es allerdings kaum Handlungsbedarf: https://developers.facebook.com/docs/plugins/share-button/
… aber du kannst schon jetzt auf das neue Logo umstellen.