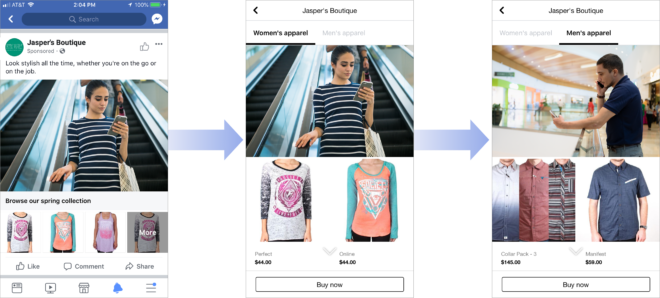
Der Facebook Produktkatalog bildet die Grundlage für zwei Anzeigenformate, die zu den effektivsten auf Facebook zählen. Zum einen nutzt man diesen für das dynamische Retargeting und zum anderen in den Formaten Sammlung und dynamisches Produktkarussell, um Bestands- oder Neukunden die eigenen Produkte ansprechend zu präsentieren.

Die Grundlagen: Katalog anlegen und einrichten
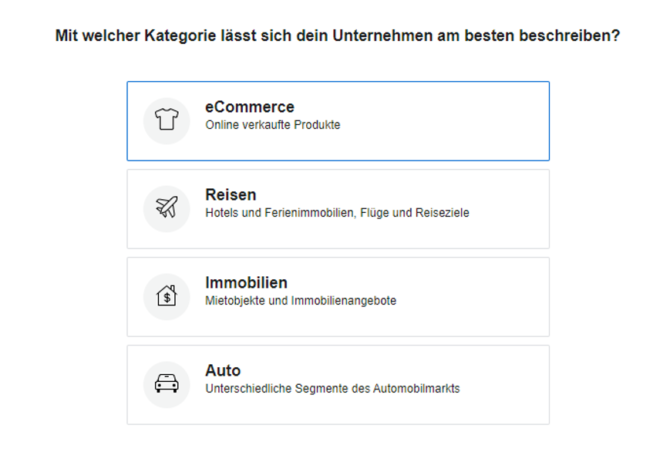
Der Produktkatalog wird im Business Manager über den Catalog Manager erstellt. Damit die Anzeigen optimal angezeigt werden, hat man die Wahl die eigene Branche auszuwählen. Über diese Branchenauswahl wird der Katalog in einem passenden Format dargestellt, da sich die Branchen durch die Spalten im Feed und verfügbare Pixel Events unterscheiden.In diesem Beispiel beschäftigen wir uns mit der E-Commerce Kategorie.

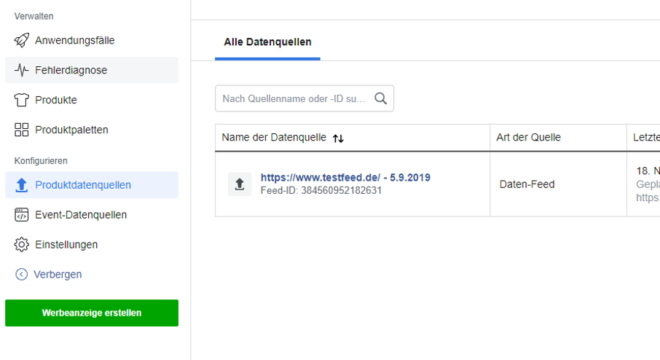
Ruft man den Katalog auf, ist es möglich über den Menüpunkt Produktdatenquellen einen Exportfeed aus dem eigenen Shop hochzuladen.

Für die bekanntesten Shopsysteme gibt es hierfür (kostenlose) Plugins.
Außerdem bietet Facebook bereits eigene Lösungen für Shopify, Magento und WooCommerce. Andere Shopsysteme haben oft kostengünstige Lösungen im jeweiligen Plugin-Store.
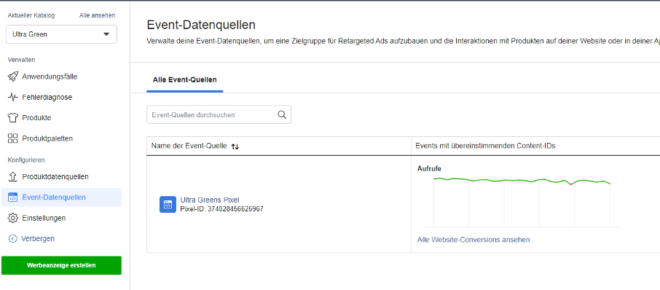
Wählt man Event-Datenquellen aus, kann man den Facebook Pixel (und falls vorhanden eine App) hinterlegen, damit die Events, die der Pixel sendet, den passenden Produkten aus dem Katalog zugeordnet werden.

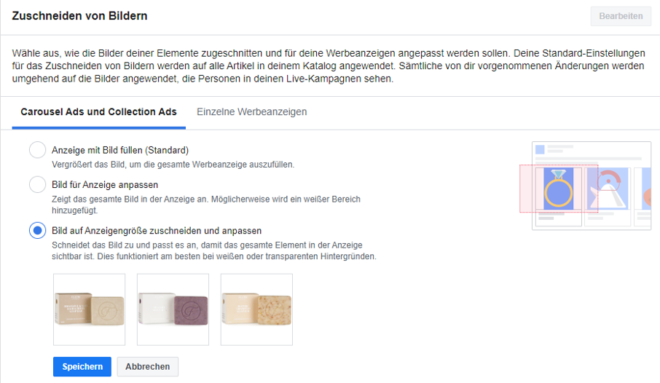
Tipp: die richtige Darstellung von Bildern kontrollieren
Unter Einstellungen findet sich ein wichtiger Punkt, der oft vergessen wird: das Zuschneiden von Bildern. Die Standardeinstellung “Anzeigen mit Bild füllen” führt gerade bei einzelnen Werbeanzeigen oft zu einer verzerrten Darstellung, daher sollte man sich anhand des eigenen Kataloges genau überlegen, welche Einstellung sinnvoll ist.

Das Herzstück: Die Matchrate und der Facebook Pixel
Das Wichtigste für erfolgreiche Kampagnen mit dem Produktkatalog ist das richtige Tracking. Der verwendete Facebook Pixel sollte dafür mindestens folgende Events senden:
- PageView
- ViewContent (inkl. Parameter content_id)
- AddToCart (inkl. Parameter content_id)
- Purchase (inkl. Parameter content_id)
Der Parameter content_id ist relevant, um genau das Produkt zu identifizieren, das sich der Nutzer angesehen, bzw. gekauft hat. Das ermöglicht wiederum zielgenauere Cross- und/ oder Upselling-Kampagnen.
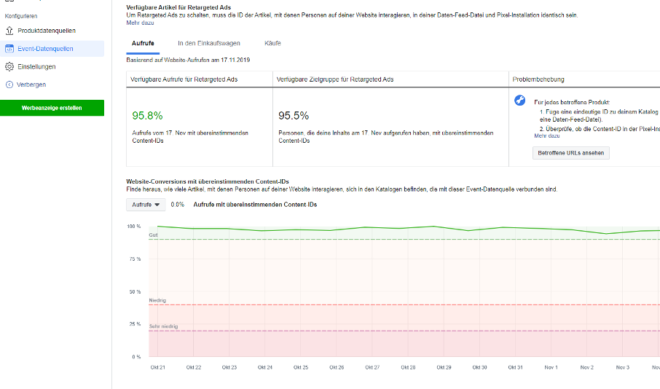
Regelmäßig sollte man den Menüpunkt “Event-Datenquellen” im Katalog überprüfen. Hier ist es möglich einzusehen, wie viele der Events des Pixels mit Produkten im Katalog übereinstimmen.

Eine Matchrate ab 90% ist gut, liegt sie allerdings darunter, sollte man sich überlegen, was die Gründe sein könnten.
Eine häufige Fehlerursache für eine zu geringe Matchrate ist, dass der Pixel für jede Produktvariante eine eigene ID sendet, der Facebook Katalog aber nur das Hauptprodukt enthält. Hierbei ist es hilfreich mit dem Pixel-Helper (Google Chrome Plugin) zu arbeiten und manuell stichprobenartig die gesendeten Produkt IDs mit den im Facebook Produktkatalog enthaltenen Produkten abzugleichen.
Mehr als nur ReTargeting: Produktpaletten und Cross-Selling
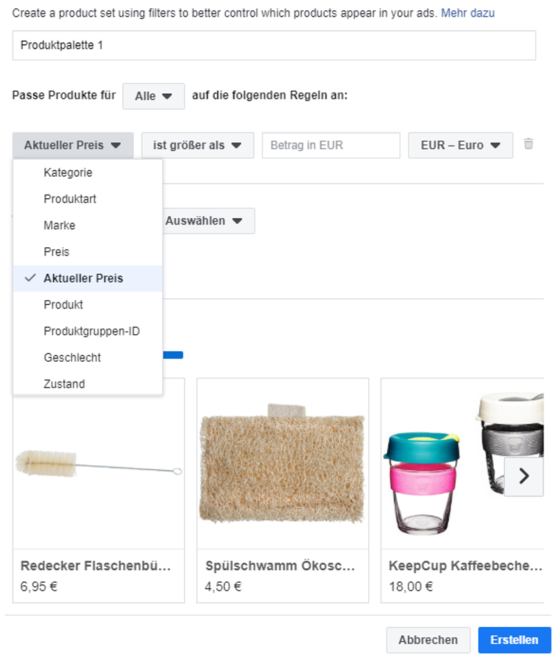
Zur vollständigen Einrichtung des Katalogs gehört auch das Anlegen von Produktpaletten. Diese sind sehr hilfreich, wenn man nicht sein komplettes Produktangebot in den dynamischen Werbeanzeigen beworben haben möchte.
Die Produkte sind durch die Content ID, den Namen, die Kategorie und weitere Produktmerkmale eingrenzbar.

Für spezielle Aktionen ist es sinnvoll solche Paletten zu erstellen, damit diese Produkte gezielt beworben werden.
Beispielsweise kann eine Abgrenzung nach dem Preis sein, um so nur hochpreisige Produkte zu bewerben, mit denen ein hoher ROAS (Return on Ad Spend) erzielt wird.
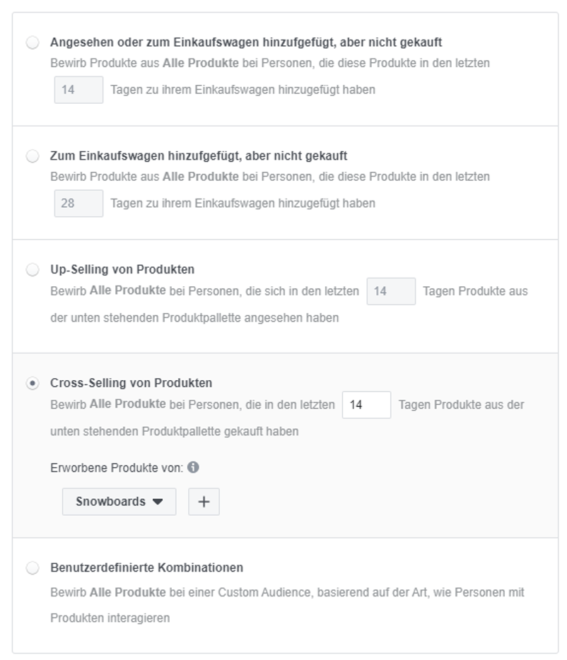
Produktpaletten sind auch die Basis für Cross-Selling. Das Kampagnenziel hierfür sind die Produktkatalogverkäufe. Es müssen zwei Paletten definiert werden (oder ihr verwendet den gesamten Katalog). Beispiel: Kauft ein Kunde aus Palette A, wird ihm automatisch ein Produkt aus der dazu passenden Palette B gezeigt.
Achtung: Damit das Cross-Selling funktionieren kann, muss der Facebook-Pixel die Content ID senden, wenn ein Kunde das Purchase-Event auslöst. Nur so kann Facebook feststellen, ob der Kunde etwas aus der gewählten Palette gekauft hat.

Noch mehr rausholen: die Optimierung des Produktfeeds
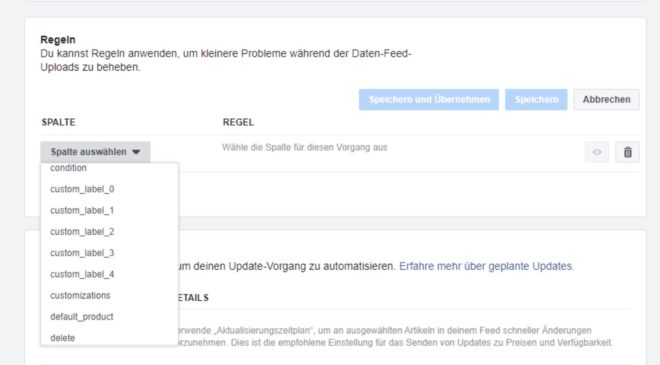
1. Feed Regeln
Unter dem Punkt Einstellungen findet man die Option Regeln für den Feed anzulegen, so können nicht vorhandene Pflichtfelder festgelegt werden. Fehlt z.B. die Marke, weil es sich um eine Eigenmarke handelt, kann hier ein fester Wert gewählt werden.

2. Mehrere Produktbilder
- Zusätzliche Spalte additional_image_link
Es wird mindestens ein Bild benötigt, damit ein Katalog angelegt werden kann. Mehr Bilder verbessern natürlich die Performance. Bei dynamischen Katalog-Anzeigen hat man die Option, automatisch eine Slideshow zu erstellen, bei der die einzelnen Bilder zu einem Video zusammengefügt werden. Dies führt meist zu deutlich mehr Aufmerksamkeit.
Um etwas Abwechslung in das sonst recht ähnliche Remarketing mit Freisteller-Bildern zu bringen, empfiehlt es sich im Feed ein anderes, als das erste Produktbild als Hauptbild nehmen. Erfahrungsgemäß werden gerne “Mood-Bilder” verwendet, die das Produkt in der Verwendung zeigen. Viele Plugins bieten die Möglichkeit zu definieren, welches der Produktbilder als Hauptbild genutzt werden soll.
3. Variantenartikel zusammenfassen
- Zusätzliche Spalte item_group_id
Befinden sich im Katalog Artikel mit Varianten, z.B. mehrere Farben, ist es sinnvoll nur eine ID für die Artikelgruppe zu übergeben. Dadurch wird verhindert, dass Kunden sehr ähnliche Artikel angezeigt werden, wenn Sie bereits eine Farbvariante gekauft haben. Außerdem wird in den dynamischen Anzeigen so eine breitere Auswahl des Sortiments dargestellt.
4. Angebotspreise
- Zusätzliche Spalte sales_price
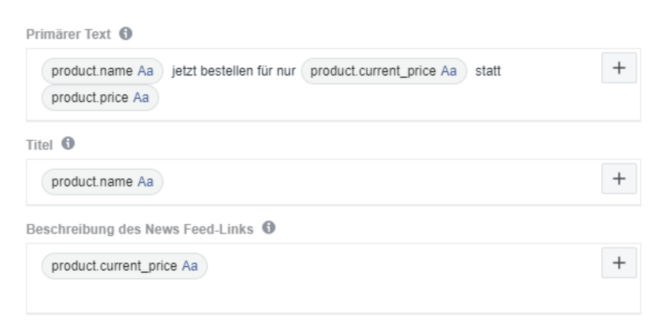
Um Angebotspreise über dynamische Katalog-Anzeigen zu kommunizieren, ist es notwendig eine zusätzliche Spalte im Feed einzufügen, die den Sales-Preis enthält. So können nun im Text die passenden Platzhalter verwendet werden.

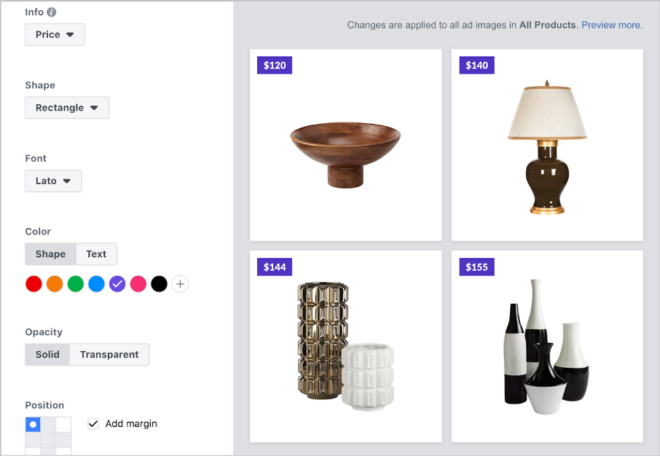
Oder ein Overlay kann eingefügt werden, welches den Sales Preis enthält:

5. Optimierung durch Custom Label
- Zusätzliche Spalte custom_label_0-4
Custom Labels bieten darüber die Option, vieles nach dem eigenen Geschmack umzusetzen. Einige Ansätze sind zum Beispiel:
A. Dynamische Freitexte
Eigene Texte oder Preise können über Custom-Label-Spalten eingefügt werden. Denkbar wäre so beispielsweise ein Custom Label “ab” , das bei Produkten mit einer Preisstaffel automatisch angezeigt wird oder weitere Produktinformationen enthält, die man in den Anzeigen kommunizieren möchte (Erscheinungsdatum, Autor, u.v.m.)
B. Saisonale Produkte
Produkte die nur im Sommer, oder Winter relevant sind, können über ein Custom Label gekennzeichnet werden. So können Produktpaletten angelegt werden und sichergestellt werden, dass nur zur Jahreszeit passende Produkte beworben werden.
C. Produktbewertungen
Positive Bewertungen sind eines der besten Kaufargumente. Liegen Produktbewertungen vor, können diese im Text angezeigt werden, oder als dynamisches Overlay für die Produktbilder verwendet werden.
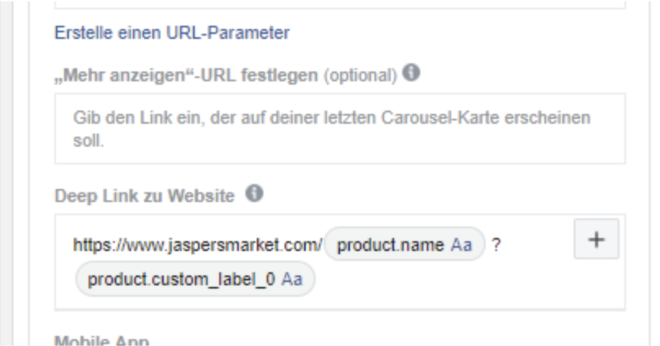
D. Tracking verbessern
Mit Custom Labels kann ein granulares Tracking aufgesetzt werden. Angenommen man verwendet einen Rabatt als Custom Label in den Anzeigen, fügt man dieses Label als Parameter im Deeplink zur Webseite hinzu und kann so genau die Leistung dieses Labels nachvollziehen.

Fazit
Mit einem optimal eingerichteten Produktkatalog lässt sich die Performance der Werbeanzeigen deutlich verbessern und den Kunden genau das Produkt anzeigen, für welches er sich am ehesten interessiert. Nicht nur die CTR (Click-Through-Rate) profitiert von dieser Maßnahme, sondern auch alle im Sales-Funnel befindlichen Kennzahlen, da so die passenden Produkte an die passende Zielgruppe ausgespielt werden.
Wichtig ist vor allem die Matchrate, also die Zuordnung von Produkten im Katalog zu den Events das Facebook Pixels, da sonst kein richtiges Produkt-Käufer-Matching stattfinden kann.
Durch die Nutzung von Produktpaletten wird zielgerichtetes Marketing für bestimmte Produktgruppen und Cross-Selling möglich.


