
Gestern Abend hat Facebook die Embeded Posts vorgestellt. Mit diesen ist es möglich, öffentliche Posts von Facebook in eine externe Webseite einzubinden. Diese haben dabei alle Funktionen eines normalen Facebook Posts. Liken, kommentieren, teilen bleiben also erhalten. Dies eröffnet viele neue Möglichkeiten, Facebook-Meldungen weiter zu verbreiten.
Für einen solchen Post braucht es im Idealfall nur einen Klick und etwas Copy-Paste. Ein Weg, den Facebook nun erst einmal mit ein paar größeren Partnern, wie etwa Mashable ausprobiert.
Unabhängig davon kann aber schon jetzt jeder öffentliche Post sehr einfach in eine Webseite eingebettet werden. Und so gehts:
- Eure Webseite muss den bei Facebook Developers gezeigten Code für die Facebook JavaScript Bibliotheken beinhalten. Das dürfte häufig der Fall sein, wenn ihr auch den Like Button nutzt. Sonst einfach mal im Quelltext nachschauen.
- Sucht euch auf Facebook einen öffentlichen Beitrag, den ihr einbinden möchtet. Klickt bei diesem auf die kleine, graue Datumsangabe bzw. Uhrzeit ganz am Ende des Beitrags.
- Es öffnet sich dann eine neue Seite, in der ihr nur den einen Beitrag seht. Kopiert die URL dieser Seite.
- Bindet die folgende Zeile an der Stelle ein, an der ihr den eingebetteten Status sehen wollt. Ersetzt „xxxURLxxx“ durch die von euch kopierte URL. Wenn ihr in WordPress arbeitet, müsst ihr diese Zeile in der „Text“-Ansicht einfügen:
<fb:post href="xxxURLxxx"></fb:post>
- Fertig. Jetzt noch speichern und Daumen drücken, dass alles funktioniert hat.
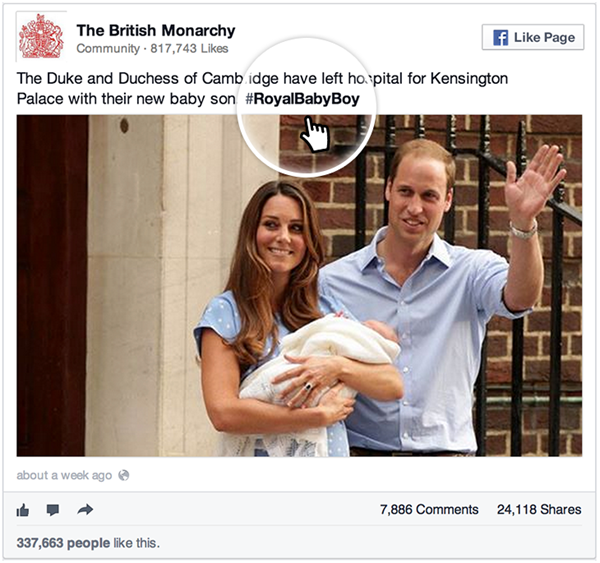
Wir haben für euch einmal eine öffentliche Nachricht einer Privatperson und einer Seite eingebunden:
Dieser Weg ist im Moment noch etwas umständlich, aber im Facebook Developer Bereich wird es sicher bald ein fertiges Tool geben und auch WordPress Plugins dürften nicht lange auf sich warten lassen.


Gibt es auch eine Lösung mit der automatisiert alle Posts einer bestimmten Seite eingebunden werden? Zusätzlich: mit einem Limit der aktuellsten 10 Posts?
Du kannst zum Beispiel das Seiten-Plugin nutzen: https://developers.facebook.com/docs/plugins/page-plugin
Einfach alles unnötige deaktivieren. Für die perfekte Lösung musst du deine eigene App über die API realisieren.
Hallo, ich habe das gerade mal getestet und versucht, einen Beitrag von einer Seite auf der Webseite anzuzeigen. Es wird mir allerdings nur folgende Meldung angezeigt:
Dieser Facebook-Beitrag ist nicht mehr verfügbar. Er wurde schon entfernt oder die Privatsphäre-Einstellungen des Beitrags wurden geändert
Obwohl eigentlich keine Beschränkungen oder Ablaufkriterien auf der Seite eingestellt sind. Woran kann das liegen?
Was ist es denn für ein Post? Hast mal ein Beispiel? So pauschal kann man das ja nicht beantworten ;)