
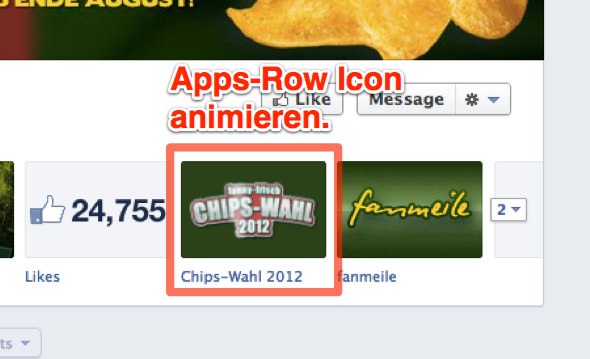
Vor einiger Zeit haben wir dank Benjamin ein animiertes Icon in der Apps-Row einer Facebook Seite (Funny-Frisch) gefunden. Wirklich herausfinden wie genau man dies schafft konnten wir damals aber nicht, da Facebook eigentlich den Upload von animierten Bilder nicht zulässt. Über einen kleinen Workaround bzw. einen Fehler bei Facebook ist es aber nun doch möglich die Bilder von Facebook Anwendungen auf der eigenen Page zu animieren.
Großer Vorteil ist natürlich, dass eure Anwendungen durch ein animiertes Icon mehr Aufmerksamkeit erhalten und damit auch mehr Besucher.
Aber wie funktioniert es nun? Webmatch aus Köln hat uns den Workaround zukommen lassen und auch ein Videotutorial erstellt:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Natürlich ist es so etwas aufwendiger als wenn man einfach ein GIF-Animation hochladen könnte. Man muss auch ganz klar sagen das Facebook wohl auch nicht will, dass Bilder animiert werden und deshalb den Upload von Animationen eigentlich nicht erlaubt. Wie lange es über diesen Weg funktioniert können wir euch also nicht sagen, nachdem so ein Fehler öffentlich ist wird er leider auch ziemlich oft schnell korrigiert.
Wie es im Detail funktioniert kann auch nochmals bei Webmatch nachgelesen werden, wir geben an dieser Stelle nur einen kurzen Überblick:
- Photoshop Extended öffnen
- Dort eine Videodatei öffnen (oder selbst eine Animation erstellen)
- Unter „Fenster > Animationen“ kann das Video angesehen werden
- Die Bildgröße auf die App-Icon-Größe anpassen (111 x 74 Pixel)
- Unter „Bedienfeldoptionen > Dokumenteinstellungen > Benutzerdefiniert“ kann die Frameanzahl eingestellt werden (Regelt die Ablaufgeschwindigkeit)
- Alle Frames auf einzelne Ebenen reduzieren
- Die Photoshopdatei bei Facebook hochladen
Wer sich gut mit Photoshop auskennt schafft diese Schritte in nur ein paar Minuten. An dieser Stelle nochmal danke an Webmatch für den schönen Workaround und als Tipp an euch: Nutzt diesen Trick schnell solange er noch funktioniert.
Wenn ihr ein Icon bei euch animiert habt lasst es uns hier in den Kommentaren wissen vielleicht erstellen wir ja mal eine kleine Galerie mit Beispielen.

