Vor zwei Wochen haben wir euch in einem Beitrag die Möglichkeiten zur kreativen Nutzung der Carousel Link Ads aufgezeigt. Daraus entstanden ist bei vielen Lesern folgende Frage: Wie kann ich dieses Format auch ganz normal im Newsfeed veröffentlichen? Also ohne eine Anzeige dafür zu schalten? Quasi ein „Carousel Post“.
Wir haben ein wenig ausprobiert und recherchiert und letztendlich hat uns ein Hinweis unseres Kollegen Thomas Hutter auf die richtige Spur gebracht. Somit gehört der Dank für diesen Hack auch unserem schweizer Kollegen.
Hier unsere Schritt-für-Schritt-Anleitung zu den Carousel Posts im Newsfeed:
- Ganz ohne Werbekonto geht es leider nicht. Denn ihr müsst den von euch geplanten Post erst einmal als normale Anzeige erstellen. Ob im Power Editor oder im normalen Anzeigen Editor ist dabei egal.
- Wenn ihr mit der Gestaltung der Carousel Link Ad fertig seid: Anzeige erst einmal (mit sehr wenig Budget) schalten, um sie ins Facebook-System zu bringen.
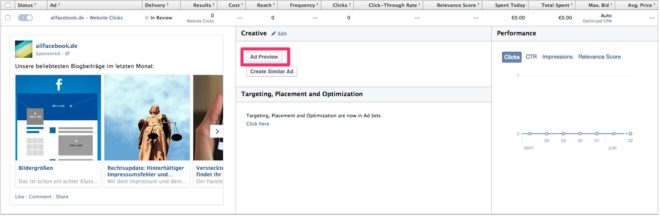
- Im Anzeigen-Dashboard die entsprechende Anzeige auswählen und stoppen, ABER NICHT löschen. Der Ad-Review-Prozess muss nicht durchlaufen werden.
- Dort in der mittleren Spalte den Knopf „Ad Preview“ bzw. „Anzeigenvorschau“ klicken.

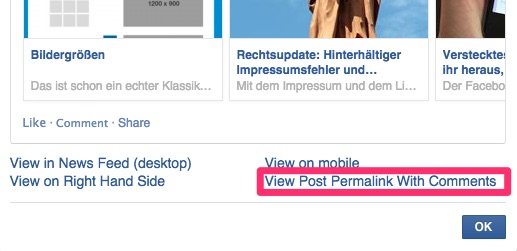
- Im Pop-up unten rechts den Link „View Permalink with Comments“ klicken.

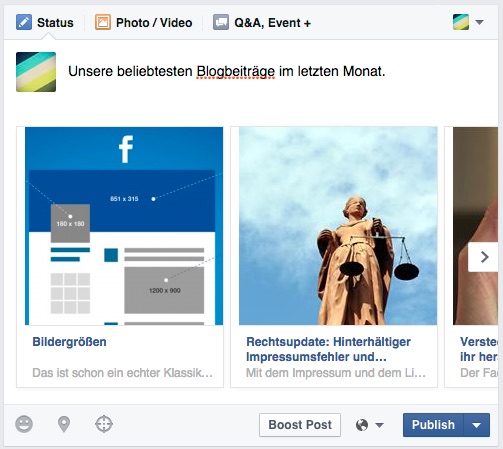
- Diese URL kopieren und auf der gewünschten Facebook-Seite im Publisher einfügen. Facebook lädt dann die Carousel Ad in die Vorschau.
- Dazu passende Beschreibung verfassen und normal veröffentlichen.

- Auch jetzt die bereits gestoppte Anzeige NICHT löschen!
Das war es auch schon. Jetzt habt ihr euren ersten Carousel Post veröffentlicht. Ob und wie lange dieser kleine Hack möglich sein wird, können wir nicht sagen. Zumindest offiziell sieht Facebook diese Art des Posts nicht vor.


Ich habe mich zwar etwas durch technische Probleme fuchsen müssen, aber VIELEN DANK!!! Toller Artikel mit toller Anleitung!!! Daumen hoch (y) :-)
Danke für die Anleitung, hat super geklappt. Allerdings steht bei meiner Seite nun, dass wir den Beitrag geteilt hätten und es wird auf den Ursprungs-Beitrag zur Ad verlinkt. Bei euch wird das Carousel ja ganz normal angezeigt. Hab ich was falsch gemacht?
Bei uns ist es ähnlich!
Das funktioniert nun auch ohne Workaround! Ich weiß zwar nicht, ob für alle Seiten, aber bei den 3, die ich betreue, geht das. Allerdings nur mit Firefox!
LG Trajan
Was du meinst sind Carousel Bilder für ein und denselben Link. Mit dieser Methode kann man aber verschiedene Links hinter die Bilder platzieren.
Weiß jemand ob das noch möglich ist? Würde gerne demnächst ausprobieren…
Inzwischen brauchst du kein Hack mehr, du kannst die Posts einfach so ganz normal über den Publisher auf deiner Seite veröffentlichen.
Ist das immer noch möglich?
Carousel Posts können inzwischen ganz normal auch ohne Anzeige veröffentlicht werden.
Hallo zusammen, weiß jemand, ob es immer noch möglich ist, die Carousel-Beiträge (mit Videos) über den Werbeanzeigenmanager anzulegen und dann zu pausieren, damit der Carousel-Beitrag als „organischer“ Beitrag auf der Seite erscheint?
VG Elina
Ich wüsste nicht warum du da was pausieren musst. Du kannst natürlich Carousel Posts im Ad-Manager anlegen und dann einfach veröffentlichen.
Hallo Zusammen, seit einiger Zeit ist es nicht mehr möglich Carousel Postings (Organisch) zu schalten, richtig? Geht den dieser Trick noch immer? Grüße, Laura