Wenn es darum geht, die eigene Facebook Seite oder auch das private Profil auf Facebook zu gestalten, gibt es nicht viele Optionen: Da ist zum einen das Profilbild und dann noch das schöne Coverfoto (aka „Titelbild“). Gerade in das Coverfoto wird manchmal viel Zeit (und auch Geld) investiert und der letzte Pixel zurechtgerückt, um am Ende das perfekte Coverfoto zu haben.
Aber was ist eigentlich das perfekte Coverfoto? Welche Größe muss eingestellt werden? Was gilt es zu beachten? Wie viel Aufwand sollte man investieren?
Genau darum soll es hier gehen. Wir wollen euch in diesem Artikel zum einen die Grundlagen wie z.B. die Bildgröße für das Facebook Titelbild verraten, aber auch ein paar nützliche Tipps zur Gestaltung eures Titelbildes geben. Soviel können wir aber schon jetzt vorab sagen: In eurem Titelbild solltet ihr nicht zum „Pixelschubser“ werden und ein schönes Foto ist eine bessere Wahl, als ein richtiges Design.
1. Die richtige Bildgröße des Coverfotos
Schauen wir zuerst was Facebook in der Hilfe dazu sagt: Das Coverfoto …
- wird auf deiner Seite auf Computern mit einer Abmessung von 820 x 312 Pixel und auf Smartphones mit einer Abmessung von 640 x 360 Pixel dargestellt
- muss mindestens 400 x 150 Pixel (Breite x Höhe) groß sein
- erreicht die schnellste Ladezeit bei Verwendung als sRGB-JPG-Datei mit einer Abmessung von 851 x 315 Pixel und einer Dateigröße von unter 100 KB
- ist qualitativ am hochwertigsten als PNG-Datei: Bei Profil- und Titelbildern mit deinem Logo oder Text kannst du durch Verwendung einer PNG-Datei möglicherweise die Qualität verbessern.
Gar nicht so gut übersetzt und vor allem vier unterschiedliche Angaben darüber, wie groß das Bild jetzt sein soll. 820, 640, 400 oder 851 Pixel lang und 312, 360, 150 oder 315 Pixel hoch – what? Wenn man diese Angaben einem Grafiker gibt, bekommt man wohl zuerst einen verwirrten Blick und dann ein Foto, das schön sauber in den vier Version gespeichert wurde.
Die Verwirrung kommt durch die unterschiedliche Darstellung des Fotos auf verschiedenen Endgeräten, aber dazu später mehr. Außerdem könnt ihr – auch wenn Facebook hier die unterschiedlichsten Angaben macht – nur ein einziges Foto hochladen. Die Mühe verschiedene Größen zu produzieren, kann man sich also sparen.
In welcher Größe soll man das Bild jetzt hochladen? Das kommt drauf an:
- Dateiformat: JPG
Hier ist die Dateigröße egal. Facebook komprimiert JPG-Bilder eh noch einmal. Dabei müsst ihr allerdings mit Verlusten in der Bildqualität rechnen.
- Dateiformat: PNG
Hier ist es wichtig, unter 1 MB Dateigröße zu bleiben. Dann behandelt Facebook die Bilder verlustfrei weiter. Bilder über 1 MB werden von Facebook in JPG umgewandelt und dann verlustbehaftet komprimiert.
Das klingt jetzt etwas kompliziert? Wir haben das Thema Bildqualität und Komprimierung in einem extra Beitrag noch einmal zusammen gestellt.
Welche Abmessungen soll ich jetzt nehmen?
Jetzt kommen die wirklichen Profi-Tipps. Aktuell ist es so, dass wir zwei Empfehlungen für euch haben:
- 640 x 360 Pixel – wenn euer Bild oben und unten beschnitten werden darf (in der Desktop Version wird etwas abgeschnitten, außerdem ist es dort dann etwas unscharf)
- 851 x 315 Pixel – wenn euer Bild links und rechts beschnitten werden darf (in der Mobilen Version wird etwas abgeschnitten)
Der Bildinhalt bestimmt also das Format. Die 640 x 360 Pixel Variante nehmt ihr also zum Beispiel, wenn ihr Text habt, der links oder rechtsbündig im Bild ist. Die 851 x 315 Pixel Variante nehmt ihr, wenn ihr Text habt, der oben oder unten platziert ist. Wenn ihr einfach nur ein Foto als Titelbild hochladen wollt, dann ladet es in der vollen Auflösung hoch und positioniert es passend.
… zumindest ist das aktuell so, es kann gut sein, dass Facebook dies noch ändert.
2. Kein Pixelschubsen – es gibt sehr viele unterschiedliche Darstellungsformen
Facebook kann man auf so ziemlich jedem Endgerät benutzen und das Coverfoto wird auch auf so ziemlich jedem Endgerät anders dargestellt. Manchmal sind ein paar Pixel unterschiedlich, manchmal aber auch deutlich mehr. Genau deshalb gibt Facebook in der Hilfe auch die unterschiedlichen Werte an. Es gibt keine „Safe-Zone“ oder ähnliches, die beschreibt, welcher Inhalt in jeder Darstellung auch immer sichtbar ist.
Merkt euch deshalb: Keine Optimierung bis zum letzten Pixel. Es ist zwar schön, dass ihr oder euer Design so ambitioniert seid, aber steckt eure Energie lieber in etwas anderes.
Es gibt die verschiedensten Ecken, an denen euer Titelbild erscheinen kann, hier mal einige Beispiele…
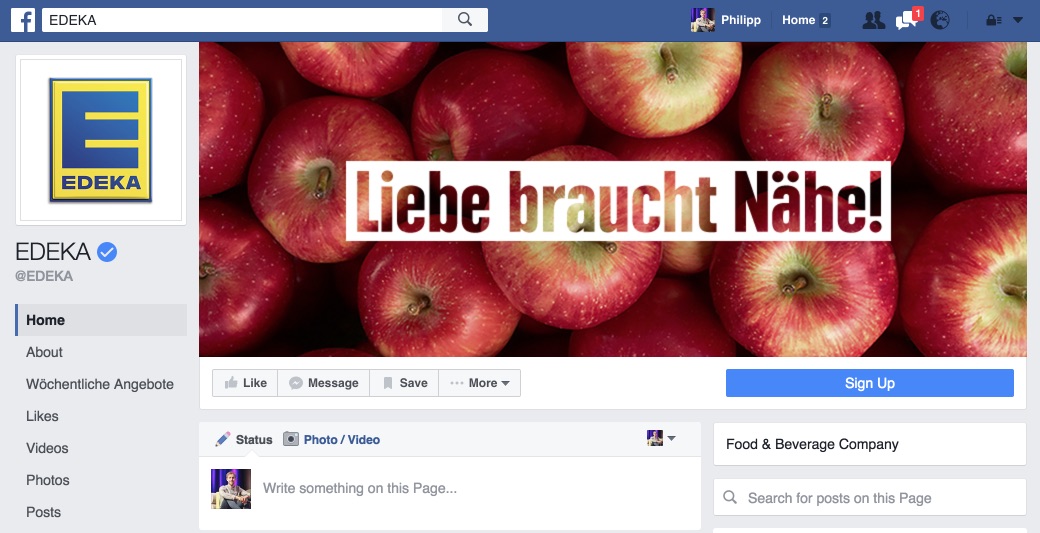
… die Desktop Version kennen wir alle:

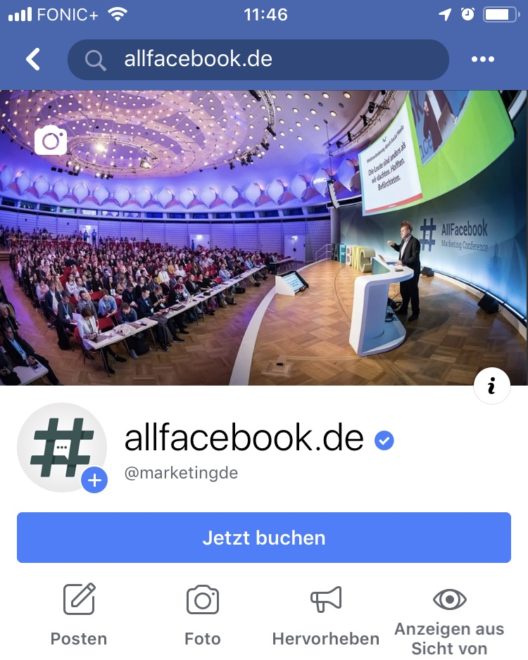
… auf dem iPhone:

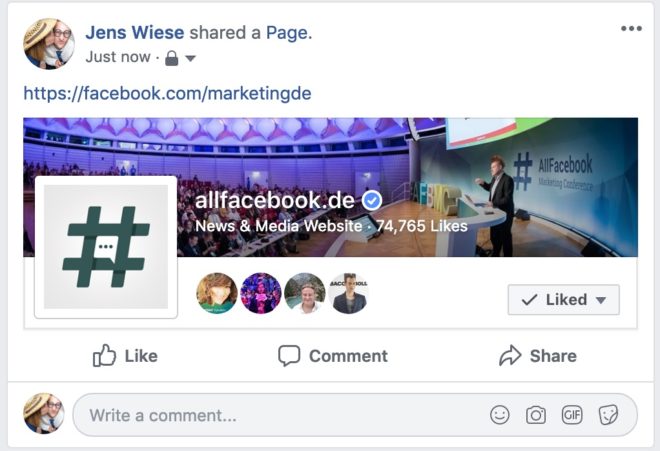
… im Newsfeed (man beachte, dass das Profilbild das Titelbild überlagert):

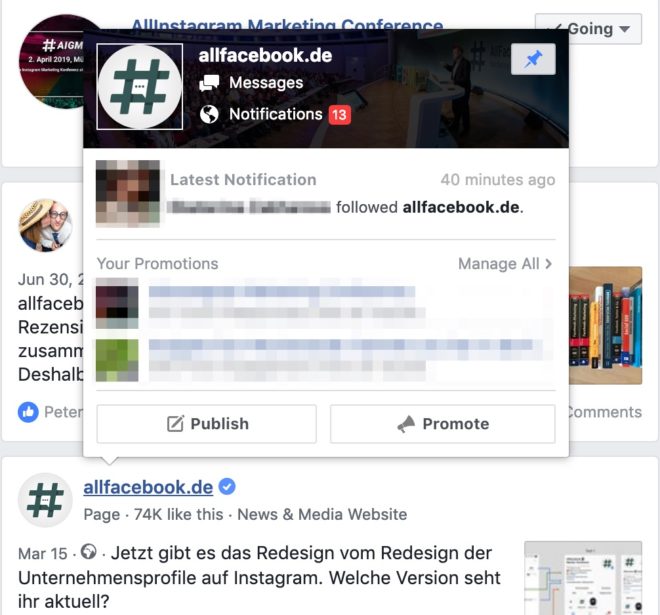
… beim Mouseover im Hintergrund:

… im Page Plugin:

… ihr seht, auf den letzten Pixel zu optimieren hat keinen Sinn. Dafür ist Facebook viel zu inkonsistent was das Design angeht. Leider.
3. Mobile First – optimiert auf die mobile Ansicht
Die meisten Admins arbeiten an ihrer Seite vom Desktop aus. Also wird auch immer schön an dieser Ansicht optimiert und das Titelbild muss hier perfekt aussehen. Dies ist ja schließlich auch die Ansicht, die sich der Chef später anschaut.
Der Großteil eurer Nutzer wird eure Seite allerdings nur mobil sehen. Schaut also, dass euer Bild hier gut aussieht und denkt daran:
- …zu kleinen Text kann hier niemand lesen
- …je nach App wird euer Titelbild an beiden Seiten beschnitten
4. Kein Text
Wenn Text, dann passend. Das größte Problem beim Text ist immer: „Wo packe ich ihn denn hin und wie groß mache ich ihn?“ Wir ihr oben gelesen habt, müsst ihr je nach Position des Textes ein anderes Format wählen, eines von beiden ist leicht unscharf in der Desktop-Version. Für die mobile Ansicht darf der Text eher nicht zu klein sein, also braucht ihr schon eine große Schriftgröße. Viel Text darf es also auch nicht sein.
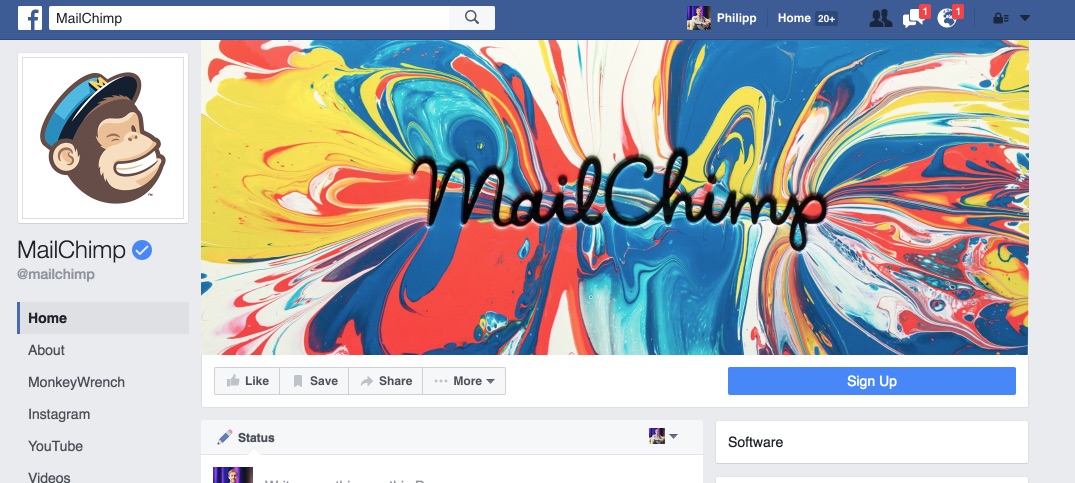
So und jetzt? Also wir sind keine Fans von Text im Titelbild. Es geht schon irgendwie, geht aber auch oft in die Hose. Sogar Seiten mit Millionen von Fans machen noch diesen Fehler. Das kann man sehr schön bei Lady Gaga sehen, oder sollten wir sie „ady Gaga“ nennen!?

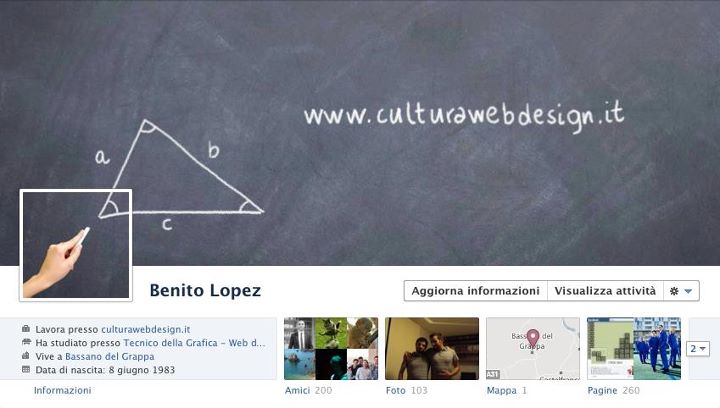
5. Kombiniert euer Titel- und Profilbild nicht in einem Design
Das war früher mal Best Practice und total cool, hier ein Beispiel:

Gesehen haben wir so etwas zum Glück schon lange nicht mehr. Natürlich kann euer Titelbild sehr gut zum Profilbild passen, aber ihr solltet es einfach nicht in einem Design kombinieren. Warum? Schaut doch mal weiter oben die Darstellungen an. In der Desktop Version ist euer Profilbild rechts angeordnet und Mobil darunter – wenn ihr es jetzt kombiniert sieht es in einer Version nicht gut aus. Wenn es dann nur am Desktop Rechner cool aussieht, habt ihr leider alles falsch gemacht und nichts verstanden.
6. Keine Call-To-Action Pfeile
Bekanntlich muss man alle Nutzer ja immer mit einem wirklich sehr großen Pfeil auf ihr Glück hinweisen. Aber bitte macht das nicht und das nicht nur, weil es in der Regel einfach schlimm aussieht, sondern auch, weil es keinen guten Platz zum hinzeigen gibt. In der Desktop-Version sind die Button unten rechts, in der mobilen Version direkt unter dem Titelbild. Ein CTA im Bild müsstet also irgendwie gerade nach unten oder linkisch zeigen. Erkennt ihr das Problem? Inzwischen sind die Call-To-Actions aber gerade auf dem Smartphone wirklich gut positioniert und sehr auffällig.
7. Beachtet die Regeln von Facebook für das Titelbild
Obwohl es dafür eigentlich keine mehr gibt. Früher waren Call-To-Actions mal untersagt und man durfte nicht mehr als 20% Text benutzen. Beides gilt nicht mehr. In den Guidelines steht folgendes:
„All covers are public. This means that anyone who visits your Page will be able to see your cover. Covers can’t be deceptive, misleading, or infringe on anyone else’s copyright. You may not encourage people to upload your cover to their personal timelines.“
Das gilt allerdings überall auf Facebook. Ihr solltet natürlich die Rechte an eurem Coverfoto haben und gerade für private Profile gilt: Jeder kann es sehen. Es gibt hier keine Privacy-Einstellungen.
8. Wie wählt man das „perfekte“ Bild aus ?
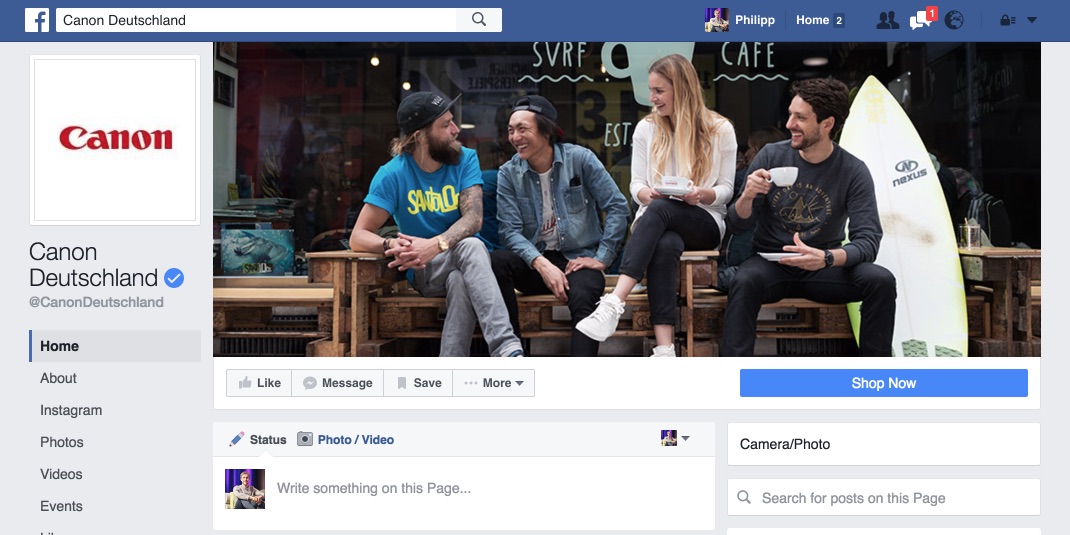
Da gibt es keine wirkliche Regeln. Nutzt ein Bild das euch oder eurer Unternehmen am besten repräsentiert. Kein nichts sagendes Stockfoto, dass ihr irgendwo gekauft habt. Zeigt Emotionen, euer Produkt, euer Team, oder was auch immer – wie es euch am besten passt. Es muss nicht immer das perfekte Design sein. Im Zweifel fragt doch einfach mal eure Fans, oder lasst euch von denen Vorschläge schicken – warum nicht? Muss ja nicht gleich ein Gewinnspiel sein.
9. Wie oft kann oder soll man das Titelbild tauschen?
Das werden wir auch oft gefragt. Im Prinzip könnt ihr es tauschen so oft ihr wollt, solange ihr bei euren Fans relevant bleibt. Ihr könnt aus so einem Titelbild auch einen schönen Post machen. Wenn das Bild jahrelang gleich bleibt, wird es aber auch kaum jemand bemerken.
10. Beispiele
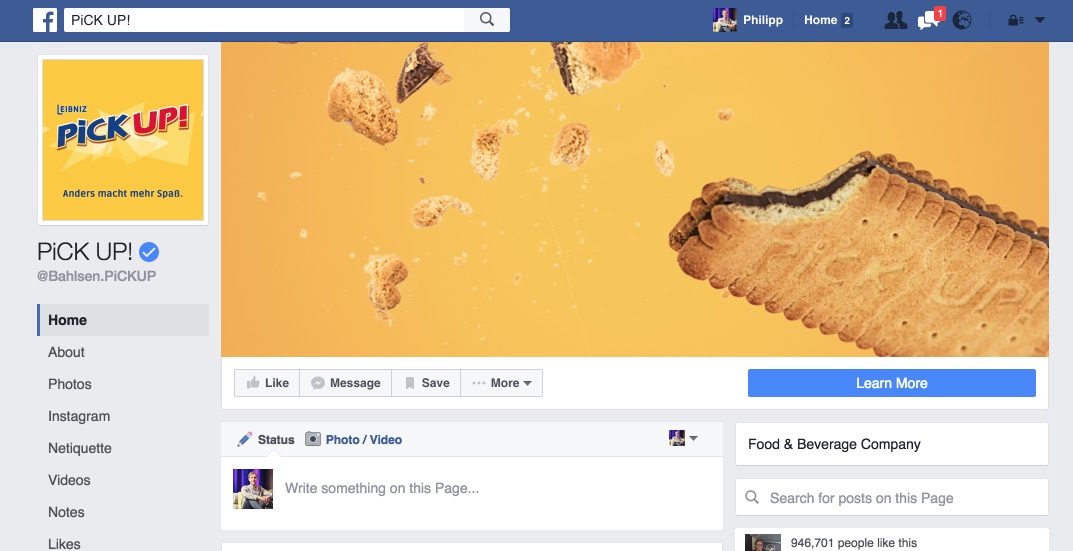
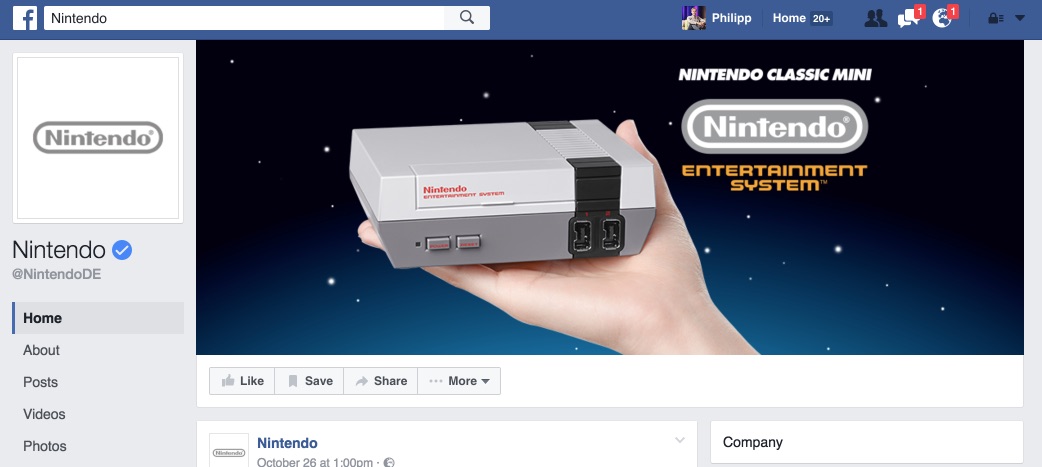
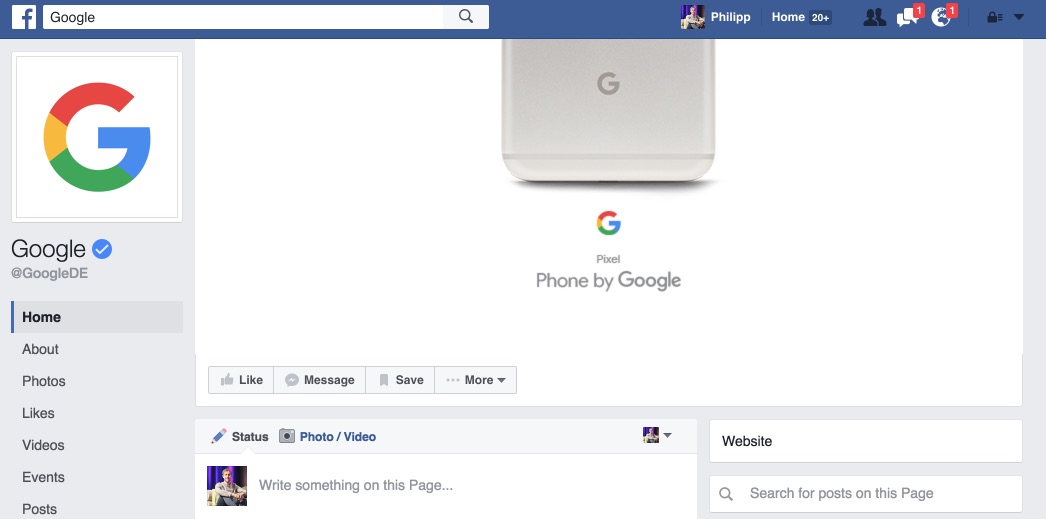
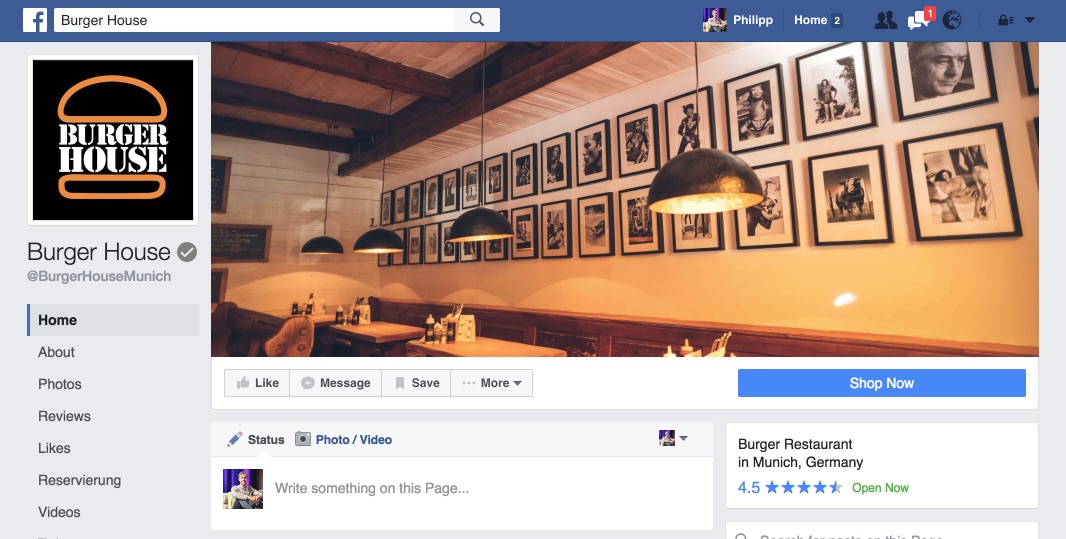
Nur ein paar die wir ganz schön finden, das ist dann aber doch eine sehr persönliche Meinung:







11. Euer Titelbild und eure Tipps
Ihr habt noch mehr Tipps, schreib es uns doch einfach in die Kommentare.


Puh war das noch einfach als es NUR Desktop-PCs gab… ^^ Also was ich jetzt aus dem Artikel ziehe, man sollte das Wichtige im Titelbild möglichst mittig platzieren, sowohl horizontal als auch vertikal.
Hallo Philipp,
schöner Artikel mit wertvollen Tipps. Vielen Dank dafür!
Einen Tipp hätte ich aber auch noch beizusteuern, um das Problem mit den abgeschnittenen Titelbildern in der Mobil-Version zu lösen: Probier mal ein Titelbild in der Abmessung 851×475 Pixel. Dann bleibt alles so, wie es sein soll. Vergleiche als Beispiel dazu die Desktop / Mobil-Versionen auf meiner Facebook Seite: https://www.facebook.com/socialmediadoktor
Schade, dass Facebook selber dieses Problem anscheinend nicht interessiert und uns Seitenbetreibern mit ihren empfohlenen Abmessungen das Leben seit Jahren schwerer macht, als es sein müsste.
Viele Grüße
Sebastian
Tatsächlich. Bei 851x475px bleibt alles, wie es ist. Danke für den Tip.
Wenn ich mir das bei dir anschaue dann schneidet es bei dir den unteren Teil des Titelbildes ab (iOS). Gleich bleibt es also auch da irgendwie nicht, ist nur Links und Rechts nicht beschnitten.
Wenn ich mir deine Seite am Desktop anschaue fehlt ca. 1/3 des Bildes (unterer Rand) im Vergleich zur mobilen Variante auf dem iphone.
Was mir fehlt, mit welchem Programm kann ich das Bild am besten & einfachsten mit den gewünschten Maßen zuschneiden.
Ich benutze dazu am liebsten canva.com.
Ist canva.com kostenlos?
Es gibt glaub ich eine kostenlose Version. Ja.
Danke für die wertvollen Tipps. Ich als Hochzeitsfotograf finde die Bildkomprimierung einfach nervig, weil die Qualität oft darunter leidet.
Ja, na klar: bin voll drauf reingefallen und optimiere das Titelbild für die Desktop-Variante. Schließlich sitze ich auch jetzt davor und schreibe diese Zeilen… Es ist sehr gut, solche Tips wie hier lesen zu können, man bekommt Inspirationen kommt auf andere Gedanken. Außerdem ist es hier verständlich beschrieben. Vielen Dank dafür! Einen kleinen Gedankenanstoß kann ich aber auch zusteuern: Ich erstelle das Titelbild im doppelten Vormat. Um Verluste an den Kanten zu vermeiden, sollte das Verhältnis von Breite zu Höhe des Bildes passen. In das größere Bild kann ich Elemente in höherer Qualität einfügen, die später in top-Qualität angezeigt werden. Ich werde meins dann auch für die mobile Anzeige verbessern und den Text reduzieren. Ich bin erst seit kurzem dabei und sammle noch Erfahrungen. Falls Ihr schauen möchtet: Hoper Hof – Laden und Leben. Grüße
Gibts eigentlich eine Vorschau Funktion dabei?
Nein, die gibt es nicht.
Endlich ein klarer Weg aus dem Facebook Bildgrößen Dschungel zum Thema Titelbild! Das Beste, das ich zum Thema gefunden habe.
Super, Danke
Sigbert
Super zusammengefasst und vor allem schöne Beispiele. :-) Danke dafür.
Die Vorlagen für das Titelbild haben mich auf diese Seite gebracht, gibt ja sonst keine Beiträge dazu.
Die Auswahl finde ich persönlich etwas langweilig, damit kann sicherlich kein Fehler gemacht werden.
Einerseits soll der Seiteninhaber eine Marke kreieren, andererseits sein Titelbild nicht beschriften.
Auf das Seitenbild, dass mittlerweile auf dem Dashboard von einem dicken, blauen + Button überlappt wird, passt eine Schrift noch weniger drauf.
Das neue Update, dass meine Seite vor wenigen Tagen erhalten hat, ist nur noch ätzend.
Da ich keine Jobs vergebe, habe ich diesen Punkt ausgeblendet, erscheint aber trotzdem prominent auf der Menüleiste. Nachdem ich den Terminplaner (Messenger) deaktiviert habe, popt er nicht mehr ständig beim texten in Deutsch auf, sondern in Englisch.
Die Größe vom Titelbild ist egal, es sollte nur nicht unter 315 x 851 sein, meine Meinung.
Sind Videos im Titelbild sinnvoll?
Wenn du ein schönes hast … why not?
Hallo,
wie platziere ich das Profilbild unter dem Titelbild in der mobilen Ansicht?
Danke und schöne Grüße
Hi Marlene, ich verstehe deine Frage leider nicht. Dein Profil wird automatisch dort angezeigt, eine individuelle Platzierung gibt es nicht. Philipp