Schon seit langem gibt es die Highlight-Funktion für Instagram Stories, die euch erlaubt, einzelne Elemente aus euren Stories für euer Profil zusammen zu fassen. Wie die Highlights funktionieren beschreiben wir hier.
Von vielen werden die Highlights genutzt, um das eigene Profil auszubauen und verschiedene Aspekte besser darzustellen. Restaurants zeigen die verschiedenen Menüs, Influencer ihre verschiedenen Projekte, Unternehmen ihre Produkte, usw.
Wir wollen euch heute mal zeigen, wie man die Highlights über eigene Icons noch schöner gestalten kann.
Was ihr dafür braucht? Irgendetwas um eure Icons vorzubereiten.
Schritt 1 – Aufteilung festlegen und Icons erstellen
Eigentlich sehr einfach. Im ersten Schritt überlegt ihr erstmal was eure Highlights werden sollen. Dann nehmt ihr euch ein „Bildbearbeitungsprogramm“ eurer Wahl, es kann alles sein von einer App für Smartphones, über Photoshop, über PowerPoint, Paint, … whatever. Ihr müsst nur in der Lage sein, ein bisschen etwas zu gestalten.
Welches Format hat das Bild von einem Instagram Story Highlight?
Wir würden euch quadratisch mit einer Größe von mindestens 1.200 x 1.200 Pixel empfehlen.
Aber es ist in der Tat echt relativ egal. Ihr macht es auch etwas einfacher, wenn es quadratisch ist und ihr so das Icon in der Mitte platziert. Es wird ja dann rund zugeschnitten von Instagram. Hier ein Beispiel von uns:

Woher bekomme ich Icons?
Ihr könnt euch zum Beispiel welche bei einer Bildplattform wie Shutterstock, iStockFoto, etc. kaufen. Kostet auch nicht die Welt. Oder ihr macht euch auf die Suche nach kostenlosen Icons im Web, Canva hat sehr viele gesammelt. Google ist da euer Freund. ABER – Copyright beachten!
Schritt 2 – Bilder auf euer Smartphone laden
Wisst ihr ja selbst. Airdrop, Mail, Kabel, usw. – ihr solltet das Bild im nächsten Schritt eben in eurer Bildgalerie auf dem Smartphone finden.
Schritt 3 – Highlights bearbeiten und Icons festlegen
Vielen denken noch, dass man so ein Icon in der Story posten muss, um es dann festlegen zu können. Das stimmt so nicht – ihr könnt einfach ein Bild aus dem Archiv wählen. Dabei es es egal, welches Format es hat, ob quadratisch, Hochformat, Querformat – egal. Einfach auswählen und anpassen. Das heißt die Schritte sind sehr einfach. Wir gehen mal davon aus, dass ihr schon Highlights angelegt habt und nur die Icons ergänzen wollt.
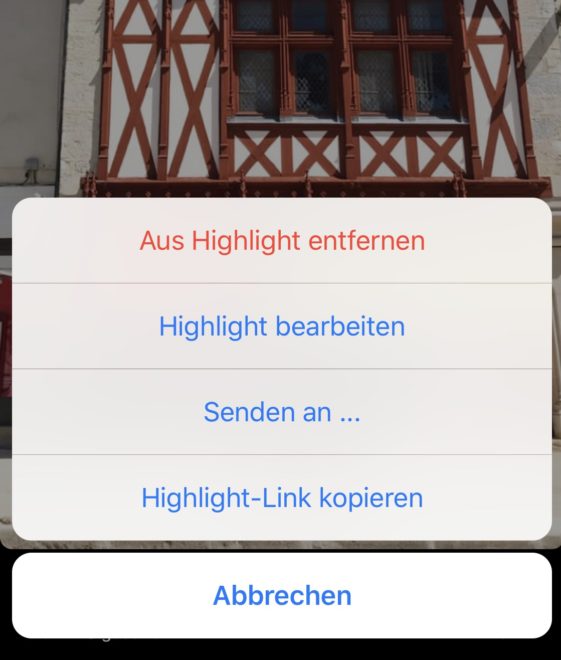
Einfach die Story öffnen und Highlight bearbeiten. Dort dann auf Titelbild bearbeiten.

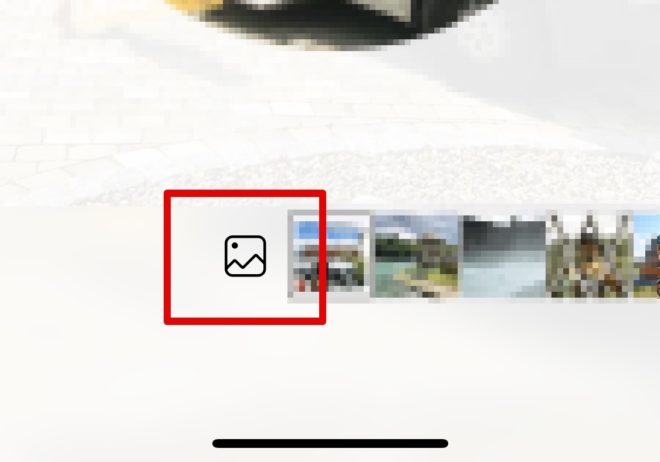
Wenn ihr ganz nach links scrollt, könnt ihr auf die Bilder auf eurer Kamera zugreifen und das entsprechende Icon auswählen. Das heißt ihr müsst das Bild vorher nicht in der Story gepostet haben.

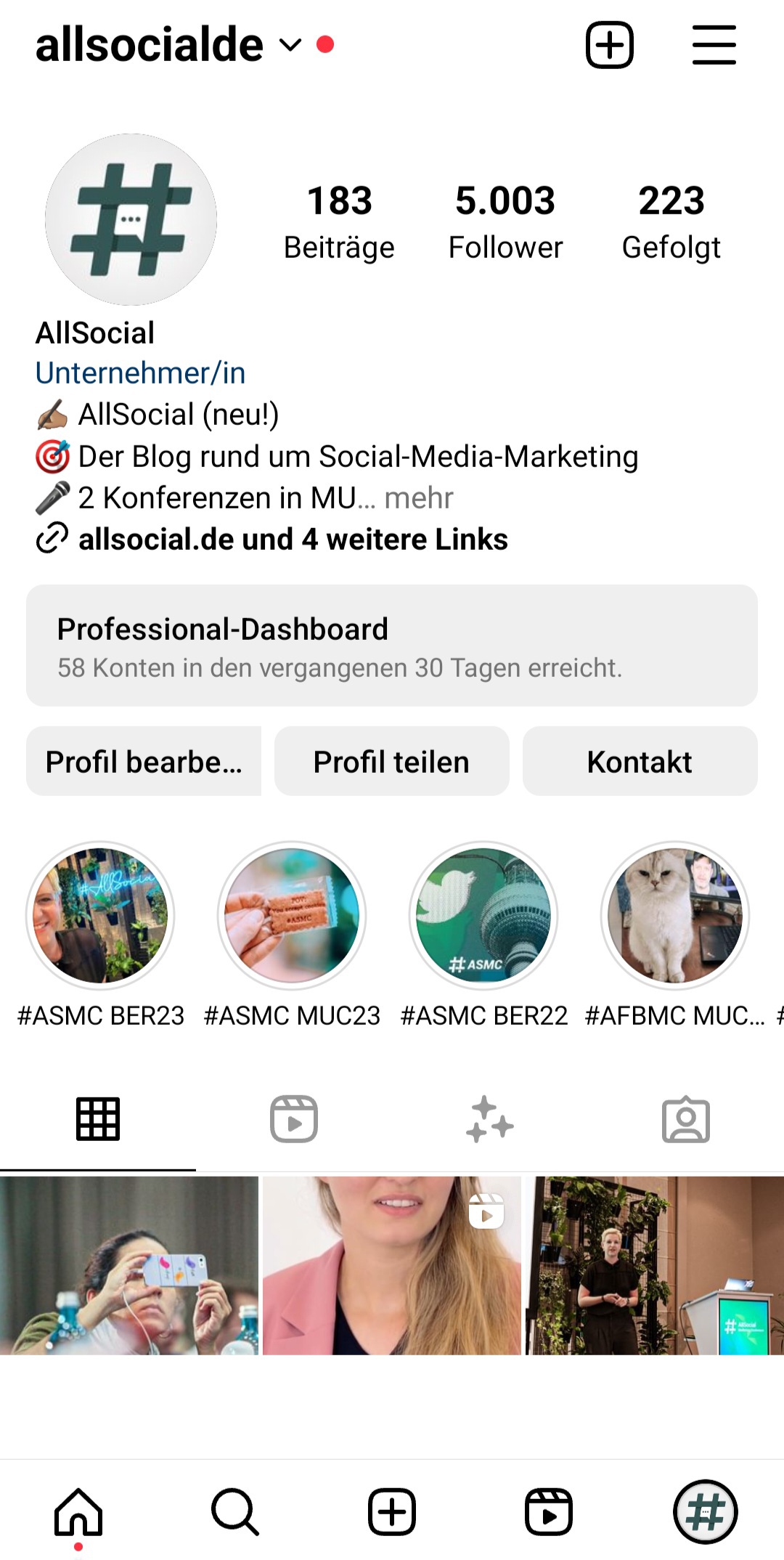
Ihr könnt beim Bild dann noch den passenden Ausschnitt auswählen und auch reinzoomen. Schaut dann mit unserem Beispiel von oben so aus.

Das Ganze wiederholt ihr dann bei euren ganzen Story Highlights auf Instagram. Fertig.
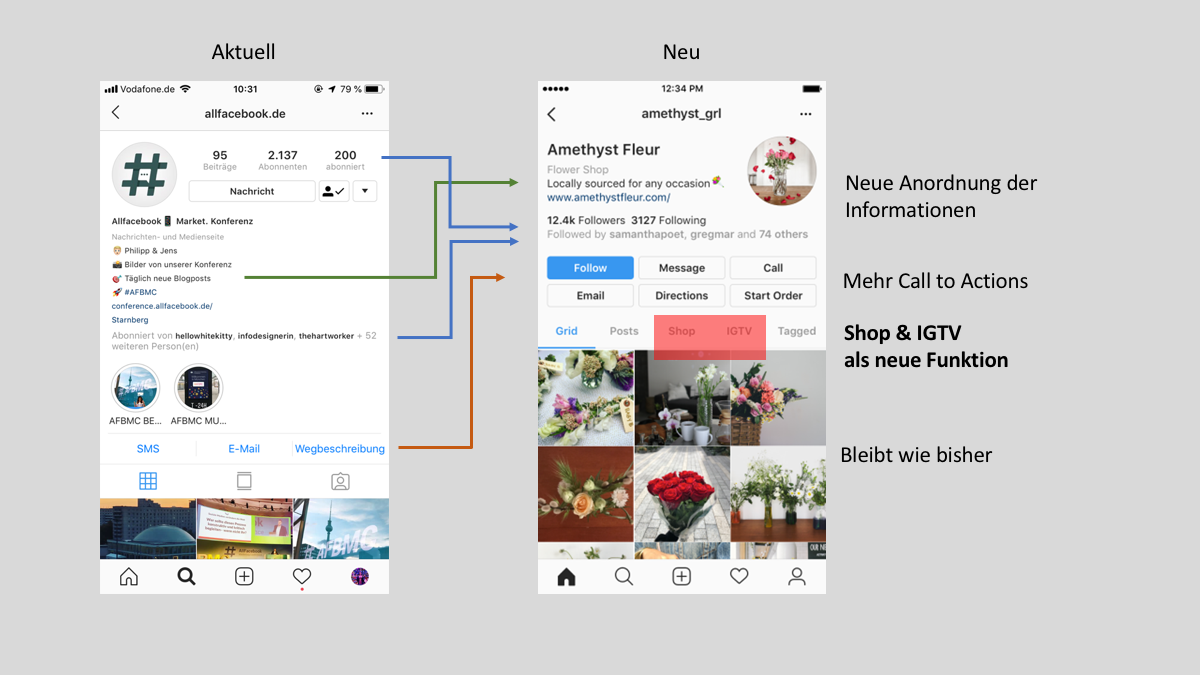
Wenn ihr euch fragt, warum unsere Profil anders aussieht: Das ist das neue Design für Unternehmen auf Instagram.
10+ Beispiele und Best Practices?
Wir selbst sind jetzt nicht unbedingt ein Best Practice, wir haben euch aber mal ein paar zusammengestellt. Es muss auch nicht immer die Variante mit den Icons sein, es gibt ja genügend Beispiele, die es nur mit Bildern auch sehr schön machen. Wir haben für euch erstmal nur die mit Text oder Icons rausgesucht.
Urbanoutfitters – schöne minimalistische Icons in schwarz/weiß.

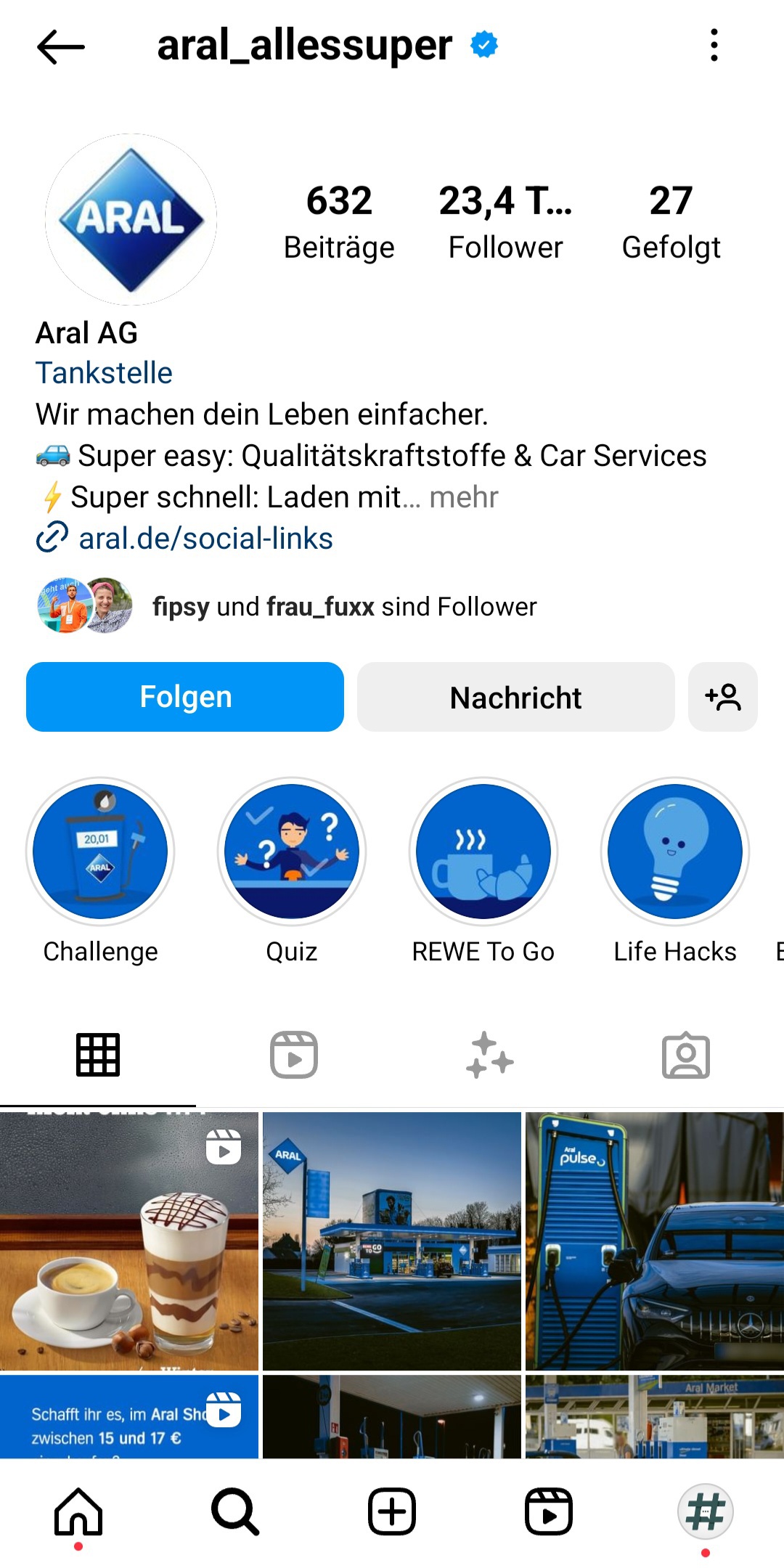
Aral Alles Super – mit großem Text in eigener CI.

home24_de – große Icons in eigener CI-Farbe

Pamela Reif – Beispiel aus den Fitness Social Media Kanälen mit abwechslungsreichen Highlights Icons

Fanta4 – Knallig gelb und mit klarer Botschaft für Social Media.

Hacksterio – Icons auf Blau.

FC Bayern München – Icons mit großer Schrift

snocks – Abwechslungsreiche Icons

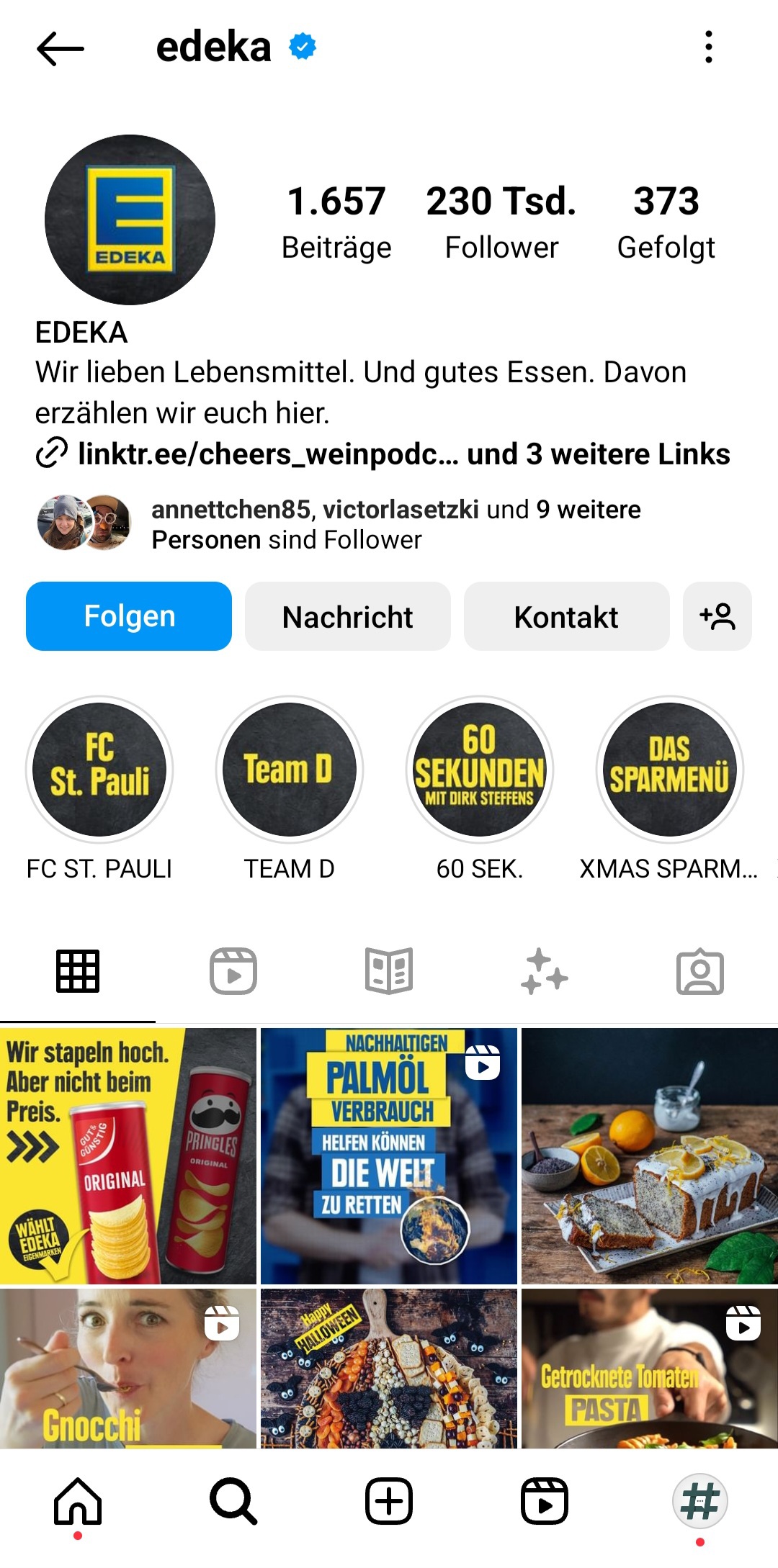
Edeka – mit Text als Titelbild.

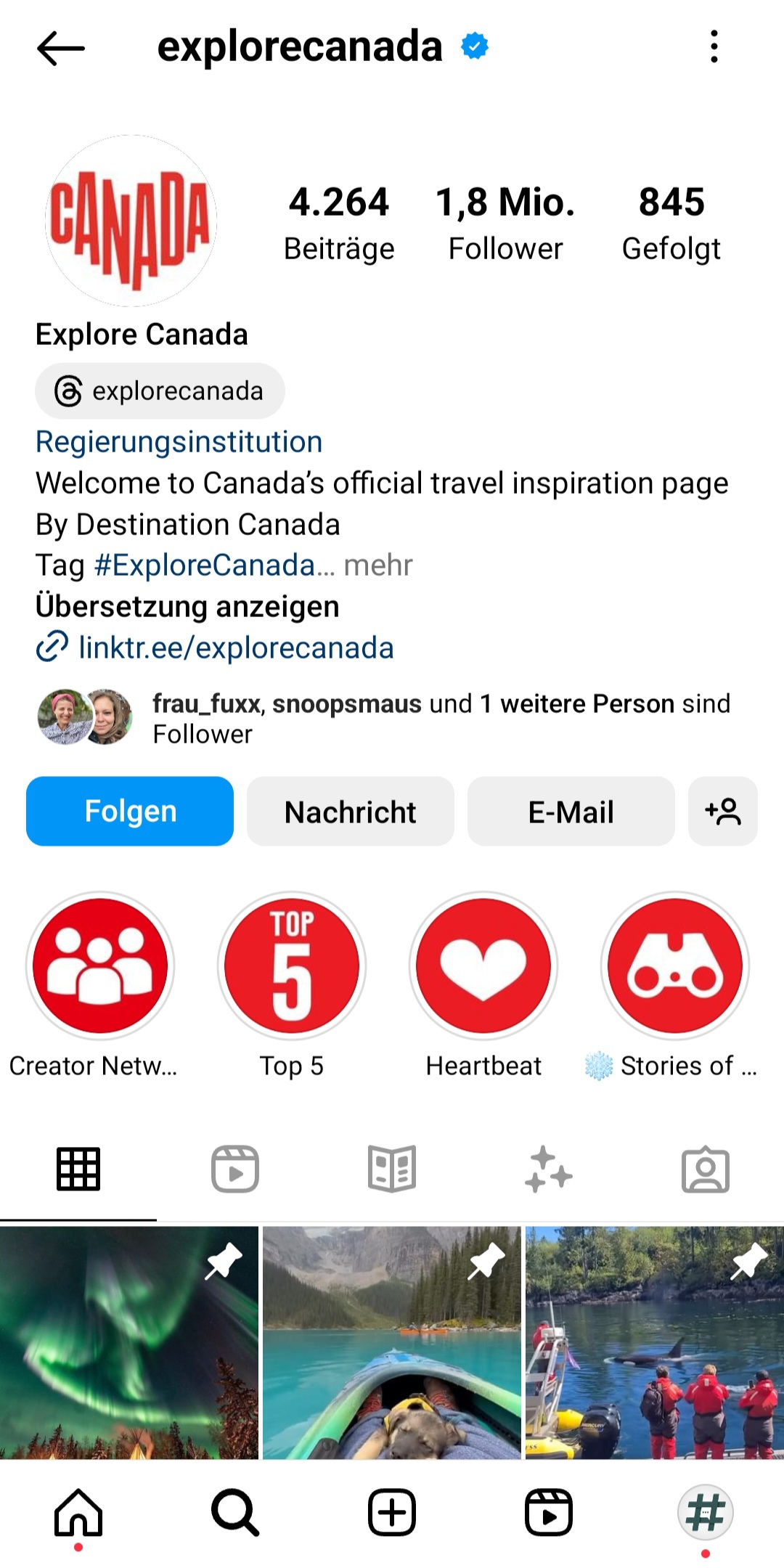
ExploreCandada – mit großen Symbolen als Icon.

Cristiano Ronaldo – So manch erfolgreicher Instagram Account verzichtet auch ganz auf Story Icons …

… vielleicht habt ihr ja noch bessere? Unten ist ja so ein Kommentarfeld, das man dafür nutzen könnte.
(Bitte beachtet: unser Kommentar-Spam-Filter ist extrem streng bei Links, ihr könnt auch einfach euren @Instagram Namen nennen)





Wieder mal schön zusammengestellt :-)
@wanderlustcom
Danke für die gute Übersicht! Ich wollte anstatt von Icons jedoch lieber eine Schriftlösung und entsprechend den Text unter dem Highlight weglassen (Bsp.: @themuseumofmodernart). Sobald ich den Text lösche, fügt IG allerdings einfach den Platzhalter „Highlight“ ein. Aber beim MoMA geht’s ja auch – hat jemand einen Tipp/Trick? Danke dafür schonmal vorab!
Möglicherweise arbeitet das MoMA hier mit Leerzeichen. Hast du das schon einmal probiert?
@alnatura hat das auch ganz gut gelöst ;)
@filmfilter.at
Dank dieser tollen Anleitung hat die Erstellung der Story-Highlights für unseren Insta-Account ganz easy funktioniert!
Das freut uns sehr!
Was meint ihr zu meiner Icon-Ausführung? 🙂 http://www.instagram.com/lauraritavesely
stark!