Das Canvas Werbeformat auf Facebook gibt es seit September 2015, ist seit Januar 2016 für alle Unternehmen verfügbar und kann seit Juni 2016 auch ohne Werbebudget auf einer Seite genutzt werden. Ihr solltet das Format also mittlerweile alle kennen, denn nur über die Canvas schafft ihr es, so schnelle Mini-Landingpages für den Newsfeed zu erstellen.

Wer öfters eine Facebook Canvas realisiert, der kennt auch die üblichen Probleme: je mehr Elemente eine Canvas hat, desto langsamer wird der Editor. Wenn man es einmal veröffentlicht hat, muss man die Canvas duplizieren, um Änderungen durchführen zu können und es dauert einfach ewig, mehrere Canvas Anzeigen zu erstellen. Wer Facebook Canvas erstellen will, braucht einfach sehr viele Ressourcen.
Nun kommt die neue Canvas API, die viele dieser Probleme lösen kann:
With the launch of API access for Canvas creation, we have opened Canvas to our developer community, who can add value by providing advertisers with solutions across a wide array of use cases whether it’s scaling creation, developing templates, or delivering creative insights. The Canvas API lets you take advantage of this mobile solution and build creative, full-screen content for the businesses and agencies you partner with.
Gelauncht wurde die neue API im April 2017.
Wofür kann die Canvas API genutzt werden?
Über die Schnittstelle können Programmierer und Partner von Facebook den Prozess zum Erstellen von Canvas deutlich verbessern. Das heißt, um die API zu nutzen, braucht ihr entweder Programmierkenntnisse oder ihr greift auf einen Partner von Facebook zurück, der euch über die API einen gewissen Mehrwert bieten kann.
Die besten Use-Cases hat Facebook oben schon in der Einleitung genannt:
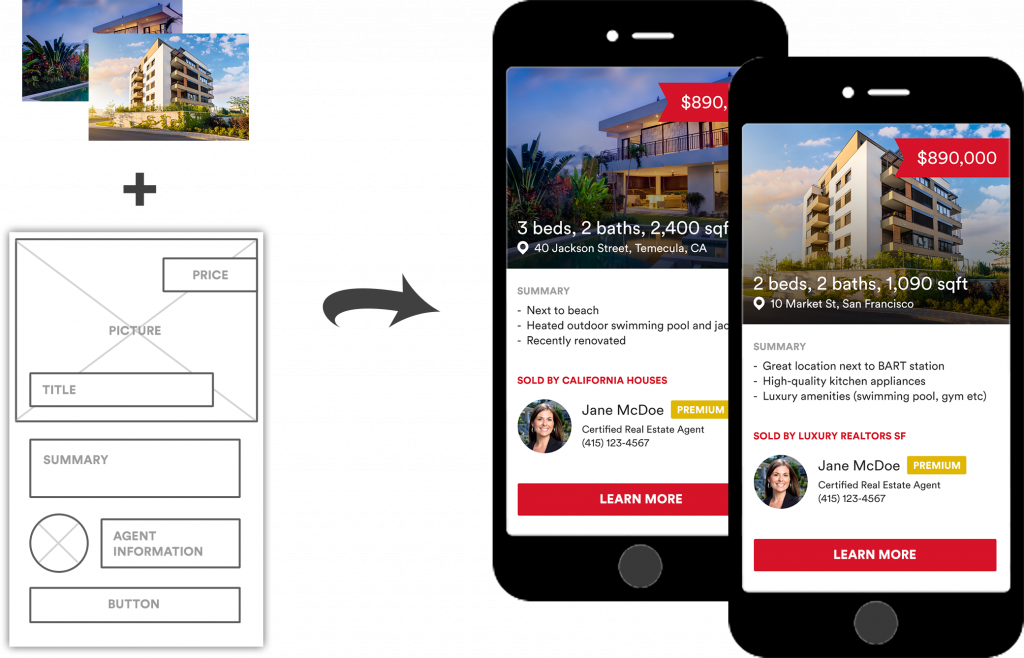
- Scaling Creation – eine Canvas erstellen kein Problem, zwei sind auch kein Problem – aber wie sieht es denn aus wenn ihr für hunderte Produkte in eurem Shop eine Canvas bereitstellen wollt? Und sich bei diesen Produkten auch noch manchmal etwas ändert? Dann ist das Format eigentlich für euch nicht nutzbar. Über die Schnittstelle kann der Prozess zum Erstellen von Canvas Ads automatisiert werden und dadurch auch skalieren.

- Developing Templates – es gibt zwar ein paar einfache Templates von Facebook, aber man stößt schon an die Grenzen, wenn man seine eigenen Templates erstellen und verwalten will. Über die Schnittstelle kann man sich diese Templates erstellen (lassen) und immer wieder darauf zurück greifen.
- Delivering Insights – wenn ihr viele unterschiedliche Canvas habt, braucht ihr auch eine eigene Auswertung. Auch das ermöglicht die Canvas API von Facebook.
Welche neuen Features bietet die API?
Die Canvas API an sich ist ja schon ein neues Feature. Die Funktionen unterscheiden sich aber nicht sehr von denen, die ihr mit dem normalen Editor habt:
We narrowed the creation experience to a minimal set of features that can create powerful and compelling creative experiences, like photo, video, text, button, header, footer, store locator and product set. These flexible Canvas components are all now available through the API.
Ihr könnt also die gleichen Canvas auch über den Editor erstellen, dies ist aber Handarbeit. Ein großes Plus ist laut Facebook allerdings die Auswertung über die Canvas:
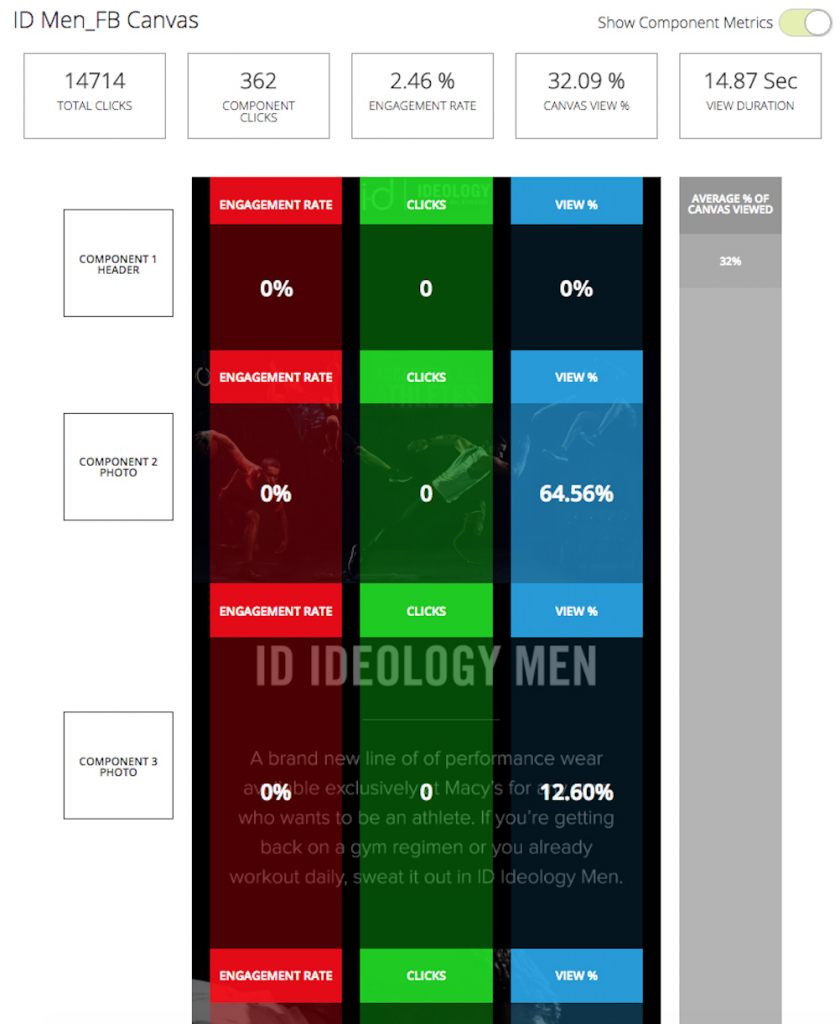
That’s why we built out Canvas-specific metrics, including average view time and average scroll depth (how much of a Canvas people view.) We also added component-level breakdowns, so you can see where people clicked out of the Canvas. This helps businesses and creators make adjustments and iterate quickly.
Auch diese KPIs wie „Canvas View Duration“, „Canvas View Percentage“, „Link Clicks“ oder „Canvas Component Duration Percentage“ sind in der normalen Auswertung für eure Canvas Ads schon vorhanden. Die API erlaubt es euch allerdings, diese KPIs über verschiedene Canvas Ads hinweg direkt zu vergleichen. Hier ein Beispiel:

Wie kann man die Canvas API nutzen?
Dafür gibt es zwei Optionen, entweder ihr nutzt einen Facebook Partner, der euch über die API ermöglicht, neue coole Funktionen zu nutzen, oder ihr programmiert euch die Schnittstelle selbst. Für letzteres gibt es wie immer im Developer Portal von Facebook die passende Anleitung:
https://developers.facebook.com/docs/marketing-api/guides/canvas-ads/
Weitere Information zum Canvas Format von Facebook
Wer bisher noch nicht ganz mitgekommen ist und sich noch wundert, was überhaupt so eine Canvas ist, was schöne Beispiele dafür sind, oder wie man sie auch ohne Schnittstelle nutzen kann – für den haben wir hier die passenden Beiträge: