Die Facebook Canvas ermöglichen es Unternehmen, superschnelle Mini-Landingpages für den Newsfeed aufzusetzen und diese bei Bedarf auch innerhalb einer Werbekampagne zu bewerben.
Nach dem es in den letzten Wochen immer wieder zu Updates und Neuerungen kam, möchten wir euch heute durch die Erstellung eines kompletten Canvas führen. Dabei wollen wir euch auch ein paar Tipps und Tricks zeigen, beziehungsweise euch auch auf aktuelle Bugs und Probleme hinweisen.
Achtung:
Der ganze Prozess und der mögliche Funktionsumfang befindet sich aktuell im Wandel. Die hier gezeigte Anleitung kann schon in wenigen Tagen so nicht mehr aktuell sein. Aufgeführte Probleme sind vielleicht bald schon gelöst. Stand dieses Artikels: 27.09.2016.
Habe ich schon die Möglichkeit, Canvas Ads zu schalten?
Ja. Das sollte inzwischen bei allen Facebook Seiten und Werbekonten möglich sein. Du erkennst es ganz einfach in den Publisher-Tools deiner Facebook-Seite. Dort gibt es einen neuen Menüpunkt „Canvas“:

Bereits von Facebook angelegt ist hier ein „Canvas Tutorial“. Dieses öffnet sich bei uns leider nur mit einer Fehlermeldung. Wir ignorieren es also bis auf weiteres und starten über den „+ Create“ Button ein neues Canvas:
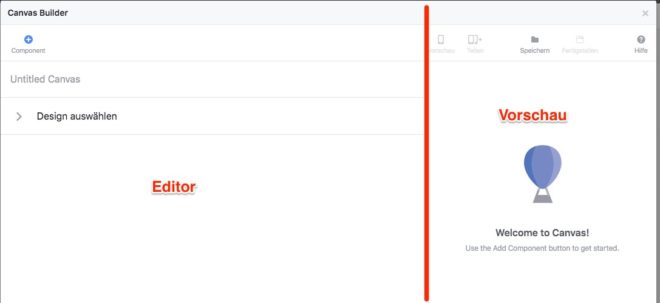
Wie ist der Canvas Editor aufgebaut?
Der Editor gliedert sich in zwei Bereiche. Links können die einzelnen Elemente zusammengestellt werden, auf der rechten Seite gibt es dazu eine erste Vorschau im Browser.

Bei einem neuen Canvas sind euch keine Elemente vorgegeben. Ihr habt also freie Gestaltungsmöglichkeiten.
Wir werden mit euch jetzt Schritt für Schritt ein Canvas zusammenstellen. Am Ende wird dann eine Anzeige für eine unserer AllFacebook-Konferenzen dabei rauskommen.
Theme auswählen
„Themes“, etwa in Form einer Vorlage, sind aktuell beim Canvas Editor leider noch nicht vorhanden. An diesen arbeitet Facebook derzeit jedoch. Aktuell lässt sich im Bereich „Select a Theme“ deshalb nur die Hintergundfarbe fürs komplette Canvas wählen.
Header auswählen
Facebook empfiehlt, das Canvas mit einem Header zu beginnen. Dieser bleibt fest im Kopfbereich stehen, lässt sich also nicht wegscrollen. Leider ist die mögliche Auflösung mit 120 x 44 Pixeln sehr gering. Hier habt ihr also nicht sehr viel Gestaltungsspielraum. Wenn ihr wollt, dass euer Header halbtransparent vor allen andern Inhalten liegt, solltet ihr das Logo-Bild als PNG mit transparentem Hintergrund anlegen. Über den Wert „Background Opacity“ könnt ihr dann den Grad der Transparenz wählen. Wir haben für uns auf die Transparenz verzichtet und einfach das AllFacebook Logo eingesetzt.

Wir konnten hier auch größere Logos hochladen. Das änderte jedoch nichts an der Qualität (Schärfe) des angezeigten Logos. Das ist allerdings auch ok, die Canvas Ad soll ja auch schön schnell laden.
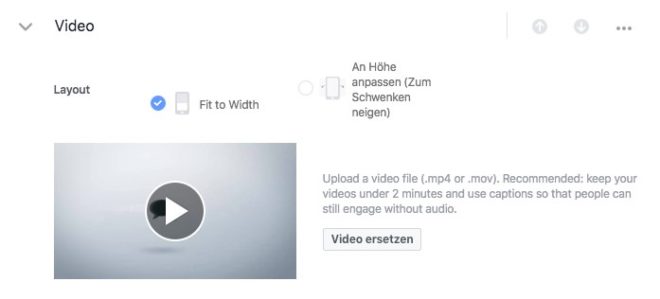
Video Upload
In unserem Canvas haben wir als nächstes ein Video eingeplant. Facebook ist hier sehr großzügig, was das verwendete Format angeht und empfiehlt lediglich eine Beschränkung auf 2 Minuten.
Etwas enttäuscht sind wir, da wir dieses Video nicht aus den bereits existierenden Videos unserer Seite auswählen können, sondern komplett getrennt davon erneut hochladen müssen.

Ansonsten hatten wir beim Upload kein Problem. Funktioniert sehr gut und schnell.
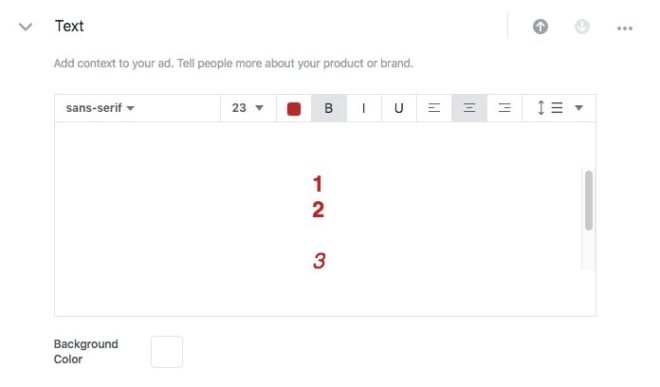
Text einbinden?
Um den Startscreen unseres Canvas zu vervollständigen, wollten wir anschließend ein Textfeld mit den relevanten Informationen zur Konferenz einbinden. Leider ist der hinterlegte Editor noch immer im Funktionsumfang beschränkt.
Verschiedene Schriftgrößen, -farben und Textausrichtungen innerhalb einer Textbox sind nicht möglich. Zudem stehen nur vier verschiedene Schriftarten zur Verfügung. Auch Aufzählungen sind nicht vorgesehen.

Texte können also nicht wirklich attraktiv aufbereitet werden und wir können uns nicht vorstellen, dass Werbetreibende oft zu diesen Textfeldern greifen werden.
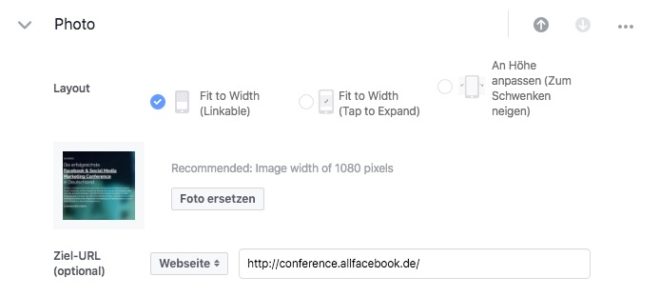
Bilder Upload
Statt des Textfeldes haben wir uns dann für eine Grafik entschieden, die unsere Anforderungen erfüllt:

Besonderer Augenmerk gilt hier auch dem Link-Ziel, welches für jede Grafik angelegt werden kann. Außer auf eine Webseite kann hier nämlich auch auf eine App (inkl. Deeplink) oder gar auf ein anderes Canvas verlinkt werden.
Facebook erlaubt bis zu 10 Bilder in einem Canvas. Gerade wenn ihr das Canvas mit eurem Designer plant, solltet ihr diese Einschränkung also im Kopf haben.
Panorama einfügen
Als nächstes wollen wir in unserem Canvas den Besuchern einen Blick durch unseren größten Vortragsraum bieten und haben uns dafür ein Panorama ausgesucht. Facebook bietet hierzu bei den Foto-Komponenten die Option „Fit to height (tilt to pan)“. Dabei kann der Nutzer in einem Fullscreen-Bild durch rechts und links Schwenken des Smartphones das gesamte Bild erkunden.
Das hinterlegte Bild sollte für den bestmöglichen Effekt ein deutliches Querformat aufweisen. Auch die Empfehlung zur Minimalhöhe ist nicht ganz unwichtig, da das Panorama sonst sehr verpixelt daherkommt.

Die Panorama Funktion übrigens auch bei Videos zur Verfügung.
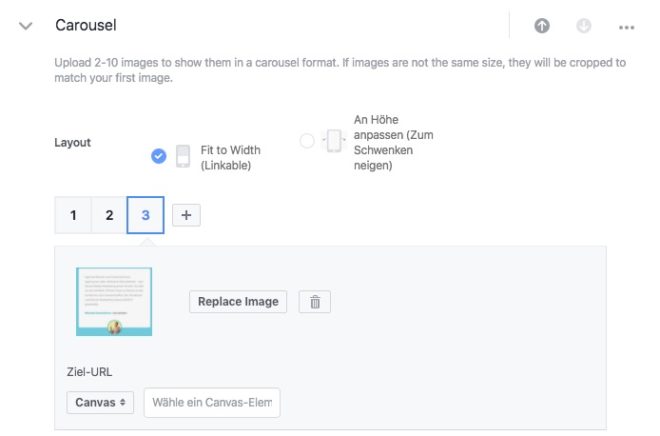
Carousel einfügen
Die Möglichkeiten der Carousel Posts und Ads dürften den meisten Lesern bereits bekannt sein. Eine ähnliche Komponente lässt sich auch in ein Canvas einbauen. Wir haben es bei uns genutzt, um ein paar Testimonials zu Wort kommen zu lassen.
Anders als bei Carousel Ads ist die Größe der Bilder hier relativ egal. Wichtig ist nur, dass alle Bilder auf den Pixel genau gleich groß sind. Ansonsten beschneidet Facebook die Bilder.

Bitte beachtet bei der Erstellung, dass Facebook im unteren Bereich des Carousels „Navigationspunkte“ einblendet. Diese können unter Umständen wichtige Elemente eures Designs überlagern.
Auch bei dem Carousel Format kann für jede Kachel ein Link zu Webseiten, App oder einem anderen Canvas hinterlegt werden.
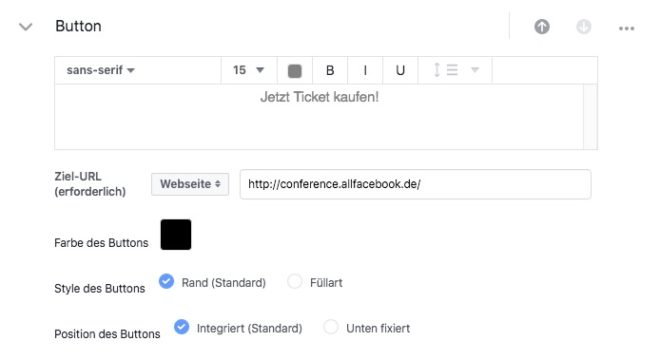
Button einfügen
Als letzte Komponente fehlen uns jetzt nur noch die Buttons. Hier erlaubt Facebook bis zu 30 Zeichen und die für andere Textblöcke auch möglichen Formatierungen. Buttons können entweder komplett mit einer Farbe gefüllt sein oder nur einen Rahmen haben.

Wichtig zu wissen: Facebook reserviert rund um die Buttons einen sehr großzügigen weißen „Sicherheitsabstand“. Außerdem werden die Buttons, anders als in der Desktop-Vorschau am Handy, mit abgerundeten Ecken angezeigt.
Da man jedem Bild aber auch eine URL hinterlegen kann, sollten auf diesem Umweg im Prinzip aber auch sehr individuelle Buttons möglich sein.
Wir könnten den Button mit der Option „Fixed to Bottom“ versehen. So würde er im kompletten Canvas immer unten angezeigt und wäre damit der Gegenpart zum Header.
Vorschau am Handy
Als Nutzer kann man sich das selbst erstellte Canvas zu fast jeder Zeit auch direkt auf dem eigenen Handy anschauen. Voraussetzung dazu ist nur, dass in keiner Komponente ein Fehler vorliegt. Facebook zeigt solche Fehler mit einem kleinen Stop-Zeichen in der entsprechenden Komponente an. Ist das nicht der Fall, klickt man im Editor erst auf „Save Draft“ und dann auf „Preview on device“.

Daraufhin öffnet sich am Handy eine Benachrichtigung. Wenn man diese anklickt wird das Canvas angezeigt.

Über den Button „Share“ könnt ihr die Vorschau auch mit anderen Administratoren der gleichen Facebook Page teilen.
Veröffentlichen des Canvas
Bevor ein Canvas in eine Anzeige eingebunden werden kann, muss dieses finalisiert werden. Das bedeutet, anschließend können an dem Canvas keine Veränderungen mehr vorgenommen werden. Wer später noch eine Änderung hat, muss das finale Canvas duplizieren und kann dann an der Kopie wieder arbeiten.
Abgeschlossen wird das Canvas über den Button „Finish Canvas“ oben rechts im Editor. Facebook zeigt daraufhin die für eine Anzeige nötige URL an.
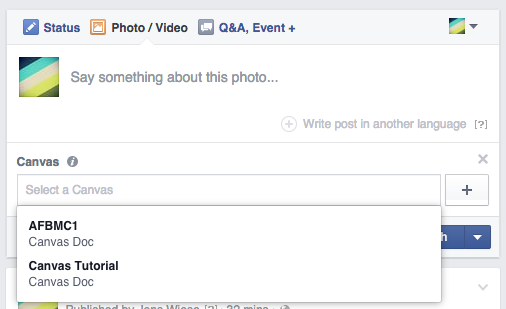
Eins Canvas kann aber auch über den normalen Publisher einer Seite veröffentlicht werden. Eine Anzeigenschaltung ist nicht zwingend nötig.

In eine Anzeige einbauen
Bei der Anzeigenerstellung müssen wir glaube ich nicht so tief ins Detail gehen. Canvas Ads können sowohl im PowerEditor als auch im Anzeigenmanager geschaltet werden. Dort können sie für die Ziele „Website Klicks“ und „Website Conversions“ eingesetzt werden. In beiden Fällen wird als Ziel-URL die URL des Canvas angegeben.
Den Rest der Anzeige könnt ihr frei gestalten. Ihr könnt also für ein Canvas auch mit verschiedenen Headlines, Bildern und Call-to-Actions experimentieren. Im mobilen Newsfeed sieht das dann etwa so aus:

Unser größtes Learning
Erinnert ihr euch noch, wie ihr mit eurem Designer oder alleine an der richtigen Formatierung der Tab-Apps gesessen habt? Diese Zeiten sind jetzt mit den Canvas Ads mehr oder weniger zurück. Für die Canvas Ads werdet ihr eine Menge Abstimmung benötigen und solltet vorab die Möglichkeiten des Formats ausprobieren und den Aufbau des Canvas planen.


Und am Ende block ich als User den ganzen Werbeirrsinn sowieso mit Adblock & Co weg… :D
Werbung hab ich so genug.
So, so also ein Verfechter von Paywalls. Super dass du EInschränkung der Informationsfreiheit durch Einführung von kostenpflichtigen Inhalten unterstützt. #not
Hello! Kann ich einen Canvas kopieren und dann verändern?
Ja, das geht.
Canvas ist nur auf Mobilgeräten sichtbar und nicht im Desktop. Wird dies noch geändert? Sichtbar ist Canvas nur mit der Facebook App, nicht mal am Seitenmanager. Die H1 nimmt Canvas direkt aus dem ersten Textfeld und alle Wörter beginnen groß. Ist auch nicht so gut…
Langfristig kann man sicher damit rechnen, dass Canvas auch irgendwann am Desktop kommt. dazu sind aber noch viele Vorarbeiten (wie etwa ein eigener Facebook Browser) notwendig.
Das mit dem Seitenmanager stimmt wohl. Da wird Facebook aber sicher bald nachbessern.
Wird Werbung durch Canvas kostenfrei?
Verstehe die Frage nicht. Werbung (also Anzeigen) kostet auf Facebook immer Geld.
Wie kann ich eine Canvas Ad, die live ist, finden, bzw. den Link zu ihr finden? Ich würde sie gerne mit Kunden teilen, die kein Admin sind. Danke.
Wenn du die Canvas im mobilen Newsfeed siehst kannst du den Beitrag ganz normal mit allen anderen Teilen. Alternativ kannst du auch einfach als Admin im Backend die URL zur Canvas kopieren und diese dann weitergeben (im Editor oben rechts). Voraussetzung ist halt immer das man es am Smartphone aufmacht.
Kann man eine Canvas auch mit einem Video posten – statt des Fotos, dann im Newsfeed erscheint?
Nur, wenn du es als Anzeige schaltest. Dann sollte das gehen.
Ich habe zwei Fragen:
Ist es möglich, ein Live-Video als Canvas Ad zu gestalten? Kann ich also ein Live-Video als Teaser oder als Inhalt verwenden?
Kann ich mehrere Teaser für eine Canvas Ad verwenden, so dass diese also zum gleichen Inhalt führen?
Vielen Dank!
Du hast ja den Link zur Canvas, den kannst du in deinen Teasern / Ads nutzen. Egal welches Format du da nutzen willst. Achte nur darauf, dass du nur mobile Benutzer adressierst.
Ich bin ein großer Freund des CANVA Formates. Leider hab ich immer ein Problem mit der Gültigkeit meines Facebook Posts (keine Anzeige). Mir gelingt es nicht, dass das CANVA unendlich lange gültig ist. Kann ich das Datum der Gültigkeit eines CaNVA irgendwo einstellen?