Eine Facebook Page haben inzwischen fast alle Unternehmen. Darauf schöne Posts zu veröffentlichen, ist auch kein großes Problem. Dazu gibt es die umfangreichen Möglichkeiten des Facebook Publisher. Wir wollen uns heute aber einmal anschauen, wie man die eigene Webseite für Facebook optimiert und wie man es schafft, dass Facebook auch automatisch eine schöne Vorschau des Links erstellt.

Ihr braucht dazu nur minimale Programmierkenntnisse. Wer die absoluten SEO-Basics kennt, wird mit diesem Thema auch kein Problem haben.
Warum muss ich meine Webseite für Facebook optimieren?
Ganz einfach: Menschen sprechen über eure Produkte und das ganz automatisch auch ohne, dass ihr dafür ein Facebook Post veröffentlichen müsst. Produkte, Dienstleistungen, Services, … werden ganz von alleine geteilt, wenn man mal die Meinung von einer Freundin zum Produkt X möchte.
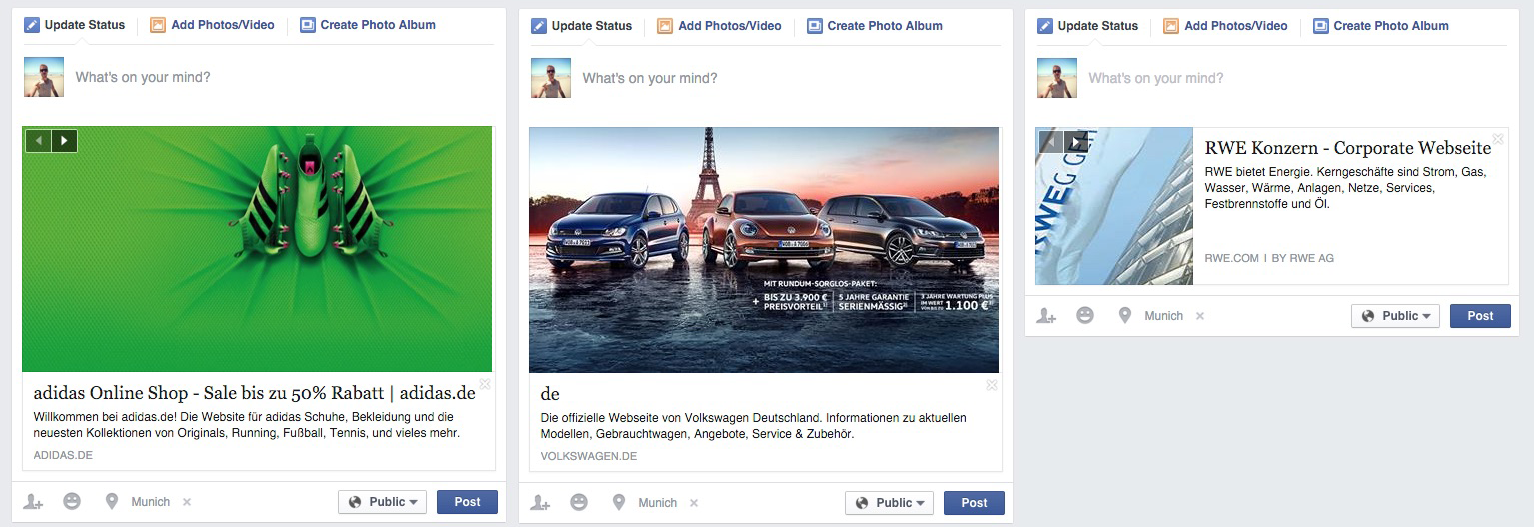
Hier ein paar schöne Beispiele:


Sieht nicht so toll aus, oder?
Wäre doch schöner so:

Oder so:

Aber ich kann als Firma die Inhalte auf der Facebook Seite doch schön machen und optimieren?
Klar, das könnt ihr und das solltet ihr auch! Aber das machen eure Kunden nicht und Facebook wird lässt es auch nur noch eingeschränkt zu. Oder wann habt ihr als Privatmensch mal einen Link optimiert, damit der schön aussieht? Und wenn ihr den Newsfeed Algorithmus kennt, dann solltet ihr spätestens jetzt einen Knall hören. Das war dann die organische Reichweite für eure Inhalte, die ihr nutzlos verspielt habt.
In einer Welt in der wir unsere Kampagnen auf Kommastellen optimieren, vergessen wir allzu oft diese einfache Grundlage.
Schwer ist es nicht, so geht es:
Grundlagen: das sind OG-Tags
Wenn ihre eine URL bei Facebook eingebt wird Facebook die URL aufrufen und versuchen dort die passenden Inhalte für eine Vorschau zu finden. Also ein passendes Bild, eine passende Überschrift und den Text dazu. Das ließt Facebook aus der Webseite automatisch aus. Mal klappt das gut und mal nicht sehr gut. Ihr habt ja die Beispiele oben gesehen.
Damit Facebook nicht analysieren muss, was passende Inhalte sein könnten, gibt es die „OG-Tags“ (OpenGraph-Tags). Diese sind wie andere Meta-Tags (Details dazu hier) im HTML-Header einer Webseite eingebaut und sagen der Facebook Suchmaschine, was für Inhalte angezeigt werden sollen. Man selbst als Nutzer kann diese Meta-Tags nicht sehen, bzw. nur, wenn man sich den Code der Webseite ansieht.
Genau diese OG-Tags solltet ihr einbauen, damit Facebook die Webseite korrekt auslesen kann. Das tut ihr wie gesagt im HTML-Header der Webseite.
Tipp: Bevor ihr anfangt OG-Tags hinzuzufügen, solltet ihr auch diesen HTML Prefix einbauen: <html prefix=“og: http://ogp.me/ns#“> – sonst bekommt ihr vom W3C Validator ein paar Fehlermeldungen.
Bilder und Texte über Facebook OG Tags bestimmen
Das sind die absoluten Grundlagen die Facebook die Details der Darstellung verraten:
- og:title – Der Titel, der in Facebook angezeigt werden soll
- og:image – Die URl zum Bild, dass angezeigt werden soll.
- og:type – Worum handelt es sich: Artikel, Webseite, Video, Musikstück?
- og:url – Die URl unter der Facebook diesen Beitrag verlinken wird und auch erwartet
Beispiel? Bei uns sieht das so aus:
<meta property=“og:title“ content=“Newsfeed Algorithmus: In Zukunft Echtzeit und "authentische" Inhalte – allfacebook.de“ />
<meta property=“og:description“ content=“Kurz nach dem letzten Update des Newsfeed Algorithmus zur Bewertung von längeren Videos stehen schon die nächsten zwei Updates am Algorithmus an: …“ />
<meta property=“og:url“ content=“https://allfacebook.de/pages/newsfeed-algorithmus-in-zukunft-echtzeit-und-authentische-inhalte“ />
<meta property=“og:image“ content=“https://allfacebook.de/wp-content/uploads/2017/02/newsfeed_algorithmus_update.jpg“ />
Für die aktuellen Bildgrößen und Textlängen orientiert ihr euch am besten am Facebook Ads Guide. Die Link Post Anzeigen dort geben euch alle aktuellen Details und es gibt keinen Unterschied zwischen einem geteilten Link und einer Werbeanzeige. Ein Bild sollte zum Beispiel aktuell 1.200 x 630 Pixel groß sein. Wenn ihr es nicht passend zuliefern könnt, dann gebt Facebook ein größeres Bild. Im Zweifel immer auf die mobilen Vorgaben optimieren!
Tipp 1: Bilder Pre-Caching
Beim ersten Aufruf der URL wird Facebook noch kein Bild anzeigen, da Facebook die Abmessungen noch nicht ermittelt hat. Das könnt ihr vermeiden in dem ihr Facebook in den OG-Tags über „og:image:width“ & „og:image:height“ die entsprechende Größe mitteilt. Das ist gerade dann wichtig wenn ihr einen großen „Longtail“ auf der Webseite habt.
Beispiel:
<meta property=“og:image:width“ content=“1557″ />
<meta property=“og:image:height“ content=“876″ />
Das macht ihr natürlich automatisch und nicht von Hand für jede eurer Seiten.
Tipp 2: mehrere Bilder
Facebook zwingt euch nicht nur ein einzelnes Bild zu definieren, ihr könnt auch mehrere Bilder definieren. Dann kann Facebook automatisch ein Carousel Post für eure Facebook Seite erstellen, für die privaten Profile gibt es diese Post ja leider nicht.
Wie funktioniert es? Ihr baut einfach mehrere og:image Tags sein. Fertig. Bedenkt aber, dass sich dann das Bildformat ändert und ihr quadratische Bilder einstellen solltet.

Make your Content more Sharable – weitere OG-Tags
Wenn ihr die oben genannten OG-Tags verwendet, habt ihr erstmal die Grundlagen erfüllt und Facebook kann eure Inhalte gut darstellen. Top! Es gibt aber noch ein paar weitere Tags, die ihr nutzen könnt, eine vollständige Liste findet ihr in der Dokumentation. Wir Beschränkungen uns auf die wichtigsten:
OG:Type
Mit diesem Tag könnt ihr Facebook mitteilen, um was für einen Inhalt es sich handelt:
- website, article, book, music, video, place, …
Wenn ihr diesen OG Tag nicht angebt, werdet ihr automatisch als „Webseite“ markiert, was an sich nicht schlimm ist, aber für jeden der einen Blog, Magazin oder ähnlich betreibt gibt es die bessere Option „article“. Das ist ziemlich cool, weil es dort ein paar weitere Optionen gibt, die z.B. die Seite oder einen Autor direkt in der Linkvorschau verlinken:

Beispiel:
<meta property=“article:publisher“ content=„https://www.facebook.com/marketing.de“>
<meta property=“og:site_name“ content=“allfacebook.de“ />
Auch den Namen und das Social Media Profil des Autoren könnt ihr über Open Graph Tags hinzufügen.
Außerdem könnt ihr definieren wie aktuell ein Beitrag ist. Da Aktualität ein Faktor des Newsfeed Algorithmus ist also gar nicht so schlecht. Je aktueller, desto besser. Aber: Don´t try to cheat.
Beispiel:
<meta property=“article:published_time“ content=“2016-03-10T09:21:19+00:00″ />
<meta property=“article:modified_time“ content=“2016-03-10T21:19:04+00:00″ />
<meta property=“og:updated_time“ content=“2016-03-10T21:19:04+00:00″ />
OG:Video
Ihr könnt natürlich nicht nur wie oben angegeben Bilder definieren, das alles funktioniert auch mit Videos. Wenn ihr es richtig definiert werden eure Videos dann direkt im Feed abgespielt. Nicht mit Autoplay so wie auf der Facebook Seite, aber so wie ihr es von YouTube kennt nach dem Klick. Voraussetzung sind die richtigen Tags, eine sichere „https“ URL und ein MP4 Video. Dann müsst ihr nur noch diese OG Tags integrieren:
- og:video:secure_url & og:video:url
- og:video:type muss video/mp4 sein
- og:video:width & og:video:height
- og:image Vorschaubild
FB:Admins & FB:App_id
Über die Definition des Admins wird unter anderem die Verwaltung vom Kommentarplugin von Facebook verwaltet. Mit der App_ID könnt ihr auf Insights für die Domain zugreifen.
Troubelshooting
Inhalte aktualisieren
Wenn ihr nichts anderes tut, wird Facebook etwa alle 30 Tage die Inhalte aktualisieren, alles andere landet im Zwischenspeicher von Facebook. Wenn ihr also zum Beispiel ein Bild tauschen wollt, müsst ihr dies Facebook auch aktiv mitteilen.
Um ein Bild zu tauschen müsst ihr den og:image Tag aktualisieren, dabei sollte das Bild auch einen neuen Namen tragen. Das Bild wird dann auch bei bereits geteilten Bildern ausgetauscht!
Falls ihr andere Inhalte aktualisieren wollt, wie z.B. eine Überschrift gibt es eine Einschränkungen von Facebook. Ab etwa 50 Interaktionen (Likes, Shares, Comments) sperrt Facebook die Bearbeitung und der Inhalt bleibt erst mal so bestehen.
Damit die Änderung auch bei Facebook ankommt gibt es drei Optionen:
- Abwarten, wie gesagt wird Facebook die Inhalte nach etwa 30 Tagen aktualisieren
- Über die API (mit Domain Limits)
- Über den Batch Invalidator
- Über den Facebook Debugger
Der einfachste Weg bei einzelnen URLs ist der Facebook Debugger, dazu aber nun mehr:
Probleme mit dem Facebook Debugger erkennen und beheben
Mit dem Facebook Debugger könnt ihr erkennen, welche Fehler es auf eurer Webseite gibt und was ihr davon beheben müsstet. Außerdem könnt ihr manuell anstoßen, dass Facebook die Informationen aktualisiert
https://developers.facebook.com/tools/debug/
Öffnet dazu einfach den Debugger und gebt eure URL ein:

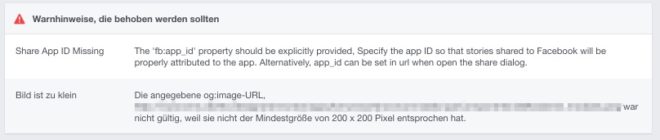
Auf dieser Übersicht wird euch Facebook Fehlermeldungen anzeigen, so könnt ihr direkt sehen, was ihr auf der Seite noch verbessern solltet. Wie z.B. hier mit einem Bild, dass zu klein ist:

Auch wenn dieser Beitrag etwas länger ist, es ist absolut kein Problem sich um diese Social Media Basics zu kümmern. Die Dokumentation von Facebook findet ihr hier.
(Beitrag wurde zum ersten Mal im Jahr 2016 veröffentlicht und mehrfach aktualisiert.)



Das ist sehr interessant. Das Eingeben der OG-Tags muß allerdings manuell im HTML der Seite erfolgen. Viele nutzen sicherlich aber ein CMS für das Publizieren ihrer Inhalte, z.B. WordPress. WP optimiert i.d.R. ja schon ziemlich gut, jdeoch kann es auch da ein bisschen weiter geben. Gibt es ein empfehlenswertes OG-Tags WP Plugin?
Ja, diese Plugin heißt „fähiger Web-Entwickler“ und kostet Geld. ;-)
Aber es stimmt schon – ich finde eure Tipps sehr häufig super hilfreich und setze vieles davon in meinen Projekten um, aber Otto-Normal-Blogger dürfte keine Ahnung haben, wie so etwas (in diesem Detailgrad) umzusetzen ist.
Schade eigentlich, aber egoistischerweise freuts mich auch ein bisschen, dass ich in Zeiten von „Klick dir deine Webseite für umme in nullkommanix zusammen“ auch noch eine gewisse Daseinsberechtigung habe.
Ich selbst habe mir eine Funktion (für WordPress) entwickelt, die die von euch erwähnte Möglichkeit per API nutzt. Beim Aktualisieren eines Posts, wird dessen Permalink/URL quasi an den Debugger geschickt. Eine schöne Win-Win-Situation: meine Kunden bekommen das „Facebook cached gnadenlos“-Problem nicht mehr mit und ich werde nicht alle Nase lang drauf angesprochen und muss das „Problem“ erklären … :-)
Vielen Dank für die Erläuterung, sehr interessant!
Meine Frage dazu: Würde Facebook auch die Tags von Schema.org auslesen und verwenden? ich habe jetzt auf die Schnelle keine Auflistung gefunden, welche Anwendungen welche Tags auslesen und verwenden können.
Kann man mir jemand sagen wo ich die Nummern zu folgenden IDs finde?
fb:page_id
fb:pages
Danke!
Wenn du als Admin das About Tab deiner Seite aufrufst steht unten deine Page ID. Was musst du denn bei „fb:pages“ angeben? Auch die ID?
bei fb:pages ist auch eine ID gefordert.
Wenn ich jetzt im neuen „Bereich“ Link Ownership nachgucke, steht dort im Code fb:pages und dahinter die die gleiche ID wie für die page_ID aus dem About Tab.
Ein Kollege hat bei uns im html Code sogar eine andere ID für fb:pages dort gefunden, die ich jedoch nicht zuordnen kann.
Aber dann dürfte ja die PageID passen, oder?
https://allfacebook.de/fbmarketing/og-tags-optimieren … ist aber nicht optimiert, oder?? :-) Ich war nämlich gerade auf der Suche nach einem guten Beispiel…
Aktuell schon. Keine Fehler: https://developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Fallfacebook.de%2Ffbmarketing%2Fog-tags-optimieren
Hallo,
ich habe bei meiner FB-darstellung eines youTube-Videos ein Problem. Nach dem Teilen wird das Startbild (mit YT-Startpfeil) zwar angezeigt. Klicke ich das Video jedoch an, erscheint eine leere weiße Fläche und die YT-Optionen verschwinden ebenfalls mit dem Video. Hab‘ schon alles mögliche probiert, aber das Ergebnis ist immer das gleiche (cache mit debugger gelöscht, neue Seitenname hochgeladen, kleine Änderungen.
Vielleicht erkennst du den fehler?
Hm, das Wichtigste wird hier nicht angezigt, wohl weil es Metatags sind. Ich versuche den Rest noch einmal:
kack property=“og:url“ content=“http://Name.de/test1111a.html“
kack property=“og:title“ content=“irgendwas“ />
kack property=“og:description“ content=“Untertitel“
kack property=“og:video“ content=“https://youtube.be/Ps9wmpYPSGw“
kack property=“og:video:secure_url“ content=“https://youtube.be/Ps9wmpYPSGw“
kack property=“og:video:type“ content=“video/mp4″
kack property=“og:video:width“ content=“560″
kack property=“og:video:heigth“ content=“315″
Ich hoffe, jetzt kann man es lesen…
Du musst hier eigentlich ein wirkliches Video hinterlegen und keine YouTube URL. Du gibst ja mit „og:video:type“ eine MP4 Datei vor, diese lieferst du dann aber nicht sondern eben nur die URL zu YouTube. Damit es funktioniert musst du die Video Datei, im besten Fall auf deinen Server (also hier https://name.de/video.mp4), angeben.
Warum nimmst du nicht direkt die YouTube URL und postest das Video so?
Ich verstehe nicht warum Facebook auf so krumme Bilderformate setzt (auch beim Titelbild oben auf dem FB-Account) und nicht welche die wirklich 16:9 sind? Wäre viel einfacher, auch wenn man Videos als Titelbild einbauen will. In den Vorschaubildern schneidet bei echten 16:9 Bildern oben und unten immer was ab.
Wo genau muss ich die OG-Tags eingeben? Direkt vor dem Foto?
Wie oben im Artikel beschrieben: im HTML-Header der entsprechenden Seite.
Ich habe häufiger das Problem, dass die Links in organischen Postings nicht klickbar sind.
Wisst ihr woran das liegen könnte? Ich habe schon diverse Copy+Paste Varianten versucht und sogar manuell eingegeben.
Hast du mal einen Beispiel für so einen Link?
Danke für den Artikel! Im Text sind screenshots zu sehen, die 2 Zeilen title haben + eine description (breites bild), z.B. unter Überschrift „OG:Type“ und dort „LG Düsseldorf…“ Kann es sein, dass FB nur noch max 1 Zeile description anzeigt und wenn der title schon 2 Zeilen braucht dann gar keine description? Also alles bezogen auf das preview mit breitem bild.
Habe den Eindruck, dass das eine relativ neue Änderung ist, da im netz überall screenshots zu finden sind mit 2 Zeilen überschrift und zT. mehrere Zeilen description. Würde mich über deine Einschätzung freuen!
Hi Andi, kommt bisschen drauf an. Aktuell ist das noch die offizielle Version von Facebook. In den neuen Versionen gibt es auch Links mit 1:1 Bild und nur einer Zeile. Leider findet sich davon noch nichts in der OG-Dokumentation. Deshalb haben wir es hier auch noch nicht aufgeführt. Philipp
Danke für den Artikel! Wenn man ein Bild für og:image definiert – gibt es da Mindestmaße? Dazu kann man leider nichts finden. Aber wenn man wohl mit den gängigen Maßen für Link-Postings fährt, geht es. Die Frage ist, geht es auch kleiner?
Die im Beitrag erwähnten 1.200 x 630 Pixel sind das Mindestmaß. Größer geht natürlich. Alles darunter ist nicht ideal was die Qualität angeht.
Sehr spannendes Thema, die automatische Vorschau macht schon einiges aus und spart auch viel Zeit ein. Ich denke, dass mit gezielter Optimierung der Webseite auch die Daten entsprechend ausgespielt werden oder braucht man zwingend die Open Graph Tags?